CSS轮廓
涉及到的属性有:
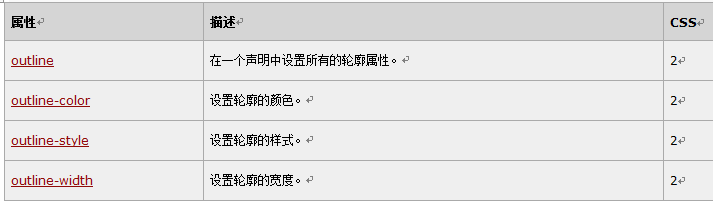
outline 在一个声明中设置所有的轮廓属性。
outline-color 设置轮廓的颜色。
outline-style 设置轮廓的样式。
outline-width 设置轮廓的宽度。
为了演示我们先在原来的 html 中加入两个 p 标签:
This is some text in a paragraph.
This is some text in a paragraph.
然后在 CSS 中加入这几个属性的具体设置,设置参数就不过多的赘述:
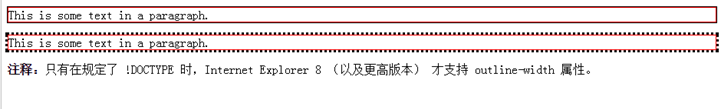
This is some text in a paragraph.
This is some text in a paragraph.
注释:只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-width 属性。
下面是效果图:

CSS 边框属性
"CSS" 列中的数字指示哪个 CSS 版本定义了该属性。


![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










