Ajouter une fonction à la page de message
1. Affichage frontal de la fonction d'ajout de message
Vous devez présenter l'éditeur kindeditor ici. Baidu télécharge un fichier js importé comme suit :
window .editor = K.create('#content',{afterBlur:function(){this.sync ();} } );
Comme indiqué ci-dessous :
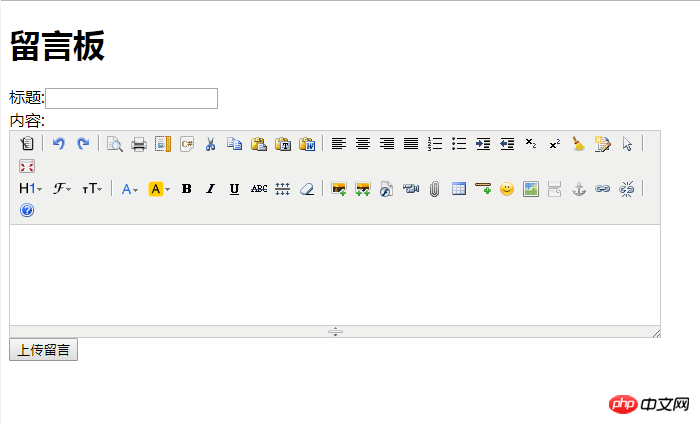
留言板 留言板
La page s'affiche comme suit :
2.
Le code est le suivant suit :
query($sql)) { echo "留言成功,3秒后跳转原页面"; }else{ echo "留言失败,3秒后跳转原页面"; } header("Refresh:3;url=message.php");
3, l'effet est le suivant :

?

![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










