Date object
1. What is a Date object?
Date objects can store any date and can be accurate to milliseconds (1/1000 of a second).
Syntax: var Udate=new Date();
Note: The initial value is the current time (current computer system time).
2. Common methods of Date objects:

3.Date method instance
var newTime=new Date();//Get the current time
var millSecond=Date.now();//The number of milliseconds converted from the current date
var fullYear=newTime.getFullYear();//Get the year
var year=newTime.getYear();//Get the year
var month=newTime.getMonth();//Get the month, return 0-11 0 means January, 11 means December
var week=newTime.getDay();//Get the day of the week Returns a number from 0-6, 0 means Sunday
var today=newTime.getDate();//Get today’s date
var hours=newTime.getHours();//Get the hours
var minutes=newTime.getMinutes();//Get the minutes
var seconds=newTime.getSeconds();//Get seconds
console.log(newTime);// Wed Feb 04 2015 10:54:17 GMT 0800 (China Standard Time)
console.log(millSecond);// 1423029309565
console.log(fullYear);// 2015
console.log(year);//115
console.log(month);//1 means February
console.log(week);//3 means Wednesday
console.log(today);//4 No. 4
console.log(hours);//10 hours
console.log(minutes);//54 minutes
console.log(seconds);//17 seconds
Math object
1. What is a Math object ?
Math object, providing mathematical calculations on data.
Note: The Math object is an inherent object. There is no need to create it. You can call all its properties and methods by directly using Math as an object. This is the difference between it and Date and String objects.
2. Properties and methods of Math object
Math object properties

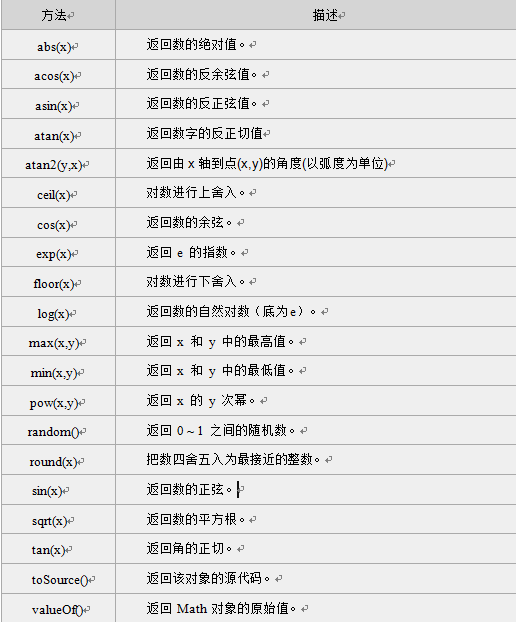
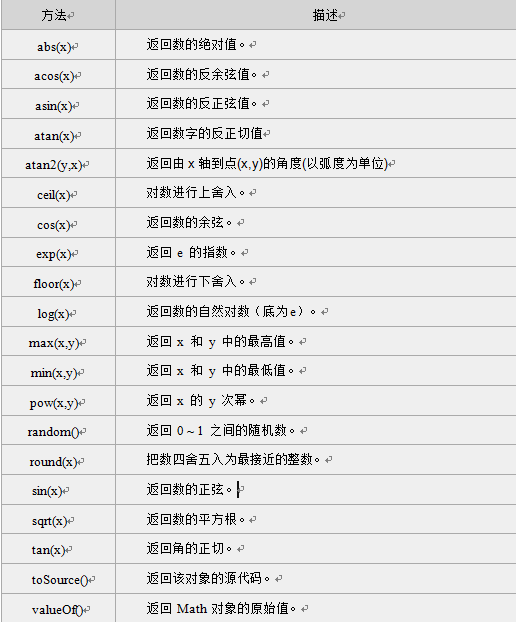
Math object methods

3. Individual method instances of Math object
1): The ceil() method rounds up and returns the integer that is greater than or equal to x and is closest to x.
document.write(Math.ceil(0.8) "
")//1
document.write(Math.ceil(6.3) "
")//7
document.write(Math.ceil(5) "
")//5
document.write(Math.ceil(3.5) "
")//4
document.write(Math.ceil(-5.1) "
")//-5
document.write(Math.ceil(-5.9))//-5
2): The floor() method rounds down and returns the integer that is less than or equal to x and the closest to x.
document.write(Math.floor(0.8) "
")//0
document.write(Math.floor(6.3) "
")//6
document.write(Math.floor(5) "
")//5
document.write(Math.floor(3.5) "
")//3
document.write(Math.floor(-5.1) "
")//-6
document.write(Math.floor(-5.9))//-6
3): The round() method can round a number to the nearest integer
document.write(Math.round(0.8) "
")//1
document.write(Math.round(6.3) "
")//6
document.write(Math.round(5) "
")//5
document.write(Math.round(3.5) "
")//4
document.write(Math.round(-5.1) "
")//-5
document.write(Math.round(-5.9) "
")//-6
4): The random() method can return a random number between 0 ~ 1 (greater than or equal to 0 but less than 1).
document.write(Math.random());//Returns a number between 0 and 1, excluding 1
document.write(Math.random()*10);//Returns a number between 0 and 10, excluding 10
5): min() method: returns the minimum value in a set of values
document.write(Math.min(2,3,4,6));//2
To get the minimum value in the array, use the apply() method:
var values=[3,2,1,8,9,7];
document.write(Math.min.apply(Math,values) "
");//1
Math object as the first parameter of apply, and any array as the second parameter
6): max() method: returns the maximum value in a set of values
document.write(Math.max(2,3,4,6));//6
To get the minimum value in the array, use the apply() method:
var values=[3,2,1,8,9,7];
document.write(Math.max.apply(Math,values) "
");//9
The above is all about Date (date object) and Math objects in JavaScript. I hope you like it.