派生选择器
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使 HTML 代码变得更加整洁。 比方说,你希望列表中的 strong 元素变为红色,而不是通常的黑色,可以这样定义一个派生选择器:
li strong{ color: red; }
请注意在 HTML 中标记为
我是黑色,因为我不在列表当中,所以这个规则对我不起作用
我是红色。这是因为 strong 元素位于 li 元素内。
完整代码如下:
index.html
我是黑色,因为我不在列表当中,所以这个规则对我不起作用
我是红色,这是因为 strong 元素位于 li 元素内。
mycss.css
li strong{ color: red; }
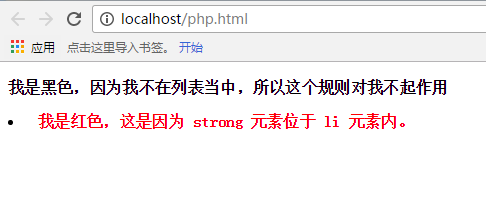
运行结果:

在 css 中定义的 li strong 的样式,只会影响上面 html 文件中的
中的内容

![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










