
The game Tetris is also compatible with mobile terminals. The difficulty of this game is how to flip the blocks. The way I implement it is to put the blocks into a two-dimensional array, and then rotate the two-dimensional array counterclockwise.
There are other methods, such as directly using a global variable to represent a direction, and rotating the block according to this variable when flipping, but more code needs to be written.
I searched for an article about algorithms in the library, .... I looked so heartbroken:

Game screenshots for PC:

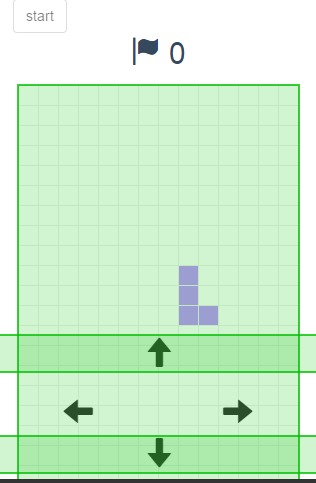
Game screenshots mobile version:

The template engine uses HandlebarsJS, and for better modularization, requireJS is also used.... It doesn’t work well;
Run the following code
var cfg = {
width:14,
height:20,
time : 400
};
requirejs.config({
baseUrl: 'libs',
paths: {
app: '../app'
}
});
requirejs(["app/controller/mainController","app/view/mobileDOM","app/util"], function(con, mobileDOM, util) {
if(util.isMobile()) {
mobileDOM.addDOM();
};
con();
});
The game mainly has three model layers: the model layer of game blocks, the model layer of game scores, and the overall game interface structure model layer;
There is only one control layer, that is, when the user clicks the game start button, the game will start. If it is a PC, it will listen for the keydown event. If it is a mobile terminal, it will create a DOM for the four direction keys and listen for the clicks of the direction keys. Event, the event will cause the data model of the current block to rotate. As for the display, that is a matter of the view layer, so don’t worry about it for now. The main logic includes the random generation of blocks, collision detection of blocks, elimination of blocks, increase of scores, and re- Randomly generate blocks, etc.:
Run the following code
define(["app/util"],function(util) {
//分数模块,游戏开始的时候会用到;
var score = {};
require(["app/model/score"],function(defineScore) {
score = defineScore;
});
var startGame = function() {
//把当前的input元素禁用;
$(this).attr("disabled","true");
requirejs(["app/model/data","app/view/init","app/model/Block"], function(data, view, Block){
//初始化方块;
var block = new Block;
var mapData = {};
//方块发生改变的时候,我们用回调重新渲染界面;
block.onupdate( function() {
var blockData = this.get();
//把数据格式转化成map数据;
mapData = data.extend(blockData);
$("#table").html( view( mapData ) );
});
block.testTouch = data.testTouch;
//如果元素触底了或者是元素已经被卡主不能动的情况下;
block.onend(function() {
//这个说明当前的block触底了
data.set( mapData );
//我们需要重新生成一个方块, 直接调用newBlock即可;
block.newBlock();
//通过data计算,如果有连接起来的一条线,就执行SCORE回调, 随之会更新当前界面的分值;
//如果方块跑到了最上面就是游戏失败了;
data.oncalculate( score.addScore , block.destory.bind(block));
});
//现在才开始绑定事件
if(!util.isMobile()) {
$(window).keydown(function(ev) {
if(ev.keyCode === 37) {
block.add(block.moveLeft,"left");
}else if( ev.keyCode === 39 ) {
block.add(block.moveRight,"right");
}else if( ev.keyCode === 40 ) {
block.add(block.moveDown,"down");
}else if( ev.keyCode === 38 ) {
block.rotate();
};
});
}else{
$(".arrow-up").tap(function() {
block.rotate();
});
$(".arrow-down").tap(function() {
block.add(block.moveDown,"down");
});
$(".arrow-left").tap(function() {
block.add(block.moveLeft,"left");
});
$(".arrow-right").tap(function() {
block.add(block.moveRight,"right");
});
};
});
};
//绑定界面事件 ,keyDown;
var bindEvent = function() {
//start....
$("#start").click(startGame)
};
//为移动端添加DOM节点,
//然后绑定移动端的事件;
return function() {
bindEvent();
};
});
The main window of the game is directly viewed as a two-dimensional array. All the blocks to be displayed are data in the array. Through the template engine, the data is updated to the view once a second. The template is as follows:
Run the following code
<script type="text/x-handlebars-template" id="tpl-td">
{{#each this}}
<tr>
{{#each this}}
<td class="{{#if this}}block{{/if}}">
</td>
{{/each}}
</tr>
{{/each}}
</script>
In order to make the overall content and prompts more beautiful, the prompt plug-ins zepto.alert and bootStrap are used;
Online DEMO: Open




