
Ce programme JavaScript implémente une pile simple utilisant un tableau, démontrant des opérations clés telles que l'ajout, la suppression et l'affichage d'éléments selon le principe Last In, First Out (LIFO).
Tableau initial (données) :
let Data = [10, 20, 30, 40, 50, 60, 70, 80, 90];
Affichage du tableau d'origine :
console.log("Varignal Array ", Data);
Fonction AddEle :
function AddEle(val) {
if (isFull()) {
console.log("Array is Full ,Element Can't add ..!");
} else {
console.log(`Add New >> ${val} Element..!`);
Data.push(val);
}
}
est une fonction complète :
function isFull() {
if (Data.length >= 10) {
return true;
} else {
return false;
}
}
Supprimer la fonction :
function Remove(item) {
if (isEmpty()) {
console.log("Array is empty..!");
} else {
console.log("Removed Arry's Last Element..!");
Data.pop(item);
}
}
Fonction isEmpty :
function isEmpty() {
if (Data.length === 0) {
return true;
} else {
return false;
}
}
Fonction d'affichage :
function Display() {
console.log("Upadted Array ..!", Data);
}
Exécution des fonctions :
AddEle(200); // Attempts to add 200 to the array. Remove(); // Removes the last element from the array. Display(); // Displays the updated array.
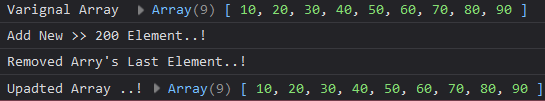
Sortie :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés
 Trois méthodes de virtualisation GPU
Trois méthodes de virtualisation GPU
 tutoriel pascal
tutoriel pascal
 Outils d'analyse de mégadonnées
Outils d'analyse de mégadonnées
 qu'est-ce que json
qu'est-ce que json
 Comment résoudre le problème selon lequel les CAO ne peuvent pas être copiés dans le presse-papiers
Comment résoudre le problème selon lequel les CAO ne peuvent pas être copiés dans le presse-papiers
 Combien de types d'interfaces USB existe-t-il ?
Combien de types d'interfaces USB existe-t-il ?
 Le rôle de Cortana dans Windows 10
Le rôle de Cortana dans Windows 10