
The editor of php teaches you a trick to easily set the Edge browser to allow pop-up content to be displayed: 1. Open the Edge browser and click the three-dot "⋯" button in the upper right corner. 2. Select "Settings" > "Cookies & Site Permissions". 3. Find "Pop-ups and Redirects" and click "Manage Exceptions". 4. In the Allowed list, add the websites that you want to allow pop-up content. 5. Close the "Manage Exceptions" page to take effect. You can now view sites that allow pop-ups in the Edge browser.
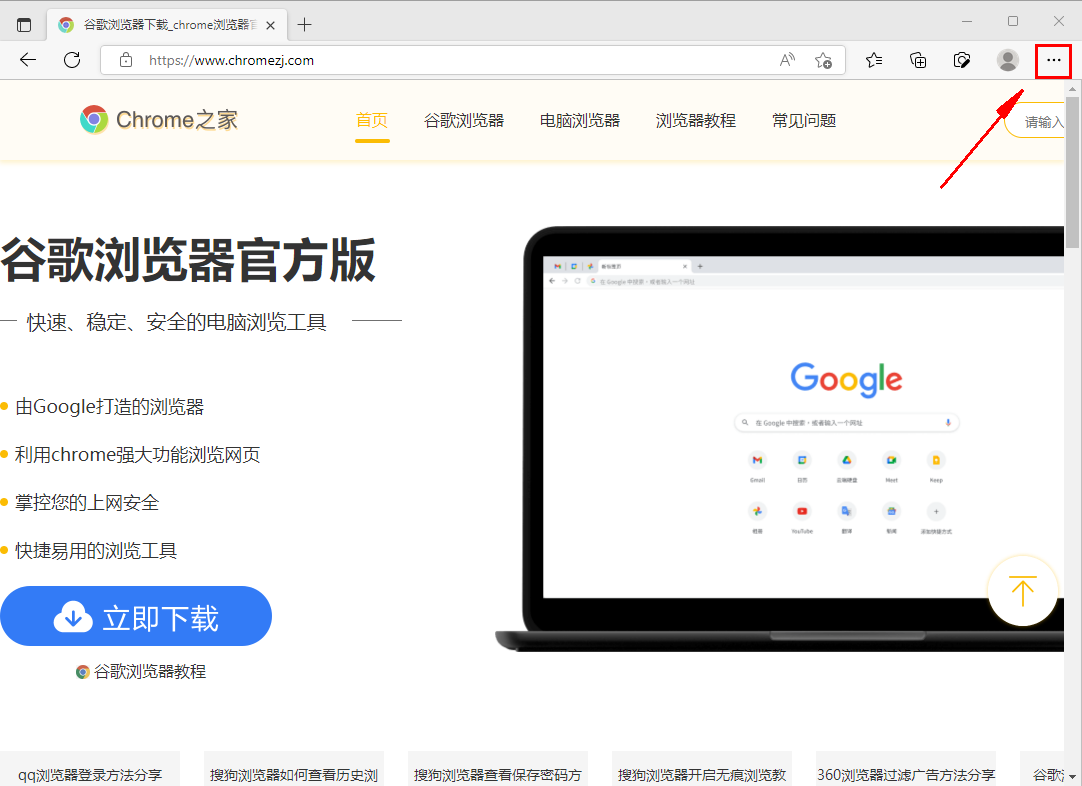
1. First, we open the Edge browser. In the upper right corner of the browser, you can see a "Settings and Others" consisting of three dots. ” icon, click the icon with your mouse. 
