
葵花制作相对来说要复杂一点,花朵部分更多同时花盘部分也较为复杂。制作的时候可以稍微偷一下懒,花瓣部分不需要全部都做出来,做几片有代表性的,其它的复制即可
最终效果
1、制作花朵最关键的就是花瓣部分的制作,我们不需要把每片花瓣都做出来,做几片有代表性的,然后复制就可以了。需要完成的几片花瓣如下图。
<图1>
2、我们先来完成第一片花瓣:新建一个1024 * 768像素的文档,背景填充暗褐色:#3C2015,新建一个组,在组里新建一个图层,用钢笔构成花瓣的轮廓,转为选区如下图。
<图2>
3、选择渐变工具,颜色设置如图3,然后由花瓣的左端向右拉出图4所示的径向渐变。
<图3> 
<图4>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前图层下面新建一个图层,把图层填充橙黄色:#F7CB01,加上图层蒙版,用黑色花瓣把下图选区部分擦出来。
<图5>
5、新建一个图层,用钢笔构成下图所示的选区,按Ctrl + Alt + D羽化1个像素后填充褐色:#C56F00,取消选区后,加上图层蒙版,用黑色画笔把右端擦出透明度效果。
<图6>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充橙黄色:#FBD607,取消选区后添加图层蒙版,用黑色画笔把左端擦出过渡效果。
<图7>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充橙红色色:#F4BF00,取消选区后添加图层蒙版,用黑色画笔把两端擦出过渡效果。
<图8>
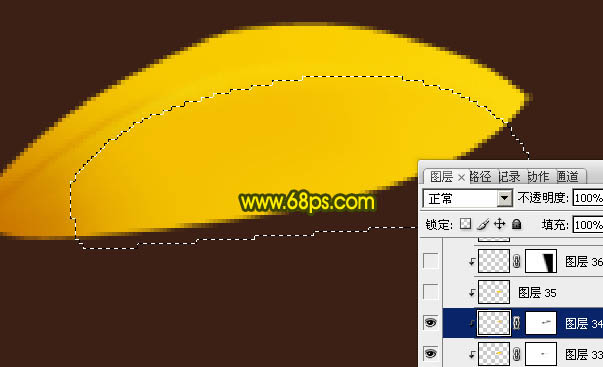
8、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充橙黄色:#FFDB05。
<图9>
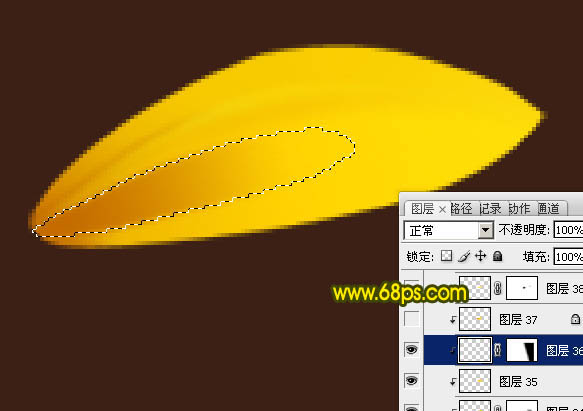
9、新建一个图层,同上的方法勾出中间褶皱暗部选区,羽化1个像素后填充褐色:#CA7500,右侧用蒙版擦出过渡效果。
<图10>
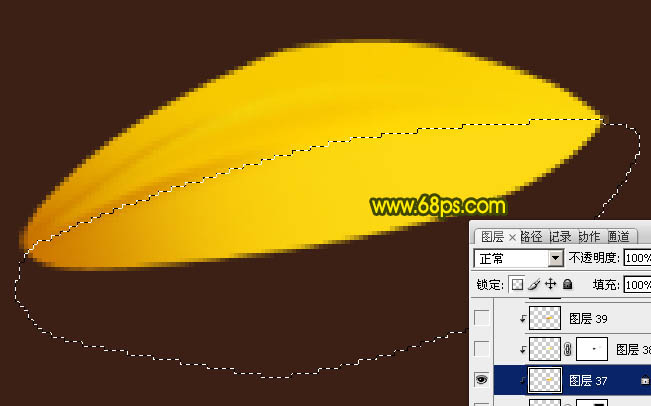
10、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后拉上图12所示的线性渐变。
<图11> 
<图12>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充橙黄色:#FEEB2B。
<图13>
12、新建一个图层,同上的方法制作边缘暗部,过程如图14,15。
<图14> 
<图15>
13、新建一个图层,其它褶皱部分制作方法同上,过程如图16,17。
<图16> 
<图17>
14、到这一步第一片花瓣基本完成,先来预览一下效果。如果有什么不满意的可以微调一下。
<图18>
15、新建一个组,同上的方法制作第二片花瓣,过程如图19 - 21。注意好在上面操作的时候每个渐变色需要保存一下。后面的花瓣都会用到。
<图19> 
<图20> 
<图21>
16、新建一个组,同上的方法制作第三片花瓣,效果如下图。
<图22>
17、把做好的几片花瓣合并。每一片花瓣一个图层。然后拖到图层的左上角,方便复制。
然后制作最底层的花瓣。选择好合适的花瓣复制,再调整花瓣的明暗,局部需要用加深工具加深出来,效果如下图。这一步需要耐心操作。
<图23>
18、再复制顶层的花瓣,这层的花瓣颜色稍亮一点。为了区别,先影藏下部的花瓣,效果如下图。
<图24>
19、花瓣组合后的效果如下图。
<图25>
20、在图层的最上面新建一个图层,选择椭圆选框工具拉出图26所示的正圆选区,选择渐变工具,颜色设置如图27,拉出图28所示的径向渐变。
<图26> 
<图27> 
<图28>
21、现在制作纹理。新建一个图层,用钢笔勾出图29所示的路径,转为选区后填充黑色,效果如图30。
<图29> 
<图30>
22、按Ctrl + R 调出标尺,拉两条相交的参考线,如下图。
<图31>
23、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点移到参考线的交点上,然后稍微旋转一点角度,如下图。
<图32>
24、按Ctrl + ALt + Shift + T 复制,直到组成一个圆。然后把这些图层合并,删除超出的部分,效果如图34。
<图33> 
<图34>
25、把当前图层复制一层,选择菜单:编辑 > 变换 > 垂直翻转,效果如下图。
<图35>
26、新建一个图层,中间部分再加上渐变色块,效果如下图。
<图36>
27、新建一个图层,用钢笔勾出小花朵的轮廓,转为选区后用画笔涂出花朵效果,如图37,38。
<图37> 
<图38>
28、把做好的花朵复制,做出下图所示的效果。
<图39>
29、创建亮度/对比度调整图层,适当加大对比度,参数设置如图40,效果如图41。
<图40> 
<图41>
最后微调一下细节,完成最终效果。




