
Déclaration et syntaxe des variables CSS
Dans les règles CSS, nous déclarons des variables pour la partie principale du document, souvent appelée élément :root. Cela permet à la variable d'être utilisée partout dans le document. Cependant, vous pouvez également choisir de vous concentrer uniquement sur certaines parties du document en le précisant dans un sélecteur différent.
En savoir plus sur la façon de déclarer des variables CSS
:root { --primary-color:#ff0000; }
Utilisation de variables CSS
Variables CSS Une fois définies, peuvent être appliquées n'importe où dans la feuille de style à l'aide de la fonction var(). (Lire la suite)
Par exemple :
.header { color: var(--primary-color); }
Dans cet exemple, la couleur du texte des éléments avec la classe .header est définie sur la valeur stockée dans la variable –primary-color..
Dévoilement du squelette HTML
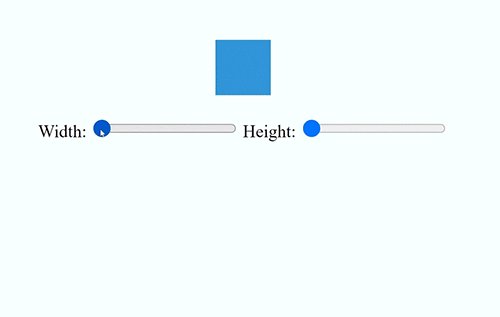
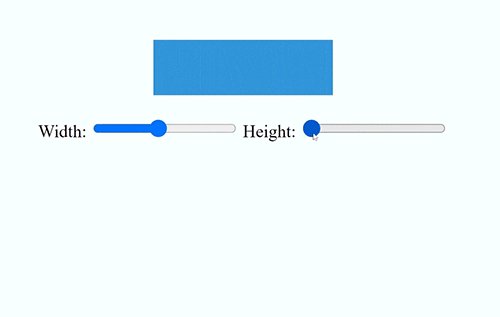
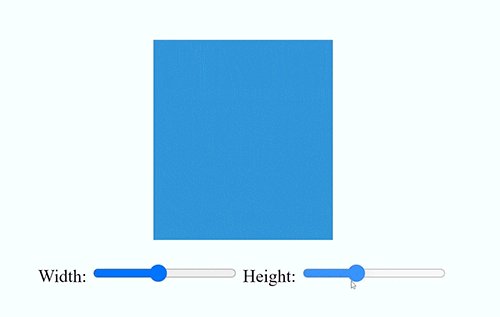
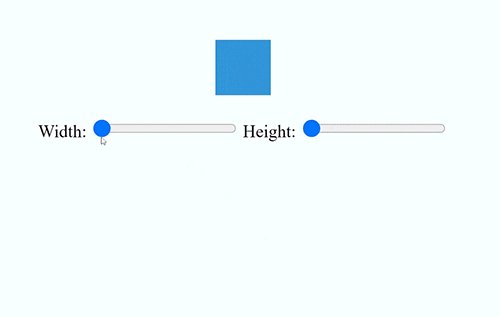
sortie :

HTML :
CSS :
:root { --box-width: 150px; --box-height: 150px; } .box { width: var(--box-width); height: var(--box-height); background-color: #3498db; margin: 20px auto; transition: width 0.5s, height 0.5s; /* Smooth transition effect */ }
Javascript :
document.getElementById('widthRange').addEventListener('input', function() { var widthValue = this.value + 'px'; document.documentElement.style.setProperty('--box-width', widthValue); }); document.getElementById('heightRange').addEventListener('input', function() { var heightValue = this.value + 'px'; document.documentElement.style.setProperty('--box-height', heightValue); });
Conclusion :
Enfin, les variables CSS offrent une nouvelle approche du développement d'applications Web, permettant aux développeurs de créer facilement des interfaces utilisateur flexibles et adaptatives. Les développeurs peuvent utiliser les capacités dynamiques des variables CSS pour créer des expériences attrayantes qui répondent aux préférences et aux activités des utilisateurs. Alors pourquoi attendre ? Entrez dans le monde des variables CSS et découvrez des possibilités illimitées pour vos projets de sites Web ! (En savoir plus sur la variable CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les plateformes formelles de trading de devises numériques ?
Quelles sont les plateformes formelles de trading de devises numériques ? Comment retirer des frais sur WeChat
Comment retirer des frais sur WeChat Comment utiliser aspose
Comment utiliser aspose Outils de recherche couramment utilisés
Outils de recherche couramment utilisés Recommandation de classement des logiciels de détection de matériel informatique
Recommandation de classement des logiciels de détection de matériel informatique Comment définir le chinois dans Eclipse
Comment définir le chinois dans Eclipse Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques Introduction à l'utilisation de la fonction stickline
Introduction à l'utilisation de la fonction stickline