Introduction au projet de didacticiel de connexion au développement jQuery
Ce cours utilise le développement du « formulaire de vérification jquery » comme exemple de projet pour expliquer les idées de développement du « formulaire de vérification jquery », ainsi que la logique d'implémentation du code, etc.
Préparation
Créez une nouvelle page form.html, écrivez le code HTML de base, puis écrivez les éléments du formulaire dans le corps
Zones de texte, zones et boutons de mot de passe
Introduire les fichiers jquery
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
Implémentation de la fonction :
Après avoir cliqué sur le bouton Soumettre, s'il n'y a pas de contenu dans le formulaire, un message d'invite sera émis. Lorsqu'il y a du contenu, cliquez sur la page du formulaire et le message d'invite n'existera pas !
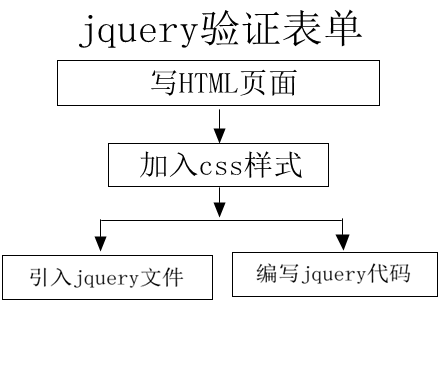
Organigramme du projet :







![Projet front-end-Shangyou [Pratique complète de la technologie HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Cours frontal base zéro [Vue apprentissage avancé et application pratique]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutoriel WEB front-end [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Application pratique Apipost [api, interface, tests automatisés, mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
