
Are you still worried about finding a realistic image of a restaurant waiter? Artificial Intelligence (AI) technology has now unlocked ways to create lifelike virtual waiters. Follow the detailed tutorial from PHP editor Yuzai to learn step by step how to use AI to create the perfect image of a restaurant waiter. Whether you need to design attractive visuals for a website, app, or menu, this tutorial will provide you with all the guidance you need.
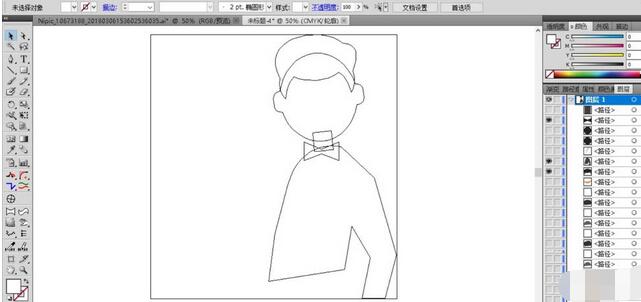
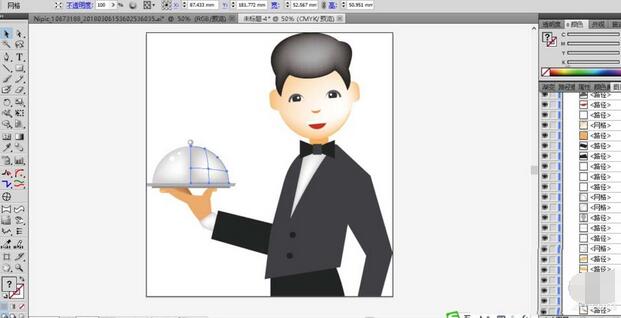
Use a pen to draw the path of the boy’s hair, face, and body outline.

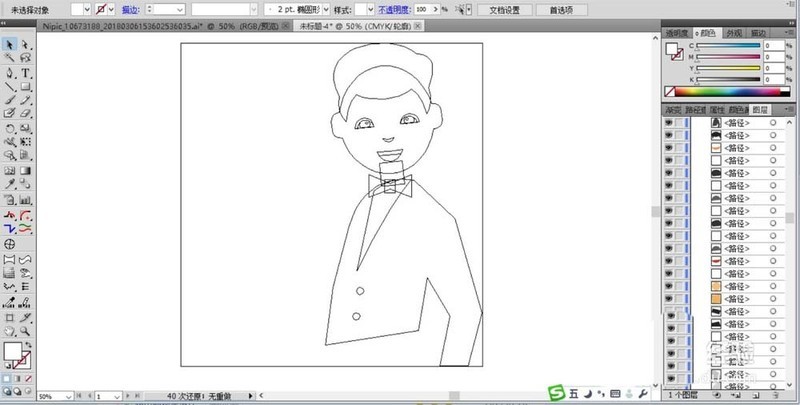
The circle tool draws the boy’s eyes, and combined with the pen tool, draw the nose, mouth, and the path of the small buttons on the body.

Finally, draw the boy’s hand movements, the small dish plate in his hand, and the details of the boy’s clothing.

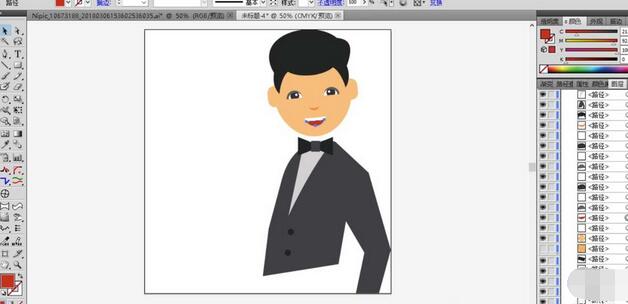
Fill the boy’s hair, face, neckline, and suit path with black, pink, white, and gray.

Fill the eyes with black, the nose with orange, and the lips with dark red.

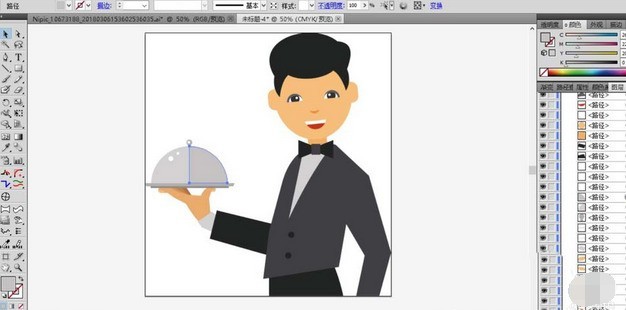
Fill the palms with pink, fill the plate with gray-white, and fill the arms and cuffs with gray-white and gray-black.

Finally, you can also highlight the visual effect of the character. Use the grid gradient tool to make a gradient from the foreground color to white on the plate, face, and hair. The creation of the restaurant waiter image is completed.

The above is the detailed content of How to use AI to create a restaurant waiter image. For more information, please follow other related articles on the PHP Chinese website!




