Paragraphe de titre HTML
Titres HTML
Dans les documents HTML, les titres sont importants.
Le titre est défini via des balises telles que -
.
Définit le plus grand titre.Définissez le plus petit titre.
Instance
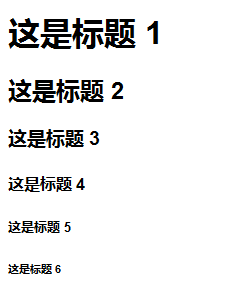
php.cn 这是标题 1
这是标题 2
这是标题 3
这是标题 4
这是标题 5
这是标题 6
Résultat en cours d'exécution du programme :

Commentaire: Le navigateur ajoutera automatiquement des lignes vides avant et après le titre.
Remarque: Par défaut, HTML ajoutera automatiquement une ligne vierge supplémentaire avant et après les éléments de niveau bloc, tels que les paragraphes et les éléments de titre.
Le titre est important
Veuillez vous assurer d'utiliser le titre HTML balise uniquement dans le titre. N'utilisez pas de titres uniquement pour produire du texte en gras ou de grande taille.
Les moteurs de recherche utilisent des en-têtes pour indexer la structure et le contenu de vos pages Web.
Étant donné que les utilisateurs peuvent naviguer rapidement dans votre page à travers les titres, il est important d'utiliser des titres pour présenter la structure de votre document.
H1 doit être utilisé comme titre principal (le plus important), suivi de h2 (le prochain plus important), puis h3, et ainsi de suite.
Ligne horizontale HTML
HTML Crée une ligne horizontale sur la page. L'élément
hr peut être utilisé pour séparer le contenu.
Exemple
Le code suivant affichera le titre et la ligne horizontale
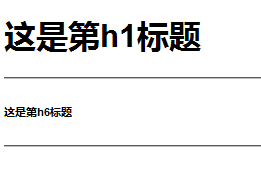
php.cn 这是第一个标题
这是第二个标题
Résultats en cours d'exécution du programme :

Le code ci-dessus génère le titre
title, Il y a aussi deux lignes horizontales
Paragraphes HTML
Les paragraphes sont définis via la balise
Regardez directement l'exemple
Exemple
php.cn 这是第一个段落。
这是第二个段落。
Résultat de l'exécution du programme :
Voici le premier paragraphe.
Voici le deuxième paragraphe.
Commentaire: Le navigateur ajoutera automatiquement des lignes vides avant et après le paragraphe. (
est un élément de niveau bloc)
Astuce: C'est une mauvaise habitude d'utiliser des balises de paragraphe vides
Remplacez-le par la balise(Mais n'utilisez pas la balise
pour créer une liste. Ne vous inquiétez pas, vous en apprendrez plus sur les listes HTML plus tard.)
N'oubliez pas la balise de fermeture
Même si vous oubliez d'utiliser la balise de fermeture, la plupart des navigateurs afficheront le HTML correctement, comme ceci :
php.cn 忘记了结束标签
忘记了结束标签
Résultat de l'exécution du programme :
Oublié la balise de fin
Oublié la balise de fin
L'exemple ci-dessus fonctionnera correctement dans la plupart des navigateurs, mais ne vous fiez pas à cette approche. Oublier d'utiliser les balises de fermeture peut produire des résultats et des erreurs inattendus.
Remarque: Dans une future version de HTML, l'omission de la balise fermante ne sera pas autorisée.
Astuce: Fermer du HTML avec une balise de fermeture est une manière évolutive d'écrire du HTML. Marquer clairement où commence et se termine un élément rend votre code plus facile à comprendre, tant pour vous que pour le navigateur.
Sauts de ligne HTML
Si vous souhaitez créer un nouveau paragraphe sans Pour effectuer des sauts de ligne (nouvelles lignes), utilisez la balise
L'élément
Puisqu’une balise fermante n’a aucun sens, elle n’a pas de balise fermante.
Instance
php.cn 如果
需要
换行
段落,
请使用 br 标签.
Résultat de l'exécution du programme :
Si
Besoin de
saut de ligne
paragraphe,
veuillez utiliser la balise br
Espaces HTML.
Normalement, HTML coupe automatiquement les espaces en excès. Quel que soit le nombre d’espaces que vous ajoutez, ils comptent tous pour un seul espace. Par exemple, si vous ajoutez 10 espaces entre deux mots, HTML tronquera 9 espaces et n’en gardera qu’un. Pour ajouter des espaces à une page Web, vous pouvez utiliser> pour représenter les espaces.
Exemple
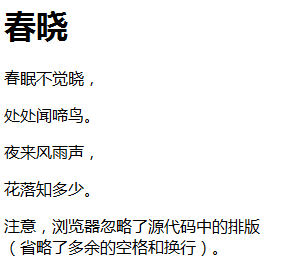
Utiliser des espaces dans le code source
php.cn 春晓
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
注意,浏览器忽略了源代码中的排版
(省略了多余的空格和换行)。
Résultats d'exécution du programme :

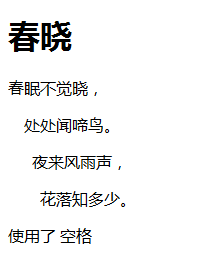
Ce qui suit utilise pour représenter les espaces.
php.cn 春晓
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
使用了 空格
Résultat en cours d'exécution du programme :

Astuce: représente un espace

![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










