Mise en page HTML
La plupart des mises en page de pages Web sont complétées par CSS ; CSS est utilisé pour positionner des éléments ou créer des arrière-plans et des apparences colorées pour la page. Puisque nous traitons ici des bases du HTML, nous utiliserons nos connaissances existantes pour la mise en page.
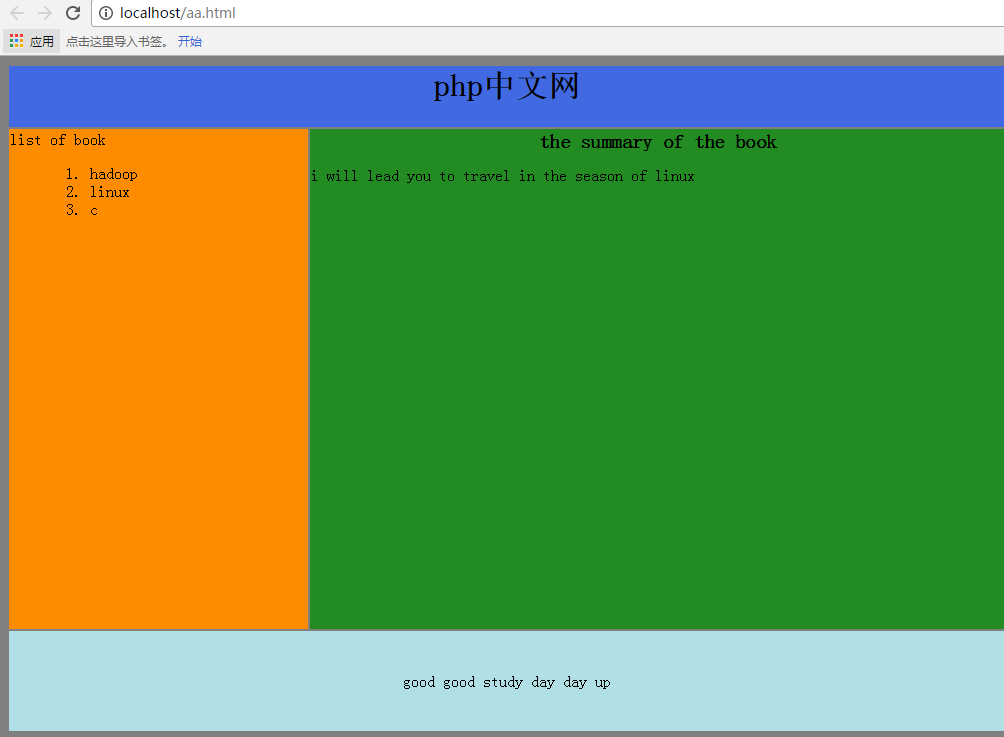
La mise en page des pages Web peut être implémentée via l'élément < table> Commençons par une simple mise en page < tableau> d'une page Web. Nous avons découvert les tableaux dans le chapitre précédent. Disposons donc une section d'une page Web avec un tableau sans bordures (en ajoutant une couleur d'arrière-plan et en organisant le contenu du texte) <. >
php中文网 | |
| the summary of the booki will lead you to travel in the season of linux |
| good good study day day up | |


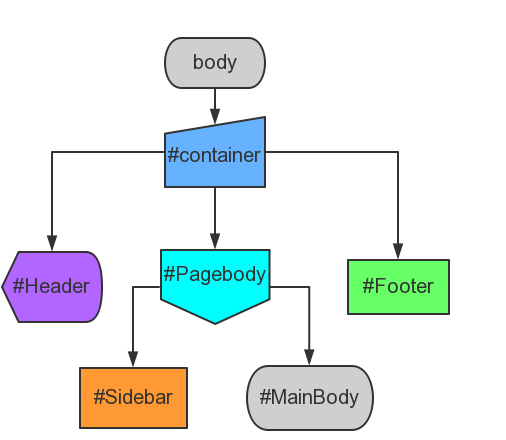
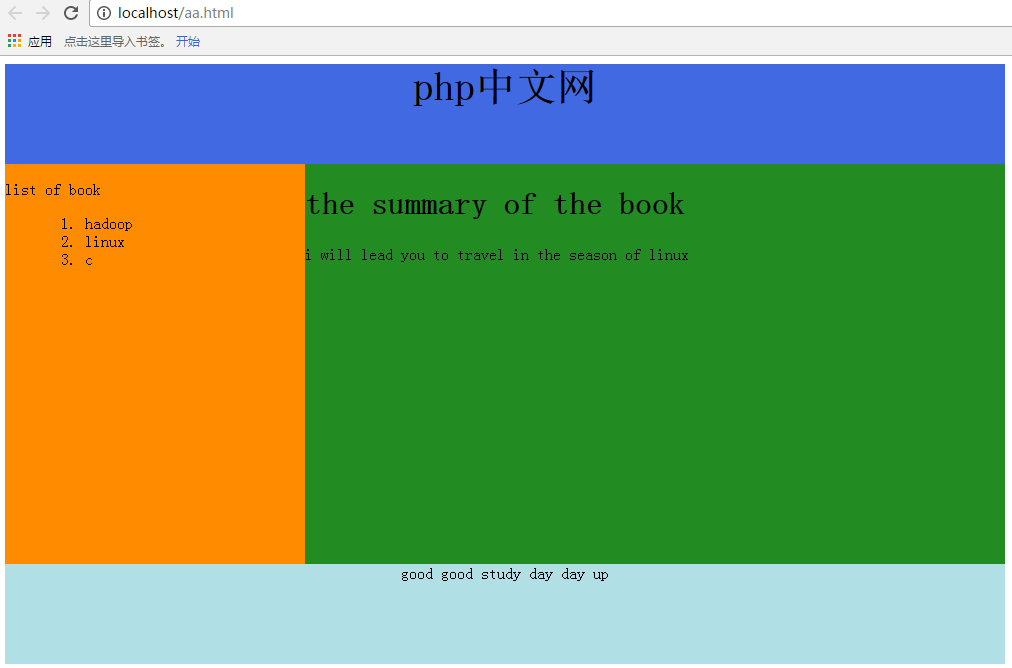
Tant que la définition du div dans le style ci-dessus correspond au div bloc ci-dessous, c'est facile à comprendre, ici La logique est exprimée très clairement, donc je n'entrerai pas plus dans les détails. Jetons un coup d'œil directement aux captures d'écran de l'effetphp中文网
the summary of the book
i will lead you to travel in the season of linux


![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










