 tutoriels informatiques
tutoriels informatiques
 Navigateur
Navigateur
 Comment configurer la nouvelle page à onglet de Google Chrome
Comment configurer la nouvelle page à onglet de Google Chrome
Comment configurer la nouvelle page à onglet de Google Chrome
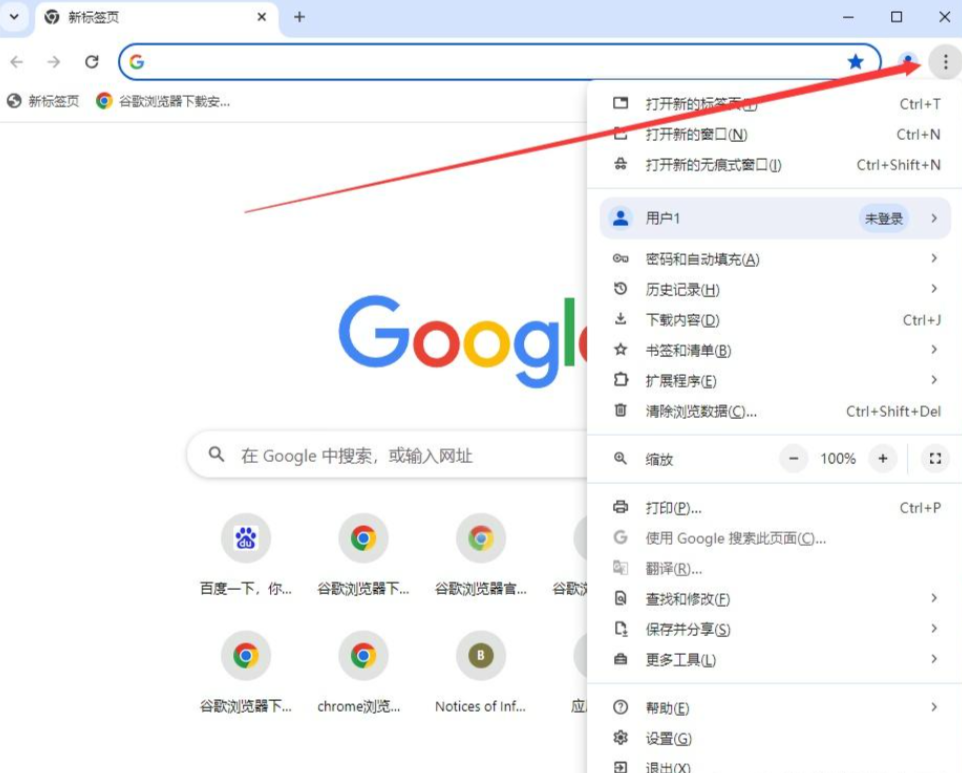
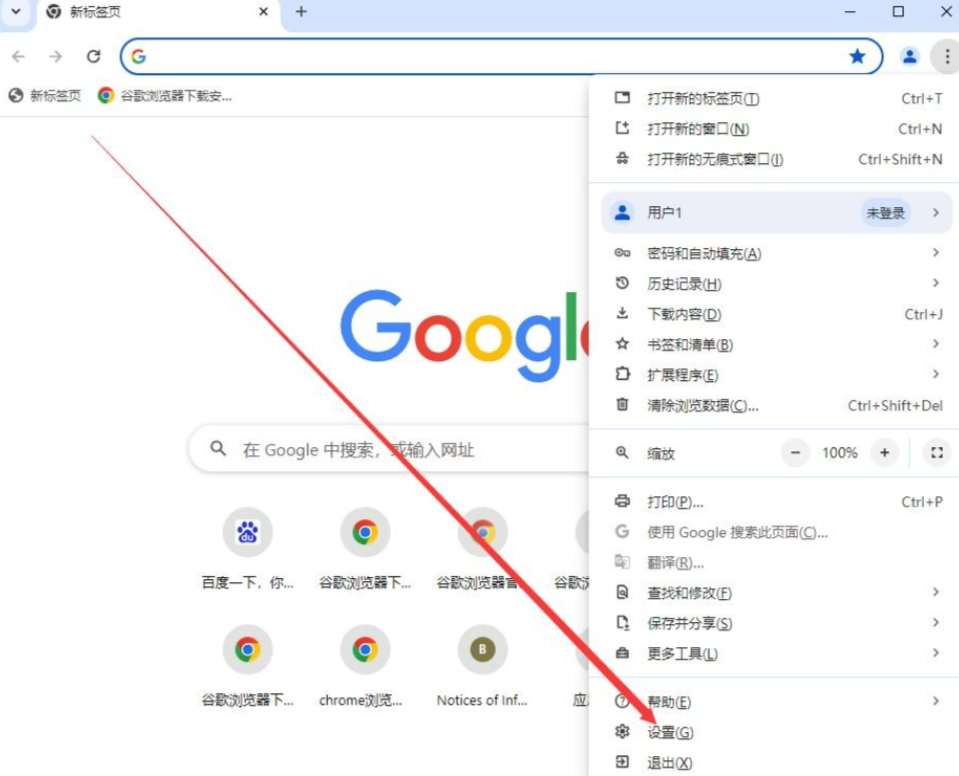
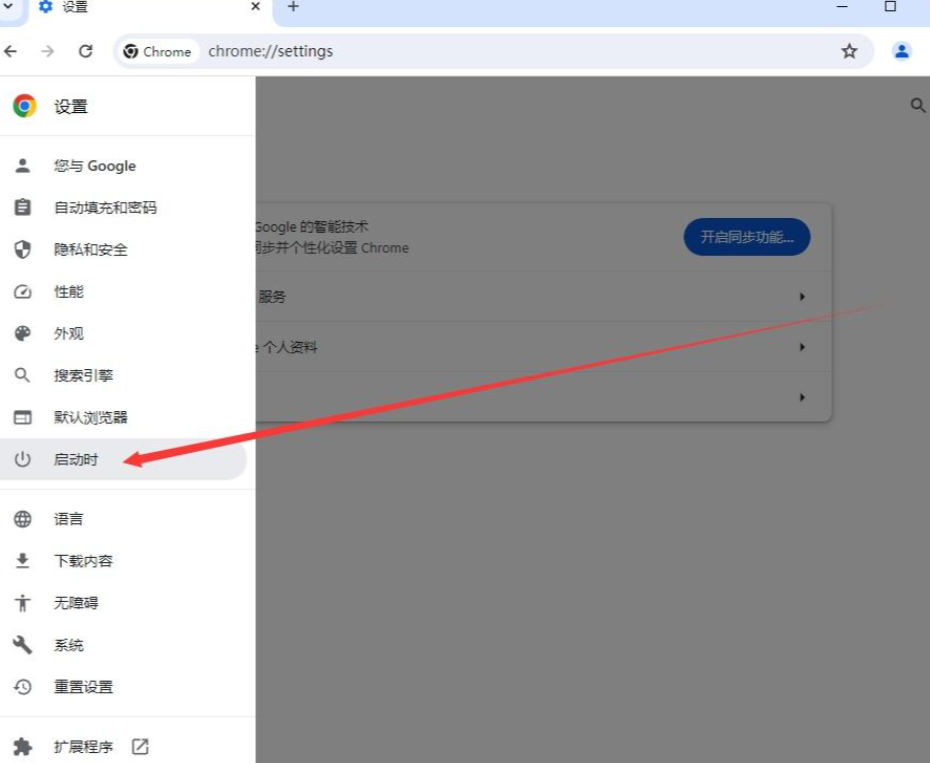
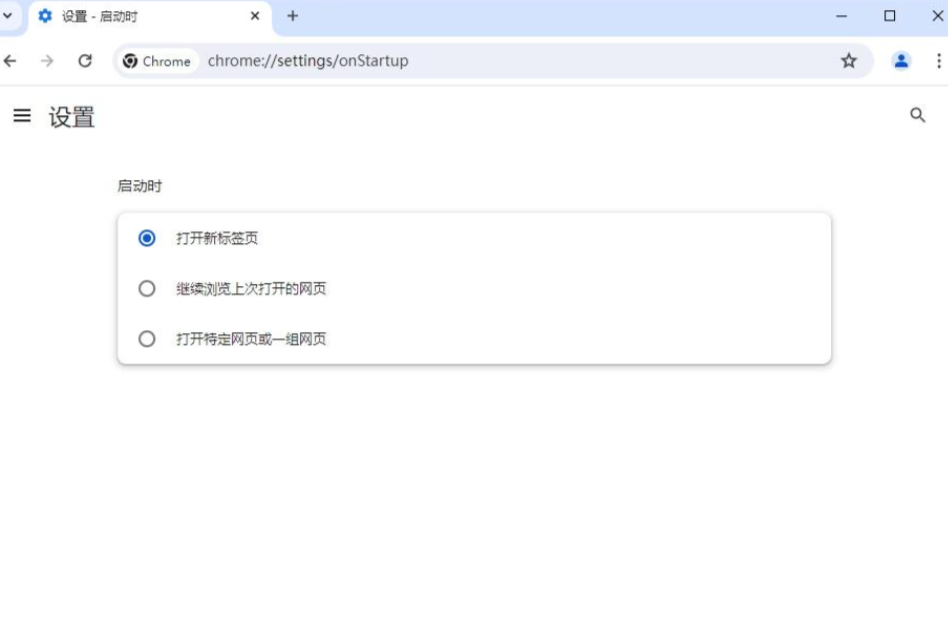
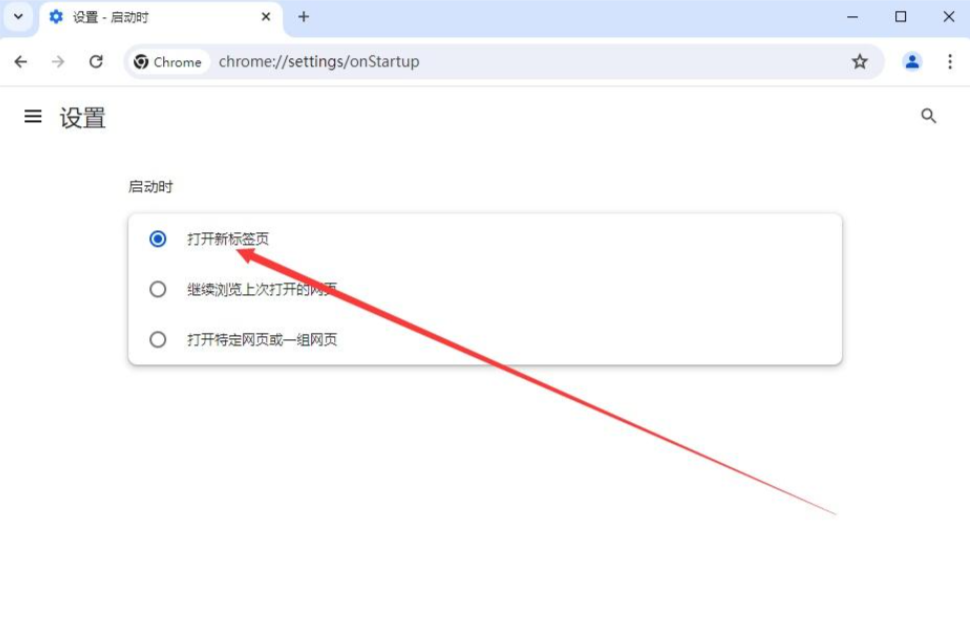
Comment configurer la nouvelle page à onglet de Google Chrome ? De nombreux amis veulent savoir comment ajouter une nouvelle page à onglet dans Google Chrome, et sa popularité est évidente. En réponse à la demande de tous, ce site partagera aujourd'hui avec vous une explication graphique et textuelle détaillée du nouvel onglet de