:nième sélecteur
Ce sélecteur peut faire correspondre avec précision les éléments, notamment :
:fist-child :last-child :nth-child() :nth-last-child() :nth-of-type() :nth-last-of-type() :first-of-type :last-of-type :only-child :only-of-type :empty
:first-child sélectionne le premier élément enfant d'un élément :last-child sélectionne le dernier élément d'un élément Un élément enfant :nth ; -child() sélectionne un ou plusieurs éléments enfants spécifiques d'un élément ; :nth-last-child() sélectionne un ou plusieurs éléments enfants spécifiques d'un élément, en commençant par le comptage à partir du dernier élément enfant :nth-of-type ; () sélectionne l'élément spécifié ; :nth-last-of-type() sélectionne l'élément spécifié et commence à compter à partir du dernier élément ; :first-of-type sélectionne le premier élément enfant du même type sous un élément parent ; last-of-type sélectionne le dernier élément enfant du même type sous un élément parent ; :only-child sélectionne l'élément qui est le seul élément de son élément parent ; :only-of-type sélectionne un élément qui est le seul enfant ; élément du même type que son élément parent ; :empty sélectionne un élément sans contenu.
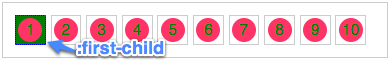
1. :premier-enfant
.demo li:first-child {background: green; border: 1px dotted blue;}.demo li.first {background: green; border: 1px dotted blue;}
2 :dernier-enfant
.demo li:last-child {background: green; border: 2px dotted blue;}
.demo li.last {background: green; border: 2px dotted blue;}
3. :nth-child()
:nth-child(length);/*参数是具体数字*/
:nth-child(n);/*参数是n,n从0开始计算*/
:nth-child(n*length)/*n的倍数选择,n从0开始算*/
:nth-child(n+length);/*选择大于length后面的元素*/
:nth-child(-n+length)/*选择小于length前面的元素*/
:nth-child(n*length+1);/*表示隔几选一*/
//上面length为整数
.demo li:nth-child(3) {background: lime;}
Ce type d'expression ne peut pas faire référence à des valeurs négatives, ce qui signifie que li:nth-child(-3) est pas une utilisation correcte.
:nth-child(2n), cette méthode est une variante de la précédente, on peut choisir 2 multiples de n, bien sûr "2" peut être remplacé par le nombre dont vous avez besoin. li:ntième-enfant(2n) {arrière-plan : citron vert ;}
Il est égal à .demo
li:nth-child(even) {background: lime;}:nth-child(-n+5) Ce sélecteur sélectionne le 5ème précédent
n=0 --》 -n+5=5 --》 Le 5ème. li
n=1 a été sélectionné --》 -n+5=4 --》 Le 4ème li
n=2 a été sélectionné --》 -n+5=3 --》 Sélectionné Le troisième li
n=3 ---》 -n+5=2 ---》 Le deuxième li
n=4 a été sélectionné ---》 -n+5=1 ---》 Le premier a été sélectionné li
n=5 --》 -n+5=0 --》 Aucun élément sélectionné
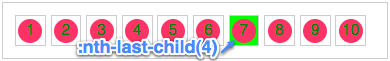
4, :nth-last-child()
.demo li:nth-last-child(4) {background: lime;} 
5. :nth-of-type
:nth-of-type est similaire à :nth-child, sauf qu'il ne compte que l'élément spécifié dans le sélecteur
6. :nth-last-of-type
Inutile de dire que tout le monde peut imaginer ce sélecteur Il s'utilise de la même manière que le précédent :nth-last-child, mais il est signalé en fonction du. type d'élément.
7. :first-of-type et :last-of-type
:first-of-type et :last-of-type sont similaires à :first La différence entre -child et :last-child; est que le type d'élément est spécifié.
8. :only-child et :only-of-type
":only-child" signifie qu'un élément est le seul élément enfant de son élément parent.
9. :vide
:empty est utilisé pour sélectionner des éléments sans aucun contenu. Aucun contenu ici signifie aucun contenu, même un espace. Par exemple, vous avez trois paragraphes dont un n'a rien et est complètement vide, vous voulez ce p. à ne pas afficher






![Projet front-end-Shangyou [Pratique complète de la technologie HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Cours frontal base zéro [Vue apprentissage avancé et application pratique]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutoriel WEB front-end [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Application pratique Apipost [api, interface, tests automatisés, mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
