Travail de préparation à la connexion backend de la station d'information sur le développement natif PHP (2)
Nous avons déjà complété le tableau de données sur la connexion de l'administrateur dans la base de données, nous devons donc maintenant commencer à afficher la page de connexion, car nous utilisons un modèle, donc si nous mettons le modèle dans notre local et l'ouvrons, là il y aura beaucoup de caractères tronqués sur la page, il faut donc modifier les chemins css, js, image et autres !
Créez d'abord un dossier dans notre répertoire racine, qui est le nom de notre projet "news", et créez deux autres dossiers dans notre répertoire "news", à savoir le backend et le frontend (admin, home). , le nom peut être arbitraire, mais dans un souci de standardisation, il est recommandé d'utiliser admin et home !

Après avoir créé avec succès le dossier, importez notre page login.php dans le fichier d'administration. Après avoir importé la page de connexion et la visiter, vous le ferez. constatez que le format sera tronqué. Ici, nous devons importer les js, css, images, etc. du modèle dans le dossier admin !

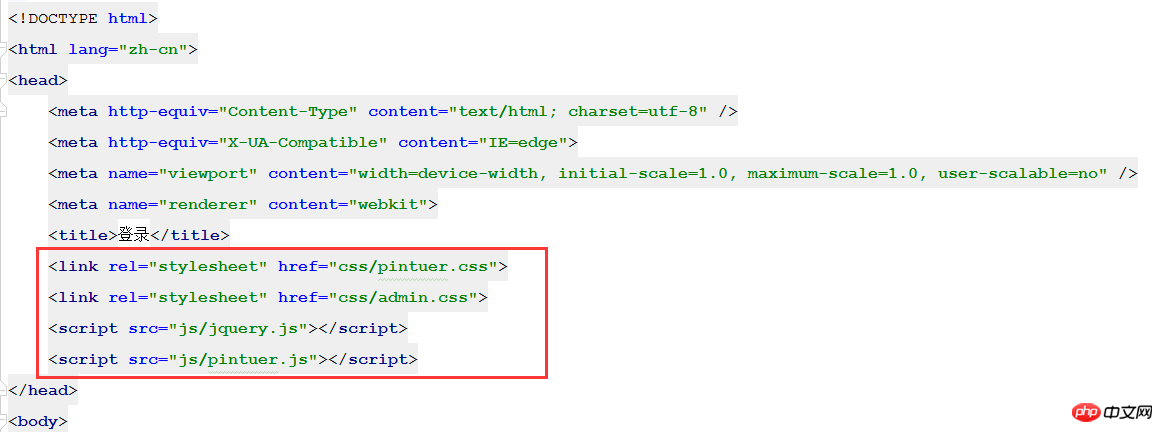
Ensuite, dans la page login.php, vous devez modifier toutes les adresses js, css et autres à la bonne adresse, et la page de connexion peut être affiché!

Après avoir défini l'adresse avec succès, visitez la page de connexion ici et elle sera entièrement ouverte !

De cette façon, le travail de préparation avant notre fonction de connexion est terminé, et nous commencerons à faire la fonction de connexion dans la section suivante !

![Combat réel Front-end Vue3 [projet vue manuscrit]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![Tutoriel APIPOST [Vulgarisation des concepts techniques liés à la communication réseau]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










