
Récemment développement de fonctionnalités dans un nouveau projet web. L'interface de gestion de ce projet a une fonctionnalité. Le frame est fixe et ne sera pas rafraîchi. A chaque clic sur une nouvelle page, un seul div est rafraîchi. Il n'y a pas d'iframe à l'intérieur du div, ce qui entraîne un problème. Le navigateur ne peut pas déboguer le fichier js contenu dans la page chargée de manière asynchrone. Pour faire simple, les fichiers js inclus dans la page de chargement asynchrone ne sont pas visibles dans l'outil de débogage.
J'ai trouvé une solution en ligne, qui consiste à ajouter une ligne de code en haut du fichier js qui doit être débogué :
//@ sourceURL=msgprompt.js
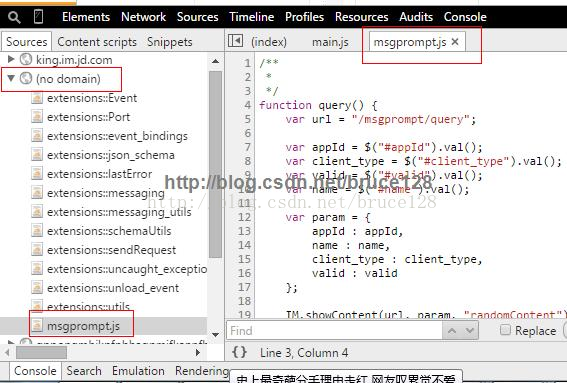
Notez qu'il doit y avoir un espace entre le symbole @ et l'URL source. Effet sous Chrome :

C'est également OK sous FireFox. Cette méthode n'est pas mauvaise.
 Méthodes courantes en cours de mathématiques
Méthodes courantes en cours de mathématiques
 Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
 Quelle est la différence entre php7 et php8
Quelle est la différence entre php7 et php8
 L'écran de l'ordinateur n'affiche aucun signal
L'écran de l'ordinateur n'affiche aucun signal
 Comment utiliser le survol en CSS
Comment utiliser le survol en CSS
 Comment utiliser la largeur de marge
Comment utiliser la largeur de marge
 Comment changer la disposition CAO du blanc au noir
Comment changer la disposition CAO du blanc au noir
 Quelles sont les exigences pour la diffusion en direct de Douyin ?
Quelles sont les exigences pour la diffusion en direct de Douyin ?