Ajout d'actualités au site d'actualités sur le développement natif PHP
Dans la leçon précédente, nous avons complété la fonction de pagination de la liste des actualités, donc à partir de cette leçon, nous commencerons à compléter l'ajout, la suppression, la modification et la vérification des actualités. Maintenant que la vérification est terminée, l'étape suivante consiste à. supprimez, modifiez et ajoutez ! Aujourd’hui je vais principalement vous présenter comment l’ajouter !
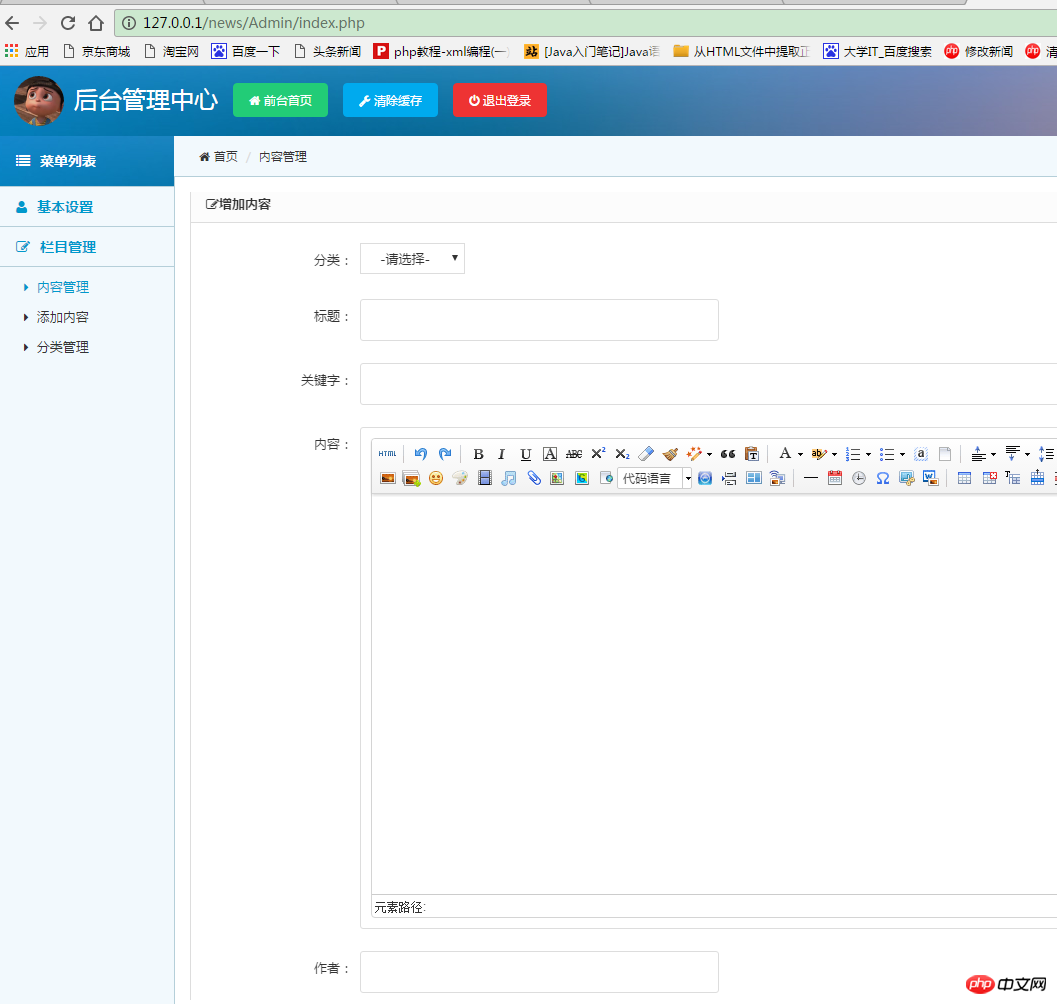
De même, nous trouvons le modèle ajouté et sélectionnons la partie requise en fonction des champs du tableau de données que nous avons créé~Pour ajouter des nouvelles, nous utilisons le formulaire pour le soumettre, puis nous l'insérons dans la base de données
Dans le formulaire , nous utilisons post pour transmettre les données method="post "
action="" C'est ici que je le soumets à cette page, mais il est recommandé de créer une autre page de traitement
enctype="multipart/form. -data" Ceci est essentiel pour télécharger des images !
Contenu L'éditeur que nous utilisons ici est très simple. Vous pouvez en télécharger un en ligne, l'insérer dans votre projet, puis appeler et utiliser
La chose importante à propos de l'appel de l'éditeur est< script>Le code est le suivant :
Une fois le formulaire configuré, nous commençons à écrire la page de traitement php
Étape 1 : Connectez-vous à la base de données
selected db error!"; exit(); } // 设置mysql字符集 为 utf8 $link->query("set names utf8"); ?>
Parce que nous devons télécharger des images ici. J'ai donc téléchargé et enregistré l'image et je l'ai traitée :
0){ // 检查文件类型 if( !in_array($_FILES['pic']['type'], array('image/jpeg','image/png', 'image/gif')) ){ echo "只运行上传jpg或png图片, 文件类型不合法,不允许上传"; } // 检查文件大小 if ($_FILES['pic']['size'] > 5*1024*1024){ echo "文件最大尺寸为5M,不允许上传."; } $file_ext= pathinfo($_FILES['pic']['name'], PATHINFO_EXTENSION); // 获取文件后缀名 $tmp_file = $_FILES['pic']['tmp_name']; // 临时文件 $dest_file = pathinfo($tmp_file, PATHINFO_FILENAME).".".$file_ext; // 保存的文件名 //move_uploaded_file($tmp_file, "d:/wamp/www/upload/".$dest_file); // 使用绝对地址保存图片 move_uploaded_file($tmp_file, "../../upload/".$dest_file); // 使用绝对路径地址保存图片 $avatar_path ="../../upload/".$dest_file; // 注意,保存的时候,设置从服务器的根目录开始 } ?>
Une fois l'image traitée, nous devons commencer à transmettre le formulaire et à insérer les données dans la base de données :
Ici, nous avons encore une catégorie à choisir, donc nous aussi besoin d'interroger la table des catégories :
$sql = "select * from new_category "; $result = mysqli_query($link, $sql); $arr_news_category = mysqli_fetch_all($result, MYSQL_ASSOC);
Ensuite, parcourez les catégories dans la zone de saisie des catégories
De cette façon, l'ajout de la fonction d'actualités est terminé !


![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










