
网上到处都有很多金馆长表情,喜欢收集表情的你是不是也想作出自己的金馆长表情呢,下面小编就为大家介绍PS制作搞笑的金馆长表情或修改金馆长表情文字方法,很简单的,有兴趣的朋友可以参考本文哦
金馆长表情近年来在各大网站都非常流行,打字的同时加上一两张金馆长表情早已成了包括小编在内众屌丝的娱乐项目之一,每次一有小伙伴发出搞笑表情,小编就立马点击收藏。但在收藏图片的同时,不知道各位有没有像小编一样希望有朝一日能够自己制作金馆长的表情,逗人娱乐呢?下面小编就为大家分享PS制作搞笑的金馆长表情或修改金馆长表情文字方法,感兴趣的朋友可以过来参考一下哦!
阶段一
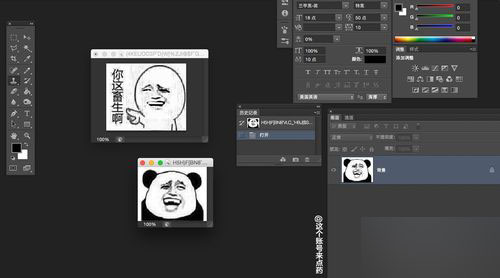
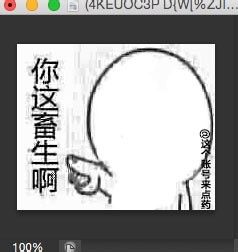
打开PS,将图片拖入到软件界面中,这里我拖入两张图片。
注:如果想像我这样图片同屏显示,CS3找到右上角关闭软件(右上角的大叉叉)下面的三个小按钮,选择中间那个。下图可见


第一次我们先来换脸吧,我们把熊猫的脸换到光头的脸上去。我们可以看到熊猫的脸和光头的脸,目光看的方向不一致,首先让他们脸朝向同一个方向。
如果两张图片在同一个界面,我们先点击熊猫,等于确认是要修改这张图片,因为有的没选中的孩子,改不了。 回到正题,现在找到下图中图像按钮,看到了么,没错就是它,点它!!

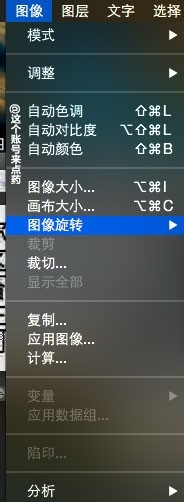
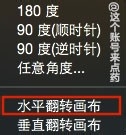
点出来之后是不是出现一长条,好长一条啊,邪恶了。。。我们继续,在一长条中我们选择—>图像旋转,然后在右边选择—>水平翻转画布。
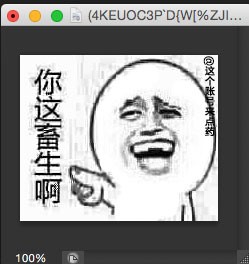
现在脸突然转过来了, 见下图。是不是感觉很神奇,自己很伟大,整个世界都是渣渣。哈哈哈,我们继续,看看二阶段



阶段二
然后我们擦掉光头的脸。选中光头那张图片,我们将左边工具条的颜色,白色点到后面,点图中右上角小箭头可变。然后选择橡皮擦,你可以可以擦了,见下图



接下来换脸,我们点击左边工具中的第一个虚线框。如果是方形的,右键点击选择圆形的。
我们用虚线框套中熊猫脸,然后选择工具条中的第一排第二个按钮,现在你可以直接拖动熊猫在虚线框中的脸了,将它拖到第光头的脸上,哈哈哈。好玩吧。




我们还可以换换文字,如果背景是纯色,你可以下图那个色块,会弹出一个框框,然后鼠标变成一个吸管的样子,你可以吸取纯色背景,然后用上面的方法,将字体擦掉。如果不是纯色,继续看。

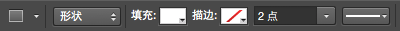
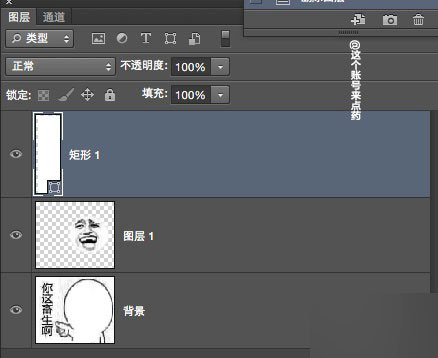
我们选择下图工具栏中红色的图形,有可能是其他形状,其他形状右键点击换成矩形,点击矩形,然后就可在软件上面一些,看到一个工具条,点击—>填充,选择白色,点击—>描边,我们不要,当然你也可以要。如下图


现在我们可以直接用鼠标在有文字的地方拖出一个矩形将文字覆盖。在右边有个叫图层的地方,选择矩形,右键点击—>格栅化图层


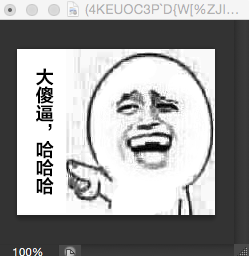
然后选择“T”,因为我们当前图片需要竖排文字,右键“T”,选择直排文字工具。在白色部分拉一个框框出来,你就可以写字了。


最后,点击—>文件—>存储 或者 存储为... 弹出保存文件对话框,将格式设置成JPG就可以了,然后选择保存位置,图片就完成了。


以上就是PS制作搞笑的金馆长表情或修改金馆长表情文字方法介绍,是不是很简单啊,大家快快来尝试一下吧!