paramètres de Google Chrome. Vous pouvez le configurer en fonction de vos propres besoins. Si vous êtes intéressé, veuillez suivre l'éditeur pour apprendre. Vous pouvez également devenir un expert en navigateur.






Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment installer la version du plug-in du navigateur Doubao - Méthode d'installation du plug-in du navigateur Doubao
May 07, 2024 pm 07:16 PM
Comment installer la version du plug-in du navigateur Doubao - Méthode d'installation du plug-in du navigateur Doubao
May 07, 2024 pm 07:16 PM
Doubao est une IA complète et puissante. Grâce à son support, nous pouvons écrire, dessiner, vérifier des informations et d'autres tâches plus rapidement, améliorant ainsi considérablement l'efficacité du travail. Doubao dispose d'un client PC et d'un plug-in de navigateur. L'éditeur suivant présentera la méthode d'installation du plug-in de navigateur Doubao. Pour ceux qui ne sont pas sûrs, jetons un coup d'œil 1. Prenons d'abord Google Chrome. , on va sur le site officiel de Doubao Téléchargez directement le plug-in beanbao. 2. Après avoir téléchargé la version du plug-in du navigateur Doubao, nous ouvrons la page d'extension dans Google Chrome et activons le [Mode développeur] dans le coin supérieur droit. 3. Ensuite, nous faisons glisser le plug-in Beanbao téléchargé vers la page Google Chrome. 4. Si une fenêtre comme celle-ci apparaît, cliquez simplement sur [Ajouter une extension]. 5. Une fois l'installation terminée,
 Qu'est-ce que le bouton central de la souris ? A quoi sert d'appuyer sur le bouton central de la souris ?
