
php editor Xigua will introduce to you in detail how to set up the web page zoom display of Google browser. In daily use, we often encounter the problem that the web page is too large or too small, which affects the reading experience. With simple settings, you can easily adjust the zoom ratio of web pages to make the page display more suitable for your needs. Next, let’s learn how to set up web page zoom display in Google Chrome!
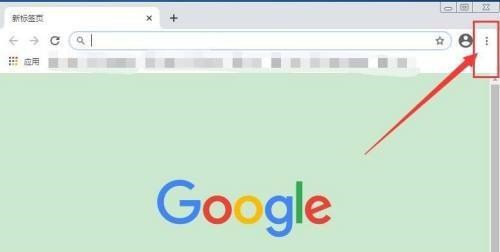
1. After opening Google Chrome, click the [Customize and Control] button in the upper right corner, as shown by the arrow in the figure.

2. After entering the menu bar, click the [Settings] button below to enter the settings, as shown by the arrow in the figure.

3. In the [Appearance] setting interface, click the small inverted triangle on the right side of [Web Page Zoom], and you can select it as needed, as shown in the figure.

The above is the detailed content of How to set the zoom display of web pages in Google Chrome_How to set the zoom display of web pages in Google Chrome. For more information, please follow other related articles on the PHP Chinese website!




