Tutoriel de base Javascript : comment obtenir des éléments HTML
Obtenir l'élément HTML par ID
document.getElementById()
Exemple :
getElementById Javascript DOM
php中文网
Veuillez noter que si nous mettons l'instruction de script dans la balise head, alors nous afficherons null
Ensuite, ci-dessous, nous examinerons un innerHTML pour obtenir le contenu du élément html
Écrivons un exemple ci-dessous :
php中文网
De cette façon, nous allons générer un site Web chinois php, puis exécuter le code js, puis afficher le site Web chinois php
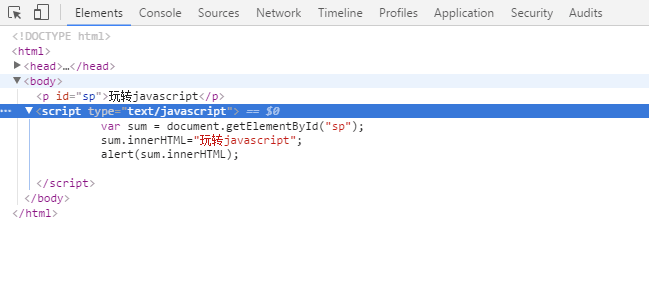
On peut aussi réattribuer la somme, le code est le suivant :
php中文网
Amis, ouvrez la page de débogage de Firebug, vous pouvez appuyer sur la touche de raccourci F12

Rechercher des éléments HTML par nom de balise
php中文网
renvoie une collection de tableaux, voir le code suivant :
php中文网
- 1
- 2
- 3
Regardons ce qui suit, comment obtenir l'objet nœud corps, mais en html, nous n'avons qu'une seule paire de corps, et il n'y a pas de deuxième paire de corps
Le code est le suivant
php中文网
getElementsByName
Obtenir des éléments du même nom et renvoyer un tableau d'objets
Ce qui suit code :
Notez la différence entre IE Firefox et Google Chrome. Firefox et Google le prennent en charge. L'attribut name dans le navigateur IE n'est pas un attribut de div lui-même, donc IE l'ignore généralement. lorsque nous appliquons un nom à un formulaire, Plus
getElementsByClassName
renvoie un objet :

![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