May 09, 2024 pm 12:40 PM
Qu'est-ce que le bouton central de la souris ? A quoi sert d'appuyer sur le bouton central de la souris ?
May 09, 2024 pm 12:40 PM
Qu'est-ce que le bouton central de la souris ? En fait, il s'agit de la molette de la souris. Vous pouvez faire glisser la molette de haut en bas pour afficher facilement la page. Mais si vous cliquez sur la molette, il s'agit alors du bouton du milieu. Dans différents logiciels, le bouton du milieu de la souris peut être présent. différentes fonctions. Cela dépend des paramètres du logiciel. Le bouton central de la souris est en fait un clic sur la molette de la souris. Le bouton central de la souris a différentes fonctions selon les logiciels, mais il peut également n'avoir aucun effet. 1. Passez en mode de défilement continu. En cliquant sur le bouton central de la souris pendant la navigation sur le Web, vous passerez en mode de défilement continu. À ce stade, l'utilisateur n'a qu'à déplacer la souris de haut en bas pour faire glisser la page. 2. Ouvrez un nouvel onglet Par exemple, dans Google Chrome, si l'utilisateur utilise le bouton central de la souris pour cliquer sur le lien hypertexte d'une page Web, alors
 Comment ajouter des sites de confiance dans Google Chrome
Jul 19, 2024 pm 04:14 PM
Comment ajouter des sites de confiance dans Google Chrome
Jul 19, 2024 pm 04:14 PM
Comment ajouter des sites de confiance dans Google Chrome ? Certains utilisateurs ne peuvent pas naviguer normalement sur le Web car la page indique qu'elle n'est pas sécurisée lors de la navigation sur Internet. À ce stade, ils peuvent ajouter le site Web comme site de confiance, et nous pouvons y accéder normalement et surfer sur Internet en douceur. L'éditeur ci-dessous vous présentera les étapes à suivre pour ajouter un site de confiance dans Google Chrome. Les étapes sont simples et faciles à utiliser, et même les débutants peuvent facilement commencer. Les amis qui en ont besoin peuvent en apprendre davantage. Comment ajouter un site de confiance dans Google Chrome : 1. Ouvrez Google Chrome et cliquez sur les trois points dans le coin supérieur droit. Cliquez sur [Paramètres]. Choisissez les paramètres de confidentialité et la sécurité. (Comme le montre l'image) 2. Cliquez sur Paramètres du site Web en bas de la page. (Comme le montre l'image) 3. Cliquez sur le contenu dangereux en bas de la page. (Comme le montre l'image) 4. Cliquez sur le bouton Ajouter à droite de l'option Autoriser. (Comme le montre l'image) 5. Perdre
 Comment capturer l'intégralité du contenu d'une page Web dans Chrome ? Comment capturer l'intégralité de la page Web dans Google Chrome
May 08, 2024 am 08:50 AM
Comment capturer l'intégralité du contenu d'une page Web dans Chrome ? Comment capturer l'intégralité de la page Web dans Google Chrome
May 08, 2024 am 08:50 AM
Comment capturer l’intégralité du contenu d’une page Web dans Chrome ? Le Google Chrome que vous avez téléchargé n'a pas sa propre fonction de capture d'écran. Les utilisateurs veulent savoir comment capturer l'intégralité de la page Web. Ici, je vais partager avec mes amis comment capturer l'intégralité de la page Web dans Google Chrome. s'il existe un moyen de capturer l'intégralité de la page Web sans installer de plug-in, la méthode peut être obtenue. Prendre une capture d'écran de la page Web entière dans Chrome Il est plus compliqué de prendre une capture d'écran de la page Web entière dans Chrome, car la fonction intégrée est masquée dans les options du développeur. Ne t'inquiète pas! Vous le ferez en suivant les étapes ci-dessous. 1. Cliquez sur la touche F12 de l'interface Chrome pour accéder rapidement au répertoire des outils de développement. 2. Appuyez ensuite sur la combinaison de touches Ctrl+Shift+P et entrez [écran
 Introduction au processus spécifique de configuration des téléchargements Thunder dans Google Chrome
May 09, 2024 pm 01:01 PM
Introduction au processus spécifique de configuration des téléchargements Thunder dans Google Chrome
May 09, 2024 pm 01:01 PM
Installez d'abord les logiciels Google Chrome et Thunder. Après l'installation, ouvrez Google Chrome et cliquez sur l'option Paramètres. Ensuite, nous sélectionnons l'extension dans les options de paramètres. Parce que nous souhaitons activer les téléchargements Thunder, qui ne sont généralement pas disponibles ici, alors cliquez ci-dessous pour obtenir plus d'extensions. Ensuite, nous entrons dans la boutique d'applications en ligne de Google, saisissons [Thunder] dans la zone de recherche et sélectionnons la première recherche associée dans la liste déroulante. À ce stade, nous trouvons la colonne d'extension dans les résultats d'affichage, puis trouvons l'extension Thunderdownload pour Chrome. Cliquez ensuite sur Gratuit à droite pour télécharger et installer. Ensuite, il sera affiché une fois l’ajout réussi. Ensuite, entrez dans le programme d'extension. Vous constaterez que le programme d'extension Thunder nouvellement ajouté est activé, indiquant que.
