Effets de texte CSS3
1. Comment utiliser l'attribut text-shadow
Comment utiliser l'attribut text-shadow est la suivante.
text-shadow : longueur longueur longueur couleur
Parmi elles, les trois premières longueurs font référence à la distance horizontale de l'ombre au texte, à la distance verticale de l'ombre au texte et à la rayon de flou de l'ombre, couleur Désigne la couleur de l'ombre.
Ce qui suit est un exemple d'utilisation de l'attribut text-shadow. Dans cet exemple, un bloc de texte rouge est ombré de gris. Les distances horizontale et verticale entre l'ombre et le texte sont toutes deux de 5 pixels.
.wrap{ text-shadow:5px 5px 5px gray; color:red;font-size:50px; font-weight:bold; }
2. Spécifiez plusieurs ombres
Vous pouvez utiliser l'attribut text-shadow pour spécifier plusieurs ombres pour le texte et utiliser des couleurs différentes pour chaque ombre.
Lorsque vous spécifiez plusieurs ombres, utilisez des virgules pour séparer plusieurs ombres. Jusqu'à présent, seuls les navigateurs Firefox, Chrome et Opera prennent en charge cette fonctionnalité.
L'exemple de code
spécifie les ombres orange, jaune et verte pour le texte dans l'ordre, et spécifie également les positions appropriées pour ces ombres.
.wrap { text-shadow:10px 10px #f39800,40px 35px #fff100,70px 60px #c0ff00; color:navy; font-size:50px; font-weight:bold; }
Envelopper automatiquement
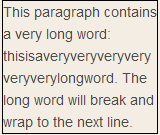
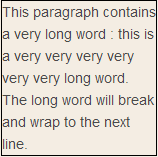
Si le mot est trop long, il ne peut pas dépasser une certaine zone :

En CSS3, le mot Attribut -wrap Vous permet d'autoriser le texte à forcer le retour à la ligne - même si cela signifie diviser les mots :

Permet aux mots longs d'être divisés et renvoyés à la ligne suivante :
p {word-wrap:break-word;}
Nouveau texteAttributs >CSS
hanging-ponctuation spécifie si les caractères de ponctuation se trouvent en dehors du filaire. 3PUNCTUATION-TRIM précise s'il faut couper le caractère de ponctuation. 3
text-emphasis Applique une marque d'accentuation et la couleur de premier plan de la marque d'accentuation au texte de l'élément.
text-justify spécifie la méthode d'alignement utilisée lorsque text-align est défini sur "justify". 3

![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










