
I have always been obsessed with front-end development. In recent days, I have started to learn nodejs. As a front-end developer, I am naturally very excited to see such a backend written in JavaScript. However, the backend is different from the frontend after all, and you will still encounter many problems during the learning process.
In order to start learning nodejs, I first chose the book "Introduction to nodejs in a simple way". After reading a few chapters, I came to the conclusion: it is a really good book, but I still can't write nodejs! Then I chose another textbook "NodeJS Development Guide". Since I had read "Introduction to NodeJS in a Simple Language", I skipped the first few chapters of this book and wrote the Weibo example in Chapter 5 of the book. As a novice, during the writing process, I gradually discovered that many of the codes in the book are no longer usable due to the express version upgrade. This is a really painful experience for a novice! ! In the spirit of sharing and learning, we hereby present the "nodejs Development Guide" Weibo example express4.x version source code and issues that need attention during the writing process.
First let’s take a look at the current express version:

This has changed a lot from the express2.x version used in the book. For the new features of express4 version, you can take a look at this: http://scotch.io/bar-talk/expressjs-4-0-new-features-and-upgrading-from-3-0
Without further ado, let’s start our project creation journey.
First we create a new folder, use cmd to enter the folder, and prepare to create a project. According to the book, the command to create a project should be:
<code> express -t ejs microblog</code>
The problem is that the express -t parameter is no longer valid. The default template engine of the latest express version is jade, so in order to use ejs, we need to create the project as follows:
<code> express -e ejs microblog</code>
According to the book, we run the code directly:
<code> supervisor app.js</code>
And enter http://localhost:3000/ in the browser. You cannot see the effect required in the book. Instead, you need to add after app.use('/', routes); in app.js:
<code> app.listen(3000);<br> Console.log(something happening);</code>
Follow the steps in the book and we will find a problem because layout.ejs and index.ejs are not in the views folder. This is because the latest version of express does not support the partials method of the ejs module, so You need to install additional modules yourself:
<code> npm install express-partials</code>
Then add in app.js:
<code> var partials = require('express-partials');
app.use(partials());</code>It should be noted that this line must be added after app.set('view engine', 'ejs');. If added after app.use('/', routes);, css reference failure will occur. phenomenon, the blogger still doesn’t understand the reason.
At this time, you can create a new file layout.ejs in views, and then copy the layout.ejs code on page 112 of the book to our new file. Then run the code and you will see the following effect:

The above steps are not a problem, the problem lies in a series of problems connecting to the database! As stated below:
In order to perform the following operations, we first need to install the MongoDB database. The blogger recommends this blog: http://be-evil.org/install-mongodb-on-windows7.html
I have read many blogs about installing MongoDB, and this is the most effective one I have seen.
For the new version of express, an error will be reported when connecting to the database according to the book. The file required to connect to the database is settings.js. This is no problem according to the book, but the db.js in models needs to make some changes. If you follow the code in the book:
<code> var settings = require('../settings');
var Db = require('mongodb').Db;
var Connection = require('mongodb').Connection;
var Server = require('mongodb').Server;
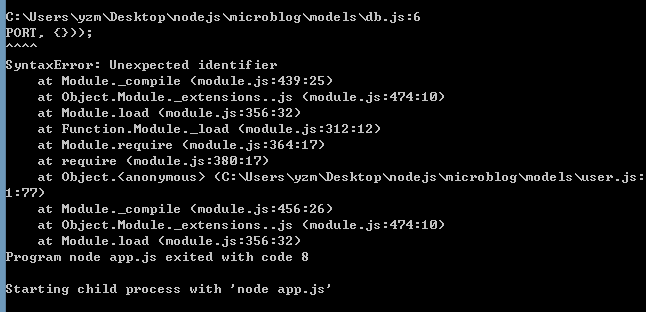
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_ PORT, {}));</code>The following problems may occur:

After the blogger googled, I found that it needs to be written in the following format:
<code> var settings = require('../settings'),
Db = require('mongodb').Db,
Connection = require('mongodb').Connection,
Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT, {}), {safe: true});</code>When referencing the settings module, if you follow the instructions in the book:
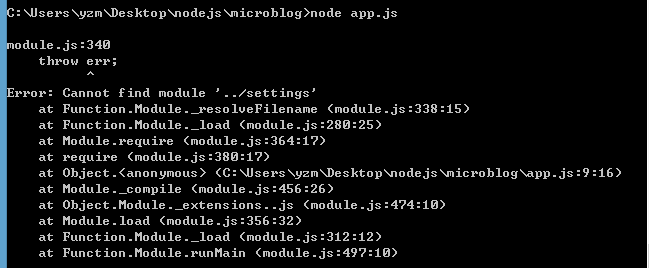
<code> var settings = require('../settings');</code>will appear:

This is because the latest express version needs to reference this module like this:
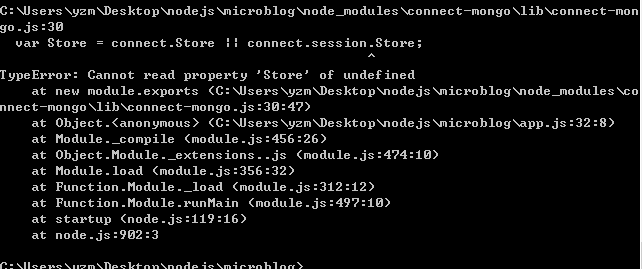
<code> var settings = require('./settings');</code>But after solving this problem, the following annoying situation occurred one after another:

I couldn’t figure it out at first, but when I googled it, a buddy gave a good answer:
http://www.cnblogs.com/yumianhu/p/3709558.html
In other words, in express4 we need to install the express-session package ourselves and then add a reference:
<code> var session = require('express-session');</code>The original database reference also needs to be changed to:
<code> var MongoStore = require('connect-mongo')(session);</code>And these codes:
<code> app.use(express.session({
secret: settings.cookie_secret,
store:new MongoStore({
db: settings.db
})}));</code>needs to be rewritten as:
<code> app.use(session({
secret: settings.cookie_secret,
store: newMongoStore({
db : settings.db,
})
}));</code>For the view interaction mentioned in the book, the original code is:
<code> app.dynamicHelpers({
user: function(req, res) {
return req.session.user;
},
error: function(req, res) {
var err = req.flash('error');
if (err.length)
return err;
else
return null;
},
success: function(req, res) {
var succ = req.flash('success');
if (succ.length)
return succ;
else
return null;
},
});</code>In the latest version of express, it needs to be changed to:
<code> app.use(function(req, res, next){
console.log("app.usr local");
res.locals.user = req.session.user;
res.locals.post = req.session.post;
var error = req.flash('error');
res.locals.error = error.length ? error : null;
var success = req.flash('success');
res.locals.success = success.length ? success : null;
next();
});</code>Flash is used in the registration page, but the latest version of express no longer supports flash. You need to use npm install connect-flash first. Then add the following code in app.js:
<code> app.use(flash());</code>
Next, follow the steps in the book, and there will basically be no problems. In the end, we will get the effect we want~:

It should be noted that when writing this small application following the book, many problems arose, that is, many of the problems encountered above, but the bloggers continued to google in the spirit of independent research, and finally jumped out of the pit. , and got the final effect. I hope friends who read this blog will read it carefully and take a good look at the link below. It may also be the problem you encountered. If you encounter problems while writing code according to the book, Welcome to communicate~
The above is the entire content of this article. Please take a moment to share the article with your friends or leave a comment. We will sincerely thank you for your support!




