Éléments HTML
1. Que sont les éléments HTML ?
Dans le premier chapitre, lors de l'introduction des balises, afin d'éviter toute confusion conceptuelle, nous avons brièvement introduit les éléments HTML. , nous allons commencer ici à présenter les éléments HTML en détail.
L'élément HTML fait référence à tout le code de la balise de début à la balise de fin. Les pages Web HTML sont en fait des fichiers texte composés de nombreux éléments HTML différents, et n'importe quel navigateur Web peut exécuter directement des fichiers HTML. On peut donc dire que les éléments HTML sont les objets de base qui constituent les fichiers HTML, et les éléments HTML peuvent être considérés comme un terme général. Les éléments HTML sont définis à l'aide de balises HTML.
Ceci est un élément :
PHP中文网
Syntaxe de l'élément HTML
Les éléments HTML commencent par une balise de début
Les éléments HTML se terminent par une balise de fin
Le contenu de l'élément est le contenu entre la balise de début et la fin balise
Certains éléments HTML ont un contenu vide
Les éléments vides sont fermés dans la balise d'ouverture (se terminent par la fin de la balise d'ouverture)
La plupart des éléments HTML peuvent posséder des attributs ( sera discuté ci-dessous)
3. Imbrication d'éléments HTML
Exemple Reprenons l'exemple précédent, il y a plusieurs éléments. dans l'exemple suivant :
PHP中文网
La réponse est bien sûr trois, cela devrait être facile à comprendre, c'est ce qu'on appelle l'imbrication.
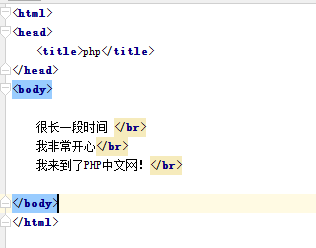
4. Les éléments HTML vides
Les éléments HTML sans contenu sont appelés éléments vides. < br> est un élément vide sans balise de fermeture (la balise < br> est utilisée pour définir des sauts de ligne). Dans XHTML, XML et les futures versions de HTML, tous les éléments doivent être fermés. L'ajout d'une barre oblique à la balise d'ouverture, telle que < br/>, est la bonne façon de fermer un élément vide. Même si < br> . Protection à long terme, après avoir dit tant de choses, je veux juste utiliser <
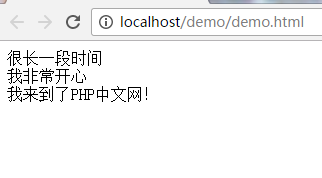
Nous avons vu dans l'exemple précédent qu'après la fin de la balise < p>, il y a également une action de saut de ligne. La différence entre les balises
La même chose est que br et p ont des attributs et des significations de saut de ligne
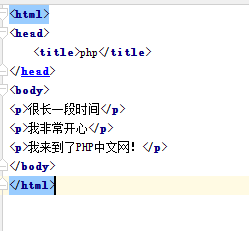
La différence entre < ; p> et < /p> est une paire de lignes utilisant
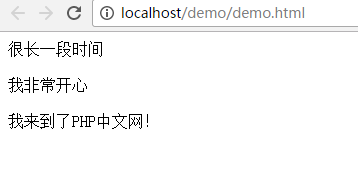
. La balise br est un petit saut de ligne (équivalent à un retour chariot lorsque nous saisissons habituellement du texte), et la balise p est un grand. saut de ligne (paragraphe, équivalent à deux retours chariot) fonction de chaque ligne.
Jetons un coup d'œil à la différence entre les deux balises. Tout d'abord, faisons un saut de ligne


Un saut de ligne de plus


Cette fois, vous aurez certainement une meilleure compréhension de eux dans le futur

![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










