
Visual Studio Code (VS Code) est un éditeur de code polyvalent et puissant qui a pris d'assaut la communauté des développeurs. L'une de ses fonctionnalités les plus remarquables est la possibilité de personnaliser et d'étendre ses capacités via des extensions. Ces extensions peuvent améliorer votre productivité, rationaliser votre flux de travail et faire du codage une expérience plus agréable. Il existe déjà de nombreux articles sur les extensions les plus populaires, mais je souhaite mettre en avant celles qui me sont les plus utiles !
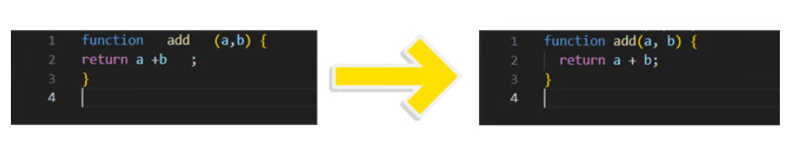
Lorsque vous travaillez sur du code, la cohérence et la lisibilité sont des facteurs clés qui peuvent faire ou défaire un projet. Le formatage manuel du code peut prendre du temps et être sujet à des erreurs. C'est là qu'intervient Prettier.
Prettier est un formateur de code avisé qui applique un style cohérent en analysant votre code et en le réimprimant avec ses propres règles. Cela simplifie le formatage en garantissant que votre code est identique, peu importe qui l'a écrit.
Pourquoi utiliser Prettier ?

Prettier est un investissement dans votre productivité et votre satisfaction en matière de codage. Essayez-le et vous ne voudrez plus jamais formater le code manuellement.
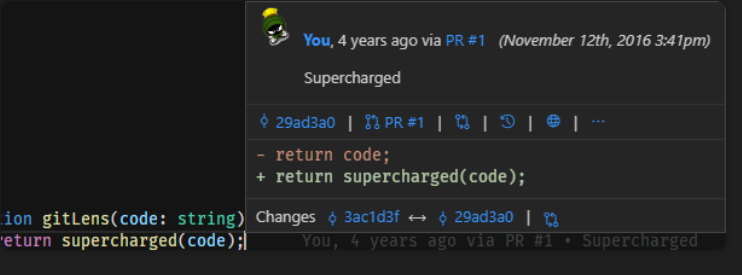
Git est un outil essentiel pour le contrôle de version, mais gérer et comprendre l'historique de Git peut parfois s'avérer difficile. GitLens, une puissante extension Visual Studio Code, améliore votre expérience Git en fournissant des informations et des outils riches directement dans votre éditeur.
GitLens renforce les fonctionnalités Git intégrées à Visual Studio Code. Il vous aide à visualiser la paternité du code, à naviguer dans les modifications du code et à mieux comprendre l'historique de votre référentiel. Que vous suiviez les modifications, recherchiez qui a apporté des modifications spécifiques ou analysiez l'historique des validations, GitLens met la puissance de Git directement à portée de main.
Pourquoi utiliser GitLens ?

GitLens est une extension indispensable pour toute personne travaillant avec Git dans Visual Studio Code. Il fournit une multitude d'informations à portée de main, ce qui facilite la compréhension de l'historique de votre base de code et la collaboration avec les autres.
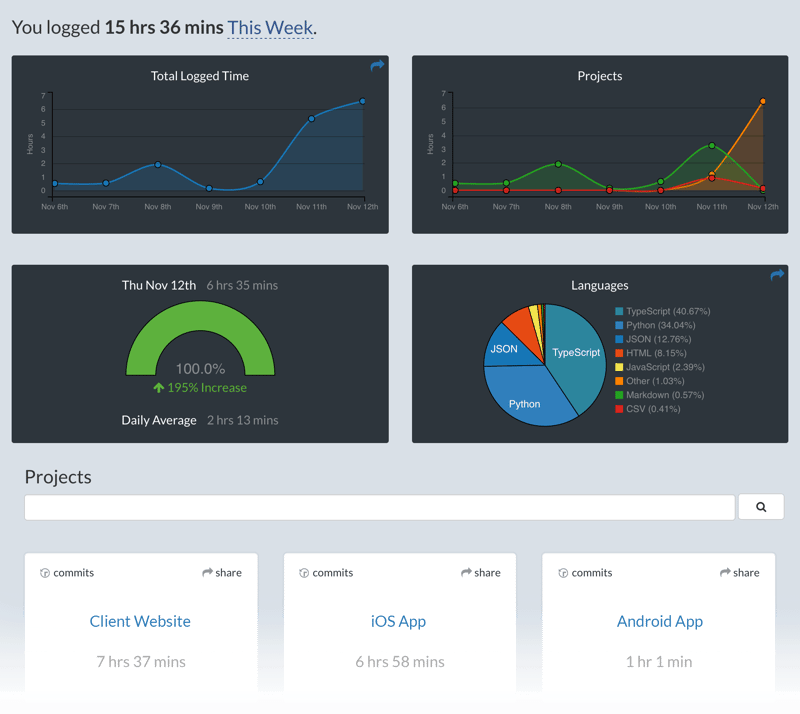
コーディングにどのくらいの時間を費やしているか考えたことはありますか?自分のコーディング習慣を理解すると、生産性が向上し、時間をより適切に管理できるようになります。 Visual Studio Code の強力な時間追跡拡張機能である WakaTime は、コーディング アクティビティに関する詳細な洞察を提供します。
WakaTime は、さまざまなプログラミング タスクに費やした時間を自動的に記録するオープンソースの時間追跡ツールです。 Visual Studio Code とシームレスに統合され、コーディング アクティビティのリアルタイム分析を提供します。 wakaTime は、あなたが取り組んでいるプロジェクト、各ファイルに費やした時間、さらには最も使用している言語も追跡します。
WakaTime を使用する理由?
