
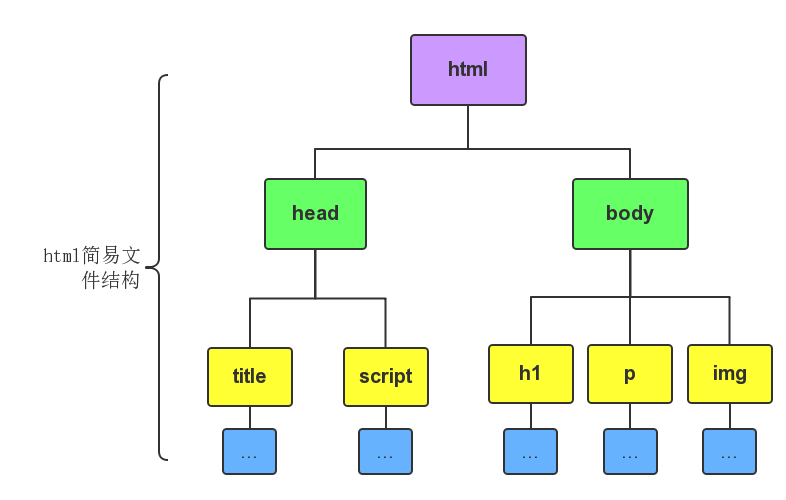
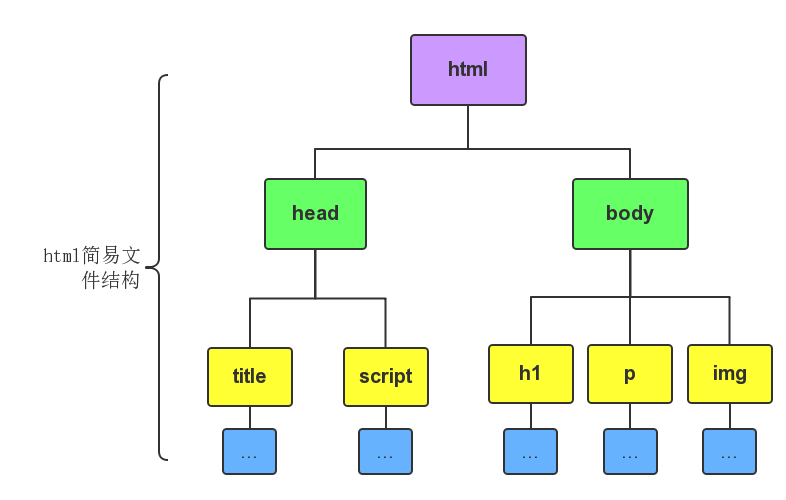
Dans cette image, le diagramme de structure simple du fichier html est affiché (nous expliquerons chaque partie une par une. Nous pouvons comparer et voir que la structure générale du fichier html est la suivante). suit
.....
.....
Explication du code :
1. est appelé la balise racine, et toutes les balises de page Web sont en .
2. La balise
est utilisée pour définir l'en-tête du document. Les éléments d'en-tête incluent
, <script>, <style>, <link>, <meta> et d'autres balises d'en-tête seront présentées en détail dans la section suivante.</p>
<p>3. Le contenu entre les balises <body> et </body> est le contenu principal de la page Web, tel que <h1>, <p>, <a> ;img> Attendez la balise de contenu Web et le contenu de la balise ici sera affiché dans le navigateur.</p>
<p><br></p>
</div>
</div>
<a class="course-btn course_code_header_next" href="//m.sbmmt.com/fr">Formation continue</a>
</div>
<div class="layui-col-md6 editor-box">
<div id="code_spread_shrink">
<div id="code_spread_shrink_show" unselectable="on">
<span>||</span>
</div>
</div>
<div class="editor-tab js-editor-tab">
<div class="editor-left icon-left editor-op"></div>
<div class="editor-view">
<ul class="clearfix" id="J_TabType" style="width: 120px; margin-left: 0px;">
<li class="ui-tabs-active"><a href="javascript:;">nouveau fichier</a></li>
</ul>
</div>
<div class="editor-right icon-right editor-op"></div>
</div>
<div id="editor-tabs-html" data-filename="index.html" data-lang="php" style="font-size: 16px;height:600px">
<html> <head> <title>PHP中文网
PHP中文网


![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










