jQuery操作CSS
修改 CSS 样式
修改元素的样式, 我们可以修改元素 CSS 类或者直接修改元素的样式。
一个元素可以应用多个 css 类,但是不幸的是在 DOM 属性中是用一个以空格分割的字符串存储的, 而不是数组。所以如果在原始 javascript 时代我们想对元素添加或者删除多个属性时, 都要自己操作字符串。
jQuery 让这一切变得异常简单。
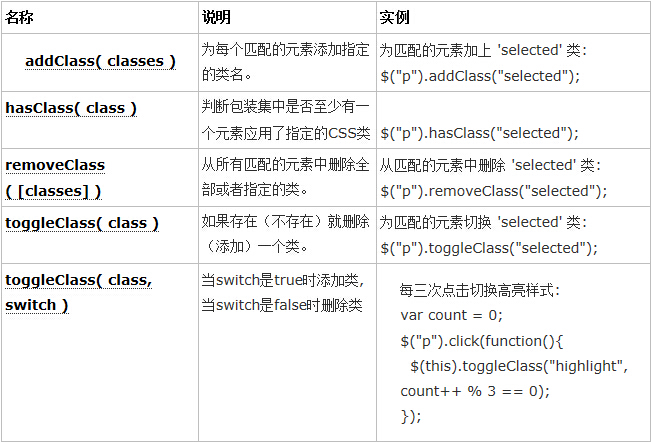
1. 修改 CSS 类
下表是修改 CSS 类相关的 jQuery 方法:

使用上面的方法, 我们可以将元素的 CSS 类像集合一样修改,再也不必手工解析字符串。
注意addClass(class)和removeClass(classes)的参数可以一次传入多个 css 类, 用空格分割,比如:
$("#btnAdd").bind("click", function(event) {
$("p").addClass("colorRed borderBlue");
});
removeClass 方法的参数可选, 如果不传入参数则移除全部 CSS 类:
$("p").removeClass();
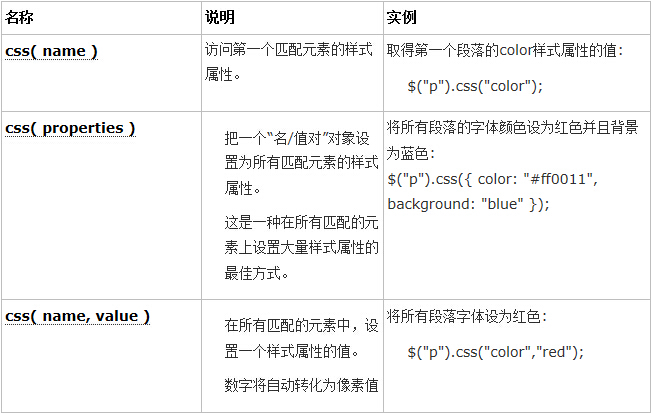
2. 修改 CSS 样式

同样当我们想要修改元素的具体某一个 CSS 样式,即修改元素属性"style"时, jQuery 也提供了相应的方法:
使用jQ控制CSS


![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