 WakaTime は単なる時間トラッカーではありません。それは自己改善のためのツールです。コーディング時間をどのように費やしているかについて洞察を得ることで、データに基づいた意思決定を行って生産性を向上させ、目標を達成することができます。
WakaTime は単なる時間トラッカーではありません。それは自己改善のためのツールです。コーディング時間をどのように費やしているかについて洞察を得ることで、データに基づいた意思決定を行って生産性を向上させ、目標を達成することができます。
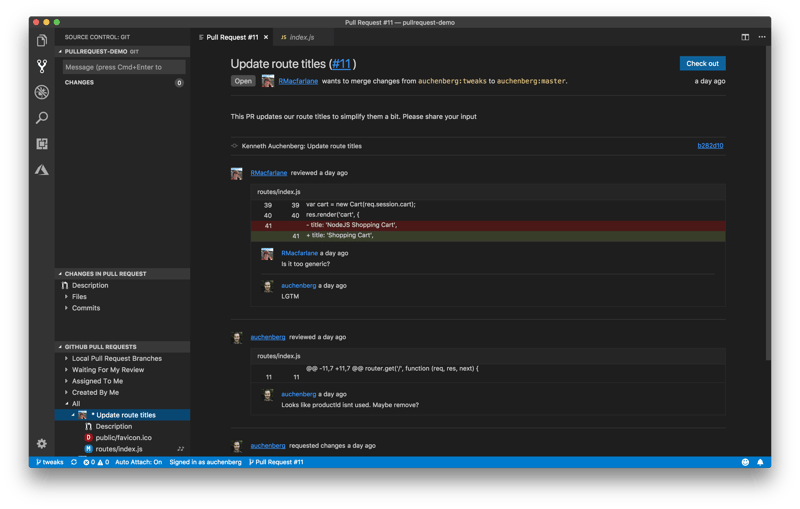
GitHub プル リクエスト
GitHub Pull Requests 拡張機能は、GitHub のプル リクエスト機能を Visual Studio Code に統合します。これにより、エディターを離れることなくプル リクエストを管理できるため、共同作業、コードのレビュー、変更のマージが容易になります。オープンソース プロジェクトに取り組んでいる場合でも、チームと共同作業している場合でも、この拡張機能は GitHub のパワーをすぐに活用できます。
GitHub プル リクエストを使用する理由
 GitHub Pull Requests 拡張機能は、GitHub を使用する開発者にとって大きな変革をもたらします。プル リクエスト管理を Visual Studio Code に統合すると、時間を節約し、コンテキストの切り替えを減らし、コラボレーションを強化します。
GitHub Pull Requests 拡張機能は、GitHub を使用する開発者にとって大きな変革をもたらします。プル リクエスト管理を Visual Studio Code に統合すると、時間を節約し、コンテキストの切り替えを減らし、コラボレーションを強化します。
結論
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment compresser des fichiers HTML en zip
Comment compresser des fichiers HTML en zip Quel système oa est le meilleur ?
Quel système oa est le meilleur ? Service d'accélération CDN sans inscription
Service d'accélération CDN sans inscription Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier
Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier La différence entre le masquage et le démasquage des caractères génériques
La différence entre le masquage et le démasquage des caractères génériques La différence entre l'API de repos et l'API
La différence entre l'API de repos et l'API nvidia geforce 940mx
nvidia geforce 940mx Méthode de réparation des erreurs Kernelutil.dll
Méthode de réparation des erreurs Kernelutil.dll