Présentation du modèle de boîte CSS
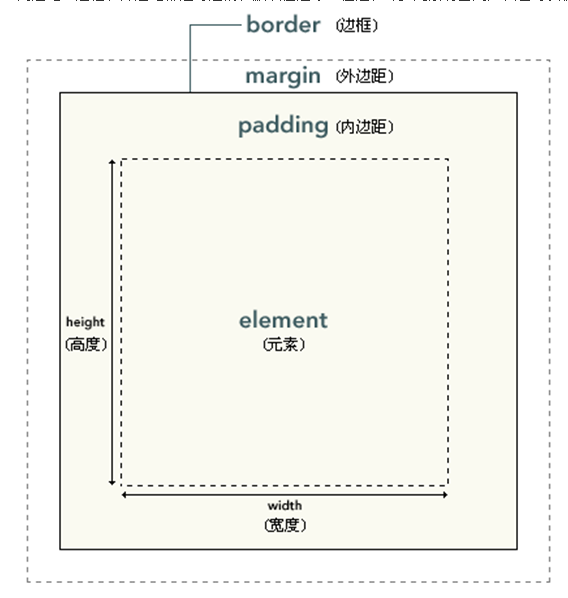
Jetons d'abord un coup d'œil aux composants de la boîte, notamment : margin (marge extérieure) ; padding (contenu de la marge intérieure (contenu) ; , qui entoure directement le contenu est le remplissage. Le remplissage présente l'arrière-plan de l'élément. Le bord du rembourrage est la bordure. À l'extérieur de la bordure se trouve la marge, qui est transparente par défaut et ne masque donc aucun élément situé derrière elle.
Ci-dessous, nous utilisons une image pour décrire leur structure :

Le remplissage, les bordures et les marges sont tous facultatifs par défaut. Cependant, de nombreux éléments seront définis par l'utilisateur. Il est également possible d'utiliser un sélecteur universel pour définir tous les éléments, ce qui équivaut à une initialisation :
* { margin: 0; padding: 0; }
Comme le montre la figure ci-dessus, width ( width) et height (height ) font référence à la largeur et à la hauteur de la zone de contenu. L'augmentation du remplissage, des bordures et des marges n'affectera pas la taille de la zone de contenu, mais augmentera la taille globale de la boîte de l'élément.
Vous pouvez définir ces attributs comme suit :
box { width: 70px; margin: 10px; padding: 5px; }
Les marges peuvent être des valeurs négatives, et dans de nombreux cas, des marges de valeurs négatives sont utilisées.

![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










