
php Editor Xinyi will introduce you to the WeChat PaiPai function. WeChat PaiPai is an interesting way of social interaction. The interaction between the sender and the receiver is realized by tapping the screen. Users can choose different shooting methods and speeds to show their emotions and attitudes, making communication more lively. Want to master the skills of taking photos on WeChat? Come and explore together!

How to take a photo on WeChat? Tips on taking a photo on WeChat
1. First open WeChat and enter the homepage, then click [My] in the lower right corner;
2. Then click [WeChat ID Bar] on my page;
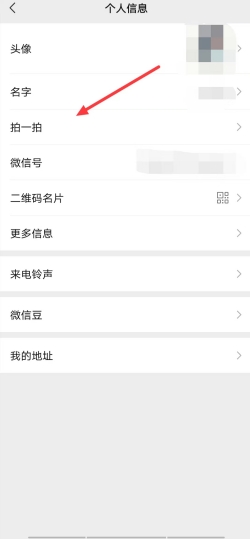
3. Then go to the personal information page and click [Take a photo];

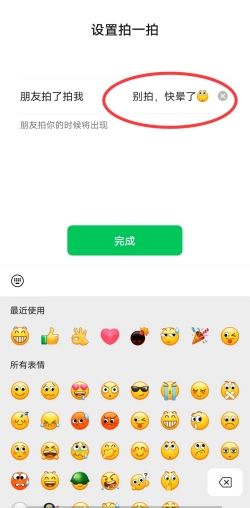
4. Finally, click [Finish] on the Paiyipai page to set the content;

5. Open the chat page of a WeChat friend at will, and then double-click [Friend's avatar or your own avatar] to "take a photo";
The technique of taking a picture on WeChat is very simple. After reading this, you won’t have any doubts about how to take a picture on WeChat. If you want to see what the other person has set up or see your friends’ reactions, try taking a photo!
The above is the detailed content of How to take a photo on WeChat? Tips for taking a photo on WeChat. For more information, please follow other related articles on the PHP Chinese website!




