
Les événements ont toujours été l'un des objets les plus puissants de JavaScript. JavaScript fournit deux méthodes, addEventListener et attachEvent, pour lier les événements aux nœuds DOM, jquery les encapsule davantage et fournit une méthode de liaison compatible avec divers navigateurs. En y regardant maintenant, cette méthode traditionnelle de liaison d'événements présente les inconvénients suivants :
1. Vous devrez peut-être lier de nombreux EventHanders.
Si un tableau de la page comporte 100 lignes, un événement de clic doit être lié à chaque ligne. Ensuite, 100 EventHandlers doivent être liés, ce qui représente un énorme fardeau sur les performances de la page, car davantage de mémoire doit être créée pour stocker ces gestionnaires.
2. Les événements ne peuvent pas être ajoutés après la liaison aux nœuds DOM.
Supposons que le code dans la page soit le suivant :
Afin de résoudre ces deux problèmes, JavaScript a introduit le proxy d'événement. Tout d’abord, comprenons le mécanisme de bouillonnement dans js.

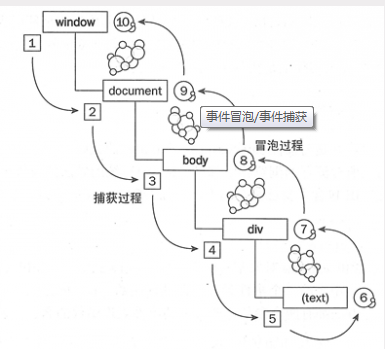
Fondamentalement, tous les navigateurs prennent en charge le bouillonnement d'événements. Lorsqu'un événement est déclenché sur un nœud DOM, l'événement sera propagé jusqu'au nœud racine du document. Étant donné que tous les événements de nœud seront finalement transmis au nœud racine du document, si nous lions directement l'événement au nœud racine du document (nœud de document), puis utilisons event.target pour déterminer quel nœud a déclenché l'événement, cela réduira-t-il beaucoup de Gestionnaires d'événements ? Qu'en est-il de la liaison ?
La méthode live dans jquery est officiellement implémentée sur la base de ce principe Implémentons une version simple de live :
$("#tb td").mylive('click',function(event){
alert(event.target.innerHTML);
});
var tb='
| la première colonne | la deuxième colonne | la troisième colonne |
La méthode live compense les deux défauts de la méthode traditionnelle de liaison d'événements mentionnée précédemment. Mais la méthode live a encore ses défauts. Regardez ce code :
Alors, y a-t-il un moyen d'améliorer cette situation ? La méthode proxy délégué est fournie dans jQuery, qui prend en charge la liaison d'événements à des éléments spécifiés, pas seulement à des documents. Comprenons son principe, implémentons une version simple de délégué :
$.fn.mydelegate=function(selector,eventType,fn){
$(this).bind(eventType,function(event){
var match=$(event.target).closest( sélecteur);
if(match.length !== 0){
fn.apply($(event.target),[event]);
}
});
}
$("#dv").mydelegate('td','click',function(event){
alert(event.target.innerHTML);
});
var tb='
| la première colonne | la deuxième colonne | la troisième colonne |
Ceci n'est qu'une introduction pour permettre à tout le monde de comprendre le principe du proxy d'événement. La mise en œuvre de live et délégué dans jquery est beaucoup plus compliquée.