Introduction au HTML
Le concept du HTML
Quand on apprend le HTML, on a besoin de savoir ce qu'est le HTM ?
Pour faire court, le HTML a été inventé par un scientifique nommé Tim Berners-Lee. Le but de son invention du HTMLétait de permettre aux scientifiques de différentes universités
d'accéder facilement aux documents de recherche des uns et des autres. HTML a connu un grandsuccès, dépassant de loin les attentes initiales de Tim Berners-Lee. En inventant le HTML, il a jeté les bases du World Wide Web tel que nous
le reconnaissons aujourd'hui. HTML est un langage qui nous permet d'afficher des informations (telles que desinformations sur la recherche scientifique) sur Internet. La page Web que vous voyez est le résultat de l'interprétation du HTML par le navigateur
. Pour afficher le code HTMLd'une page Web, cliquez simplement sur Afficher la source dans la barre de menu du navigateur et sélectionnez "Fichier source"
Pour les débutants En général, les codes HTML peut paraître compliqué, mais ce tutoriel vous aidera à comprendre ce qu'ils signifient.
À quoi peut servir le HTML ?
Le HTML est utilisé pour créer des sites Web. C'est aussi simple que ça !
Fichier HTML
Qu'est-ce qu'un fichier HTML ?
Le nom anglais complet du HTML est Hypertext Markup Language, et le nom chinois est « Hypertext Markup Language ».
Différent du texte ordinaire, un fichier HTML contient non seulement du contenu textuel, mais contient également des balises, appelées « balises » en chinois.
Le suffixe d'un fichier HTML est .htm ou .html.
Utilisez un éditeur de texte pour écrire des fichiers HTML.
Document HTML = page web
Description du document HTML page Web
Le document HTML contient des balises HTML et du texte brut
Le document HTML est également connu sous le nom de page Web
Regardons d'abord un fichier HTML
php.cn 建立的第一个HTML文件 bold :粗体
Exemple d'explication :
< La déclaration > doit être la première ligne du document HTML, avant la balise Il s'agit d'une instruction qui indique au navigateur Web dans quelle version de HTML la page doit être écrite
Rétrocompatible
et le point final, entre eux se trouvent l'en-tête et le corps du document. De plus, généralement en HTML5 sera écrit
en pour indiquer au navigateur que le site Web est un site chinois.
Le contenu entre
et Les informations sur la tête ne sont pas affichées et vous ne pouvez pas les voir dans le navigateur. Mais cela ne veut pas dire que ces informationsne sont pas utiles. Par exemple, vous pouvez ajouter des mots-clés
dans les informations d'en-tête pour aider les moteurs de recherche à rechercher votre page Web.
Cette phrase signifie que le code que nous utilisons est encodé en UTF-8
dans< entre title> et est le titre de ce fichier. Vous pouvez voir ce titre dans la barre de titre en haut de votre navigateur.
Les informations entre
et sont le contenu visible de la page.Le texte entre et Comme son nom l’indique, cela signifie gras.
Le fichier HTML ressemble au texte ordinaire, mais il contient plus de balises que le texte ordinaire, telles que , , etc. Grâce à ces balises, vous pouvez indiquer au navigateur comment afficher
Afficher ce fichier.
Tag: La signification en anglais estTag
Éléments HTML
· L'élément HTML (élément HTML) est utilisé pour marquer le texte et représenter le contenu du texte. Par exemple, body, p, title sont des éléments HTML.
· Les éléments HTML sont représentés par Tag, qui commence par < et se termine par >.
· Les balises apparaissent généralement par paires, telles que
. Celle du début s’appelle la balise de début et celle de la fin s’appelle la balise de fin.· Actuellement, les balises HTML ne sont pas sensibles à la casse. Par exemple, et sont en réalité identiques.
Nous avons vu le fichier HTML, alors que devons-nous utiliser pour écrire notre fichier html ? Cela nécessite notre éditeur HTML
Éditeur HTML
Utilisez le Bloc-notes ou TextEdit pour écrire du HTML
Vous pouvez faire appel à un professionnel Éditeur HTML pour éditer du HTML :
Adobe Dreamweaver
Microsoft Expression Web
Éditeur HTML CoffeeCup
Allez sur Baidu pour les rechercher, les télécharger et les installer
Cependant, nous vous recommandons également d'utiliser un éditeur de texte pour apprendre le HTML, comme Notepad (PC) ou TextEdit (Mac). Nous pensons qu’utiliser un simple éditeur de texte est un excellent moyen d’apprendre le HTML.
Utilisez le Bloc-notes et suivez les quatre étapes ci-dessous pour créer votre première page Web.
Le contenu de la page web est :Wow ! Ceci est mon premier site Web
Étape 1 : Démarrer le Bloc-notes
Comment démarrer le Bloc-notes : faites un clic droit sur le bureau, créez un nouveau document texte,
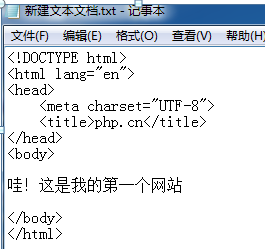
Étape 2 : Utiliser le Bloc-notes à l'origine modifier HTMLEntrez le code HTML suivant dans le bloc-notes :
php.cn 哇!这是我的第一个网站

Étape 3 : Enregistrez le fichier HTML
Enregistrez le fichier et copiez-le. , changez le suffixe du fichier en suffixe .htm ou .html, il n'y a pas de différence entre les deux, cela dépend entièrement de vos préférences.
Étape 4 : Exécutez ce fichier HTML
Double-cliquez directement pour ouvrir votre fichier HTML
L'effet de course est le suivant :
 C'est fait ! Vous avez réalisé votre premier vrai site Web (même s'il ne s'agit que d'une simple page Web) !
C'est fait ! Vous avez réalisé votre premier vrai site Web (même s'il ne s'agit que d'une simple page Web) !

![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










