
Chemin relatif : un chemin de répertoire créé en fonction de l'emplacement de la page Web qui fait référence au fichier. Par conséquent, lorsque des pages Web enregistrées dans différents répertoires font référence au même fichier, les chemins utilisés seront différents, c'est pourquoi on l'appelle relatif.
Chemin absolu - un chemin de répertoire basé sur le répertoire racine du site Web. La raison pour laquelle on l’appelle absolu signifie que lorsque toutes les pages Web font référence au même fichier, les chemins utilisés sont les mêmes.
En fait, la seule différence entre les chemins absolus et les chemins relatifs réside dans les points de référence utilisés lors de la description des chemins de répertoire. Étant donné que le point de référence du répertoire racine est le même pour tous les fichiers du site Web, la méthode de description du chemin utilisant le répertoire racine comme point de référence est appelée chemin absolu.
Voici plusieurs symboles spéciaux utilisés pour créer des chemins et leurs significations.
"."--représente le répertoire actuel.
".."--représente le répertoire de niveau supérieur.
"/"--représente le répertoire racine.
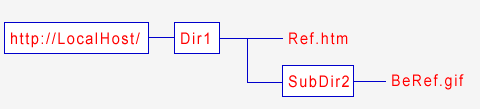
Ensuite, nous supposons que le site Web créé par le lecteur a le chemin du répertoire comme indiqué dans la figure ci-dessous. 
Si vous souhaitez référencer le fichier BeRef.gif dans le fichier Ref.htm, son chemin relatif est le suivant :
./SubDir2/BeRef.gif
ci-dessus Dans le chemin de référence, "." représente le répertoire courant (Dir1), donc "./SubDir2" représente SubDir2 dans le répertoire courant. En fait, vous pouvez également omettre "./" et citer directement de cette manière.
SubDir2/BeRef.gif
Si vous utilisez un chemin absolu pour référencer le fichier avec le répertoire racine comme point de référence, le chemin de référence est le suivant :
/ Rép1/Sous-Rép2/BeRef.gif
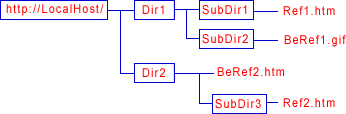
Si la structure des répertoires du site Web est celle indiquée ci-dessous

Qu'en est-il du chemin relatif pour référencer le fichier BeRef.gif ?
Si vous souhaitez référencer le fichier BeRef.gif dans le fichier Ref.htm, le chemin relatif est le suivant :
../ SubDir2/BeRef.gif
Dans le chemin de référence ci-dessus, ".." représente le répertoire de niveau supérieur, donc /Dir2" représente le sous-répertoire Dir2 sous le répertoire de niveau supérieur. Si une référence de chemin absolu est utilisée, le chemin de référence est le suivant :
/Dir2/BeRer.gif
Prenons un autre exemple plus complexe pour comparer l’utilisation de chemins relatifs et de chemins absolus. Supposons que dans le site Web créé par le lecteur, il existe un chemin de répertoire comme indiqué ci-dessous.

Nous utilisons un tableau pour illustrer le chemin relatif et le chemin absolu qui doivent être utilisés lorsqu'un fichier fait référence à un autre fichier dans l'image ci-dessus.
|
Cité par
|
Cité
|
Chemin relatif
|
Chemin absolu
|
| Réf1.htm | BeRef1.gif | ../SubDir2/BeRef1.gif | /Dir1/SubDir2/BeRef1.gif |
| Réf2.htm | BeRef1.gif | ../../Dir1/SubDir2/ BeRef1.gif | /Dir1/SubDir2/ BeRef1.gif |
| Réf1.htm | BeRef2.htm | ../../Dir2/ BeRef2.htm | /Dir2/BeRef2.htm |
| Réf2.htm | BeRef2.htm | ../BeRef2.htm | /Dir2/BeRef2.htm |
上表中比较需要说明的是"../../"代表上一层目录,而"../../"所如果引用的文件存在于目前目录的子目录中,或者存在于上一层目录的 另一个子目录中,如果不是时,则干脆利用绝对路径,还比较省事。从上表中,亦可以看出,当被引用的是同一个文件时,引用文件所使用的绝对路径是一样的。