 Comment installer Postman sur Google Chrome
Jul 01, 2024 pm 02:18 PM
Comment installer Postman sur Google Chrome
Jul 01, 2024 pm 02:18 PM
Comment installer Postman sur Google Chrome ? Google Chrome est un outil de navigation très puissant. Dans ce navigateur, les utilisateurs peuvent installer librement divers plug-ins en fonction de leurs propres besoins. Parmi eux, le plug-in postman est principalement conçu pour tester l'interface et de nombreux utilisateurs doivent l'utiliser. Ce plug-in est utilisé pour les tests d'interface, alors comment installer le plug-in postman dans Google Chrome. Ensuite, laissez l'éditeur vous présenter le didacticiel sur l'installation du plug-in Postman dans Google Chrome. Les amis qui ne sont pas sûrs des étapes spécifiques devraient se dépêcher et jeter un œil aux détails. Tutoriel d'introduction à l'installation du plug-in Postman dans Google Chrome 1. Nous ouvrons d'abord Google Chrome installé sur l'ordinateur, puis cliquez sur Plus dans le coin supérieur droit du navigateur.
 Introduction détaillée au processus d'ouverture du plug-in Flash dans Google Chrome
May 09, 2024 pm 03:52 PM
Introduction détaillée au processus d'ouverture du plug-in Flash dans Google Chrome
May 09, 2024 pm 03:52 PM
Nous ouvrons d’abord le navigateur Chrome Google. Ensuite, nous cliquons sur la petite icône [trois] dans le coin supérieur droit et sélectionnons l'option [Paramètres] dans les options déroulantes. Ensuite, nous entrons dans l'interface des paramètres, faisons glisser la barre de défilement de la page vers le bas, trouvons le bouton [Afficher les paramètres avancés] et cliquons dessus. À ce stade, dans les options de paramètres avancés, recherchez les paramètres de confidentialité et cliquez sur le bouton [Paramètres de contenu]. La boîte d'informations sur les paramètres de contenu apparaît, recherchez la colonne du plug-in et cliquez sur [Gérer divers plug-ins]. La dernière étape consiste à ouvrir une nouvelle fenêtre de [Plugins], à rechercher le plug-in Flashplayer et à cocher le bouton [Toujours autoriser].
 Comment changer d'avatar personnel dans Google Chrome
Aug 19, 2024 pm 04:51 PM
Comment changer d'avatar personnel dans Google Chrome
Aug 19, 2024 pm 04:51 PM
Comment changer d'avatar personnel dans Google Chrome ? Certains amis souhaitent que leur navigateur Google Chrome affiche leurs caractéristiques personnelles, et l'avatar est une manifestation de caractéristiques de style personnel. L'avatar de Google Chrome est généralement celui par défaut. Si vous souhaitez le modifier, il suffit de le définir depuis Paramètres-Vous et Google-Personnaliser votre profil Chrome. Le tutoriel détaillé est ci-dessous Si vous êtes intéressé, venez jeter un œil à cet aperçu de la façon de modifier votre avatar personnel dans Google Chrome. Aperçu du tutoriel pour modifier l'avatar personnel dans Google Chrome 1. Dans la première étape, nous cliquons d'abord pour ouvrir Google Chrome, puis cliquons pour ouvrir l'icône à trois points verticaux dans le coin supérieur droit de la page du navigateur. (Comme le montre l'image) 2. Dans la deuxième étape, nous trouvons "Paramètres" dans la liste du menu






