Propriété transition-timing-function de transition CSS3
3. fonction de synchronisation de transition :
Syntaxe :
fonction de synchronisation de transition : facilité | facilité d'entrée | facilité d'entrée | -bezier(<numéro>, <numéro>, <numéro>, <numéro>) [, facilité | facilité-entrée | facilité-entrée-sortie | ;, <number>, <number>, <number>)]*
Valeur :
transition-timing - Le value of function vous permet de modifier le taux de transformation des valeurs d'attribut en fonction de l'avancement du temps. La fonction de transition-timing a 6 valeurs possibles :
1. valeur par défaut, la fonction d'aisance est équivalente à la courbe de Bézier (0,25, 0,1, 0,25, 1,0).
2. linéaire : (vitesse uniforme), la fonction linéaire est équivalente à la courbe de Bézier (0,0, 0,0, 1,0, 1.0).
3. easy-in : (accélération), la fonction d'easy-in est équivalente à la courbe de Bézier (0,42, 0, 1.0, 1.0).
4. (décélération), facilité- La fonction out est équivalente à la courbe de Bézier (0, 0, 0,58, 1,0).
5. -out la fonction est équivalente à la courbe de Bézier (0,42, 0, 0,58, 1,0)
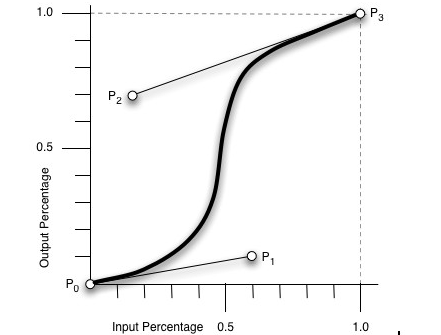
6. cubique-bézier : (Cette valeur permet de personnaliser une courbe temporelle), une courbe cubique-bézier spécifique. Les quatre valeurs (x1, y1, x2, y2) sont spécifiques aux points P1 et P2 de la courbe. Toutes les valeurs doivent être comprises dans la plage [0, 1], sinon elles seront invalides.
Il est cubique-bézier de calculer la valeur de l'attribut dans le processus de "conversion" à travers la courbe de Bézier, comme le montre la courbe suivante, en changeant les coordonnées de P1 (x1, y1) et P2 (x2, y2 ) Le pourcentage de sortie de l'ensemble du processus peut être modifié. La valeur par défaut initiale est default.

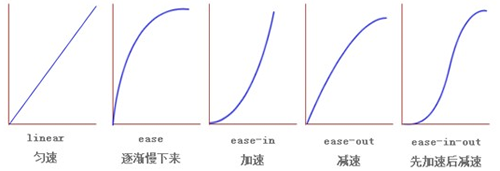
Diagramme schématique de plusieurs autres propriétés :

Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="//m.sbmmt.com/" />
<title>php中文网</title>
<style>
#thediv{
width:100px;
height:100px;
background:blue;
transition-property:width,height;
-moz-transition-property:width,height;
-webkit-transition-property:width,height;
-o-transition-property:width,height;
transition-duration:2s,6s;
-moz-transition-duration:2s,6s;
-webkit-transition-duration:2s,6s;
-o-transition-duration:2s,6s;
transition-timing-function:ease-in,linear;
-moz-transition-timing-function:ease-in,linear;
-webkit-transition-timing-function:ease-in,linear;
-o-transition-timing-function:ease-in,linear;
}
#thediv:hover{
width:500px;
height:200px;
}
</style>
</head>
<body>
<div id="thediv"></div>
</body>
</html>





![Projet front-end-Shangyou [Pratique complète de la technologie HTML/CSS/JS]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Cours frontal base zéro [Vue apprentissage avancé et application pratique]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![Tutoriel WEB front-end [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Application pratique Apipost [api, interface, tests automatisés, mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
