CSS3 3D 转换
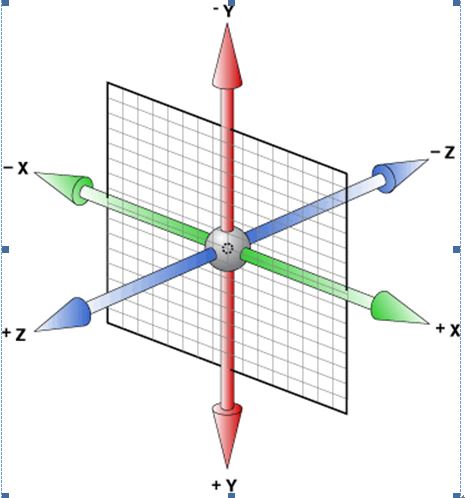
学习本节前先看一下3D坐标轴

用X、Y、Z分别表示空间的3个维度,三条轴互相垂直。
3D Transforms
CSS3 允许您使用 3D 转换来对元素进行格式化。
在本章中,您将学到其中的一些 3D 转换方法:
rotateX()
rotateY()
浏览器支持

rotateX() 方法
rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
php中文网(php.cn)
rotateY() 方法
rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
php中文网(php.cn)
转换属性
下表列出了所有的转换属性:
属性描述CSS
transform 向元素应用 2D 或 3D 转换。 3
transform-origin 允许你改变被转换元素的位置。 3
transform-style 规定被嵌套元素如何在 3D 空间中显示。 3
perspective 规定 3D 元素的透视效果。 3
perspective-origin 规定 3D 元素的底部位置。 3
backface-visibility 定义元素在不面对屏幕时是否可见。 3
3D 转换方法
函数描述
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定义 3D 转换,使用 16 个值的 4x4 矩阵。
translate3d(x,y,z) 定义 3D 转化。
translateX(x) 定义 3D 转化,仅使用用于 X 轴的值。
translateY(y) 定义 3D 转化,仅使用用于 Y 轴的值。
translateZ(z) 定义 3D 转化,仅使用用于 Z 轴的值。
scale3d(x,y,z) 定义 3D 缩放转换。
scaleX(x) 定义 3D 缩放转换,通过给定一个 X 轴的值。
scaleY(y) 定义 3D 缩放转换,通过给定一个 Y 轴的值。
scaleZ(z) 定义 3D 缩放转换,通过给定一个 Z 轴的值。
rotate3d(x,y,z,angle) 定义 3D 旋转。
rotateX(angle) 定义沿 X 轴的 3D 旋转。
rotateY(angle) 定义沿 Y 轴的 3D 旋转。
rotateZ(angle) 定义沿 Z 轴的 3D 旋转。
perspective(n) 定义 3D 转换元素的透视视图。

![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










