
php editor Zimo recently shared with you several simple methods for drawing angle bisectors on the drawing board. As one of the basic operations for beginners to learn drawing skills, angle bisectors can be realized in many ways on the drawing board. This article summarizes several relatively simple and practical drawing methods, aiming to help beginners, allowing them to easily master the drawing of angle bisectors and improve their drawing skills.
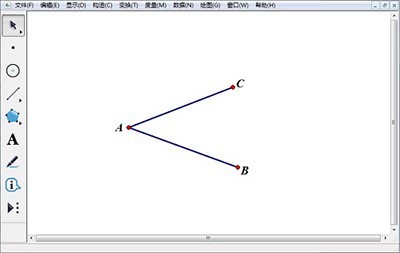
Construction angle. Use the [Point Tool] to make a common point in the plane, and then use the [Line Segment Ruler Tool] to draw two lines to make both sides of the angle.

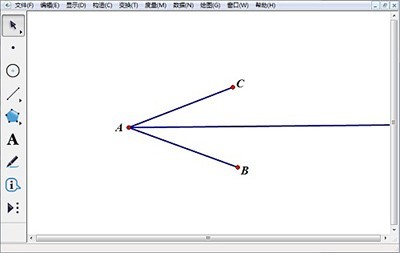
Construct the angle bisector. Select the [Move Arrow Tool] in the sidebar, then hold down the [Ctrl] key and click two lines respectively to select the entire angle. Select [Construction] - [Angle Bisector], as shown in the figure.

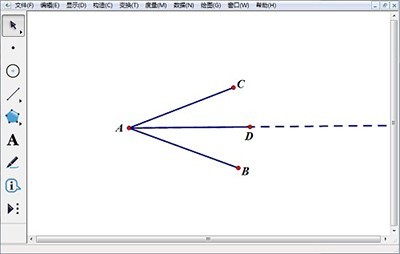
Adjust the angle bisector. At this time, an angle bisector appears but it is relatively long. Use the [Point Tool] to make a point on the angle bisector, and then use the [Line Segment Ruler Tool] to connect the vertex to the points on the angle bisector.

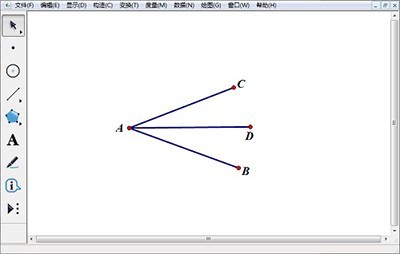
At this time, the long angle bisector becomes a dotted line. Select the dotted line and press [Ctrl H] to hide it. The angle bisector is constructed, as shown in the figure.

The above is the detailed content of A simple way to draw angle bisectors on geometric sketchpad. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 Three major characteristics of java
Three major characteristics of java
 jdk environment variable configuration
jdk environment variable configuration
 mstsc remote connection failed
mstsc remote connection failed
 What are the common management systems?
What are the common management systems?
 Solution to invalid signature
Solution to invalid signature
 What are the definitions of arrays?
What are the definitions of arrays?
 How to enter root privileges in linux
How to enter root privileges in linux




