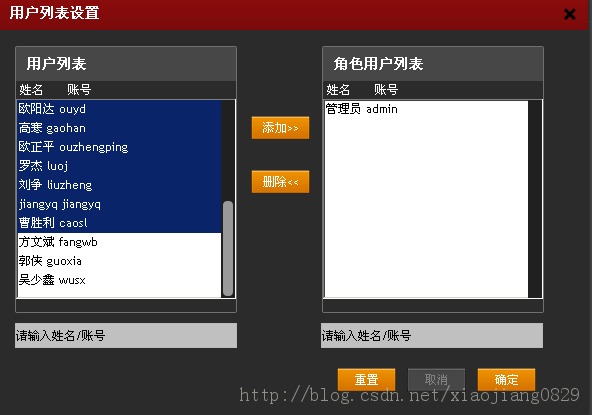
记得之前发表过一篇《Jquery简单应用总结》,最后有一个自己做的列表双向选择器,感觉有点挫,昨天闲着没事改进了一下,把元素改成了select option这样就支持shift多选,代码量也精简了些。
下面是JS代码:
做的不好的地方请大家多多指教!




 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Le navigateur Edge ne peut pas rechercher
Le navigateur Edge ne peut pas rechercher