Introduction à AJAX
AJAX est une technologie qui permet de mettre à jour des parties d'une page Web sans recharger la page entière.
Qu'est-ce qu'AJAX ?
AJAX = Asynchronous JavaScript and XML (Asynchronous JavaScript and XML)
AJAX est une technologie permettant de créer des pages Web rapides et dynamiques.
AJAX permet de mettre à jour les pages Web de manière asynchrone en échangeant une petite quantité de données avec le serveur en arrière-plan. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière.
La technologie ajax comprend plusieurs technologies : javascript, xml, css, xstl, dom, xhtml et XMLHttpRequest sept technologies, donc ajax est comme une colle qui intègre les sept technologies ensemble pour faire jouer pleinement tous les aspects. de la technologie sont incroyables.
La technologie ajax résout de nombreux problèmes que d'autres technologies ne peuvent pas résoudre
1. Échange de données dynamique sans actualisation de la page
2. Actualiser partiellement la page [Vérifier le nom d'utilisateur unique]< . >
3. Belle interface [expérience utilisateur améliorée] 4. Fonctionnement de la base de données 5. Peut renvoyer un format de texte simple, ou peut renvoyer un format de fichier XML, un format de données json <. > Avantages et inconvénients d'ajaxAvantages :
1) L'expérience utilisateur est meilleure, la page n'a pas besoin d'être soumise ou actualisée, le contenu est automatiquement mis à jour
2) Réduisez le trafic de données réseau En raison des différents styles de mise en page et de rechargement, ajax n'a besoin d'obtenir qu'une petite quantité de données du serveur, ce qui est plus rapide
Inconvénients :
1) La page ne saute pas, ce qui empêche l'utilisateur de cliquer en arrière pour accéder au contenu précédent
2) Ajax doit exécuter JavaScript pour se charger, provoquant l'échec du moteur de recherche
3) L'abus d'ajax entraînera la page C'est trop gonflé, et l'effet peut être obtenu en sautant sur plusieurs pages, mais tous les résultats sont empilés sur une seule page
Il existe de nombreuses applications cas utilisant AJAX : Google Maps, Gmail, Youtube et Facebook.
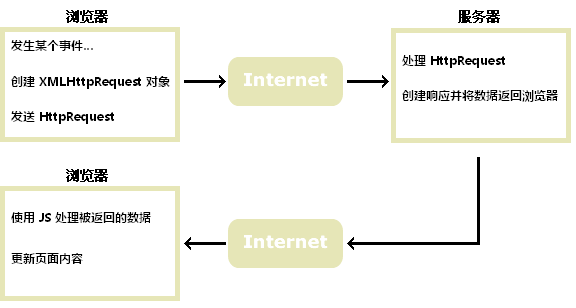
Comment fonctionne AJAX

AJAX est basé sur les standards InternetAJAX est basé sur les standards Internet et utilise la combinaison de technologies suivante :
1) Objet XMLHttpRequest (échange asynchrone de données avec le serveur)
2) JavaScript/ DOM (afficher/récupérer des informations)
3) CSS (définition des styles de données)
4) XML (format couramment utilisé pour la transmission de données)
Si vous souhaitez apprendre et comprenez-les, veuillez vous référer à notre page d'accueil du site Web PHP chinois
L'application AJAX est indépendante du navigateur et de la plate-forme !
Google SuggestAJAX est devenu populaire avec la sortie de la fonctionnalité de suggestion de recherche de Google en 2005.
Google Suggest utilise AJAX pour créer une interface Web hautement dynamique : lorsque vous tapez dans le champ de recherche Google, JavaScript enverra les caractères au serveur, et le serveur renverra une liste de suggestions.
Commencez à utiliser AJAX dès aujourd'hui
Dans notre tutoriel PHP, nous montrerons comment AJAX peut mettre à jour certaines parties d'une page Web sans recharger la page entière. Nous écrirons le script du serveur en PHP.
Si vous souhaitez en savoir plus sur AJAX, visitez notre tutoriel AJAX.

![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)











' + comment['username'] + ':