
When debugging a JavaScript program, sometimes you need to dump the details of certain objects. This work can be accomplished by manually writing JavaScript code: looping over the properties of the object and printing out each property value looped through; it can be seen that this process is relatively cumbersome. On browsers with debugging tools, this work can be easily accomplished through the console.dir() statement.
Usage of console.dir()
The use of console.dir() is very simple, just pass the object that needs to be dumped directly into this statement. For example:
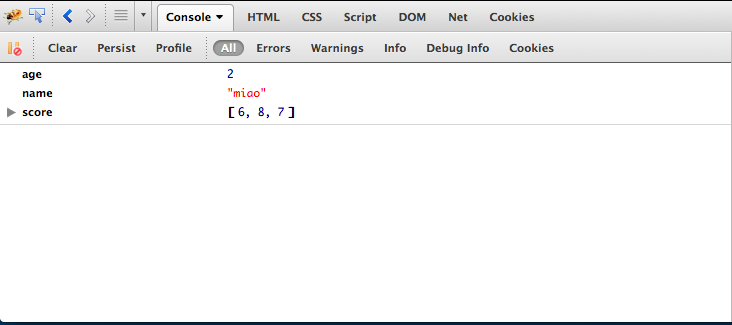
By using console.dir(), the newly created cat object information is dumped. The result displayed in the Firebug console is:

If what needs to be dumped is a DOM object, then using console.dirxml() will get a better display effect.
Browser support
console.dir() and console.dirxml() are better supported on browsers with debugging tools, and all major browsers support this function.




