Tableau HTML
Chaque tableau comporte plusieurs lignes (définies par des balises < tr>), et chaque ligne est divisée en plusieurs cellules (définies par des balises < td>). Les lettres td font référence aux données du tableau, au contenu des cellules de données. La balise < th> est utilisée pour définir l'en-tête. Les cellules de données peuvent contenir du texte, des images, des listes, des paragraphes, des formulaires, des lignes horizontales, des tableaux, etc.
Écrivons un fichier HTML simple pour mettre en pratique ces balises :
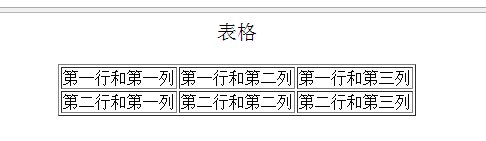
表格 表格
| 第一行和第一列 | 第一行和第二列 | 第一行和第三列 |
| 第二行和第一列 | 第二行和第二列 | 第二行和第三列 |
Voici une capture d'écran de l'expérience :

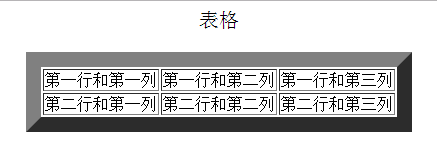
border =" 1" définit l'épaisseur de la bordure la plus à l'extérieur, qui est 1. Vous pouvez également la définir sur 0, ce qui signifie qu'aucune bordure n'est affichée (la valeur par défaut est aucune bordure). Ici, nous la changeons à 15 et essayons :

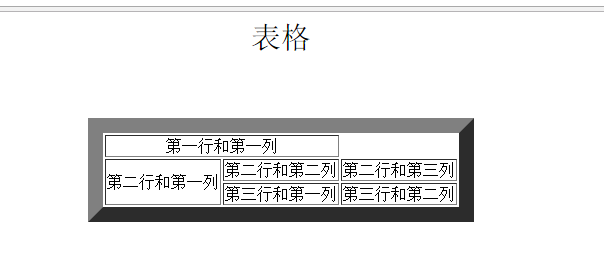
Introduisons deux propriétés de la table : colspan : contrôle le nombre de colonnes occupées par cette unité rowspan : contrôle le nombre de lignes occupées par cette unité
表格 表格
| 第一行和第一列 | ||
| 第二行和第一列 | 第二行和第二列 | 第二行和第三列 |
| 第三行和第一列 | 第三行和第二列 | |
Si vous ne le faites pas Je ne le comprends pas très bien, jetons un coup d'œil. En regardant les performances sur la page Web, la comparaison nous aide à comprendre. Laissez l'unité de la première colonne et de la première ligne occuper deux colonnes, et laissez l'unité de la deuxième ligne et de la première colonne occuper deux lignes. C'est l'effet.

De nombreux détails peuvent être définis dans le tableau. Nous le décrirons brièvement ici. Tout le monde doit s'entraîner :
Tag : < ;Header< ; /th> : Définit l'en-tête du tableau
Balise : < caption>title< /caption> : Définit le titre du tableau
Attribut : cellpadding="..." Définissez le Distance du bord de la cellule
Attribut : bgcolor="..."Définir la couleur d'arrière-plan du tableau
Attribut : background="..." Utiliser une certaine image comme arrière-plan du tableau
< table> Définir le tableau
Définit l'en-tête du tableau.
表格
| 第一行和第一列 | ||
| 第二行和第一列 | 第二行和第二列 | 第二行和第三列 |
| 第三行和第一列 | 第三行和第二列 | |
- Recommandations de cours
- Téléchargement du didacticiel
![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
IntermédiaireCombat réel Front-end Vue3 [projet vue manuscrit]
2857 Les gens regardent![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)
ÉlémentaireTutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]
1795 Les gens regardent
IntermédiaireNuméro 22_Combat réel complet
5521 Les gens regardent
ÉlémentaireNuméro 22_Programmation PHP
5172 Les gens regardent
ÉlémentaireNuméro 22_Développement front-end
8713 Les gens regardent
IntermédiaireTutoriel vidéo Big Data (MySQL) version complète
4525 Les gens regardent
ÉlémentaireAllez tutoriel de langue - plein d'informations pratiques et sans bêtises
2794 Les gens regardent
ÉlémentaireCours de programmation de base du langage GO
2814 Les gens regardent
IntermédiaireJS avancé et apprentissage BootStrap
2563 Les gens regardent
IntermédiaireOptimisation et dépannage SQL (version MySQL)
3374 Les gens regardent
IntermédiaireTutoriel d'entretien avec la base de données Redis+MySQL
2963 Les gens regardent
ÉlémentaireLivrer de la nourriture ou apprendre la programmation ?
5708 Les gens regardent
Les étudiants qui ont regardé ce cours apprennent également
- Parlons brièvement de la création d'une entreprise en PHP
- Introduction rapide au développement web front-end
- Développement pratique à grande échelle par Tianlongbabu du cadre MVC version Mini imitant le site Web de l'encyclopédie des choses embarrassantes
- Premiers pas avec le développement pratique PHP : création rapide de PHP [Small Business Forum]
- Vérification de connexion et forum de discussion classique
- Collecte de connaissances sur les réseaux informatiques
- Démarrage rapide de la version complète de Node.JS
- Le cours front-end qui vous comprend le mieux : HTML5/CSS3/ES6/NPM/Vue/...[Original]
- Écrivez votre propre framework PHP MVC (40 chapitres en profondeur/gros détails/à lire absolument pour que les débutants progressent)
- À propos de nous Clause de non-responsabilité Sitemap
- Site Web PHP chinois:Formation PHP en ligne sur le bien-être public,Aidez les apprenants PHP à grandir rapidement!

