
Si le serveur ne répond pas dans le délai imparti (il peut s'agir d'un problème de connexion entre les réseaux, ou d'une panne du serveur ou du pare-feu du réseau qui bloque la connexion entre le client et le serveur), le la réponse expire et http est déclenché en même temps. L'événement timeout de l'objet ServerResponse.
response.setTimeout(time,[callback]);
Vous pouvez également ne pas spécifier la fonction de rappel dans setTimeout. Vous pouvez utiliser la surveillance du temps pour spécifier la fonction de rappel.
Si une fonction de rappel de délai d'attente n'est pas spécifiée, alors un délai d'attente se produit, le port socket connecté au client http sera automatiquement fermé. Si une fonction de rappel de délai d'attente est spécifiée, alors une fonction de rappel sera appelée à la place d'un délai d'attente. Le port socket connecté au client http sera automatiquement fermé.
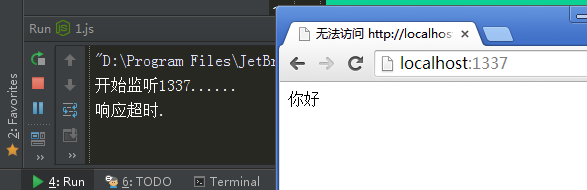
Résultat de l'exécution du code :

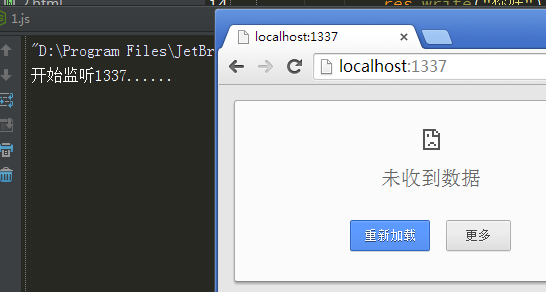
Après avoir supprimé la fonction de rappel du délai d'attente :

 débogage node.js
débogage node.js
 Comment résoudre le délai d'expiration de la passerelle 504
Comment résoudre le délai d'expiration de la passerelle 504
 Méthodes de chiffrement courantes pour le stockage de données chiffrées
Méthodes de chiffrement courantes pour le stockage de données chiffrées
 fermer le port
fermer le port
 Quels sont les formats vidéo
Quels sont les formats vidéo
 Touche de raccourci d'arrêt rapide
Touche de raccourci d'arrêt rapide
 Combien coûte le remplacement d'une batterie de téléphone portable Apple ?
Combien coûte le remplacement d'une batterie de téléphone portable Apple ?
 Quelles sont les techniques de test courantes ?
Quelles sont les techniques de test courantes ?