Éléments sémantiques HTML5
Introduction aux éléments sémantiques
Le standard HTML5 ajoute de nombreux nouveaux éléments sémantiques, que l'on peut distinguer par type, y compris la structure des pages, le contenu du texte, les formulaires, etc.
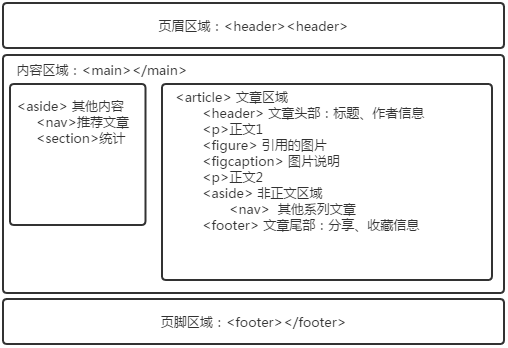
Ici, nous introduisons principalement les nouveaux éléments dans la structure de la page.
Que sont les éléments sémantiques ?
De manière simple, les éléments sémantiques sont des éléments (tag ) donne une certaine signification, et le nom de l'élément est ce que l'élément veut exprimer.
Par exemple,
Caractéristiques :
① Facile à maintenir : l'utilisation d'éléments sémantiques sera plus claire. Les informations sur la structure de la page facilitent la maintenance ultérieure de la page. Pas besoin de revoir le code : recherchez le div puis recherchez le ClassName spécifique.
②Accessibilité : aide avec les lecteurs d'écran et autres outils d'accessibilité.
③ Bon pour l'optimisation des moteurs de recherche : les robots de recherche peuvent collecter des informations sur leurs pages indexées après avoir vérifié certains éléments sémantiques du HTML5.
Éléments sémantiques HTML5
Internet Explorer 9
Windows Internet Explorer 9 (en abrégé IE9) est sorti le 14 mars 2011 à 21h00
Version minimale du navigateur : IE 9, Chrome 5
Instructions d'utilisation :
①Lorsqu'il est utilisé pour marquer l'en-tête d'une page Web, il peut inclure un logo, une navigation, barre de recherche et autres informations.
② Lorsqu'il est utilisé pour marquer le titre du contenu, envisagez d'utiliser
: Définir le contenu principal de la page Web.
Version minimale du navigateur : IE non pris en charge, Chrome 35
: Définissez la zone de pied de page d'une page Web ou d'un article. Peut inclure des droits d’auteur, des dépôts et d’autres contenus.
Publié par : Hege Refsnes
Parcourir Version minimale du navigateur : IE 9, Chrome 5
Instructions d'utilisation :
①Lorsqu'il est utilisé comme pied de page d'une page Web, il contient généralement les droits d'auteur du site Web, les restrictions légales, liens, etc
②Lorsqu'il est utilisé comme pied de page d'un article, il contient généralement des informations sur l'auteur.
: marquer les liens de navigation entre les pages. Une zone contenant plusieurs hyperliens.
HTML >
JavaScript nav>Version minimale du navigateur : IE 9, Chrome 5
Instructions d'utilisation :①Une page peut contenir plusieurs éléments
: généralement marqué comme une zone indépendante dans la page Web.WWF
Le Fonds mondial pour la nature (WWF) est....
Instructions d'utilisation :
Internet Explorer 9
Windows Internet Explorer 9 (en abrégé IE9) est sorti à 21h00 le 14 mars 2011.
<à part>
: Définition A bloc de contenu en dehors du contenu principal environnant. Tels que : annotation.Ma famille et moi avons visité le centre Epcot cet été.
<à part>Epcot Center
L'Epcot Center est un parc à thème situé à Disney World, en Floride.
Version minimale du navigateur : IE 9, Chrome 5Version minimale du navigateur : IE 9, Chrome 8
Version minimale du navigateur : IE 9, Chrome 8 >


![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