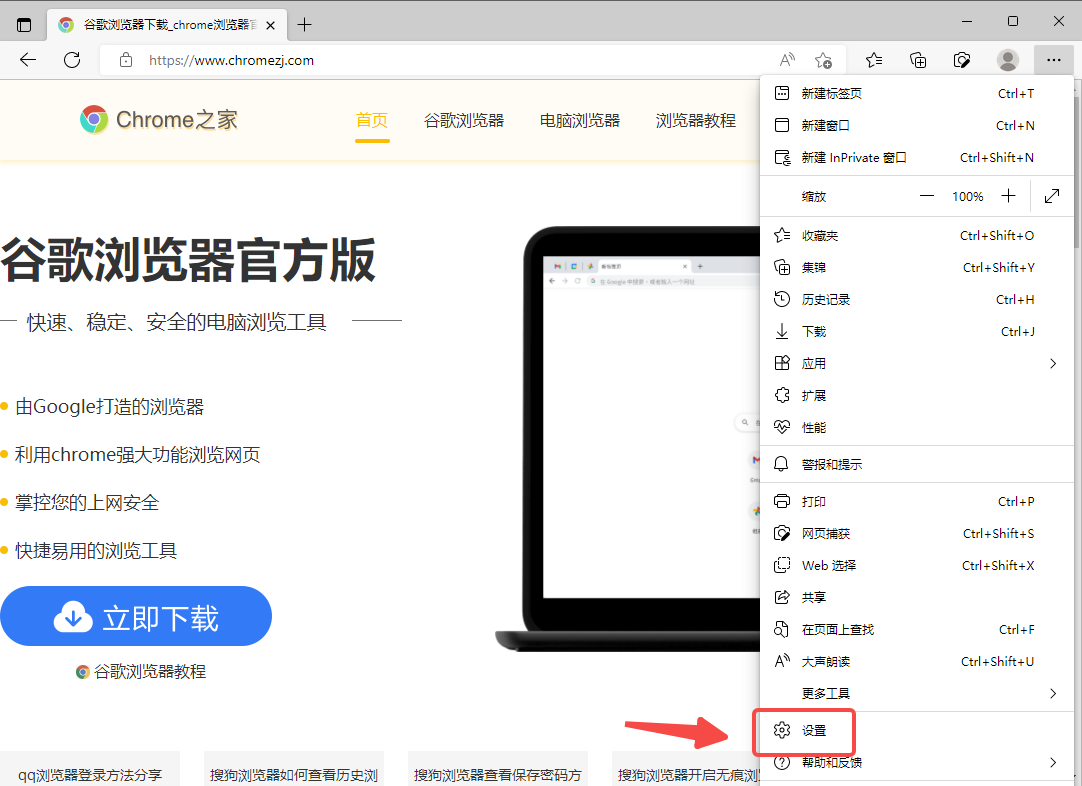
2. After clicking, the menu window of the Edge browser will pop up below. Find and click the "Settings" item in the window. 
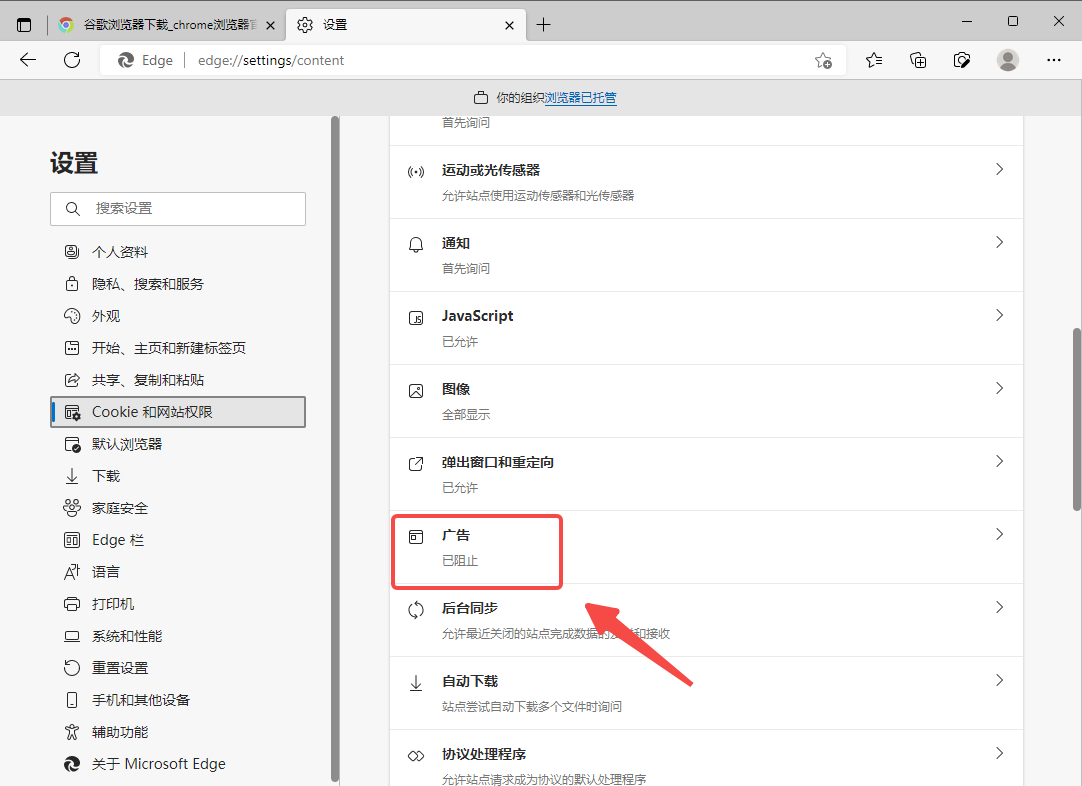
3. The settings page of the Edge browser will open. Click on the navigation menu on the left side of the page to switch to the "Cookies and Website Permissions" settings page. 
4. Then find the "Advertising" item in the list on the right side of the page and click to open it. 
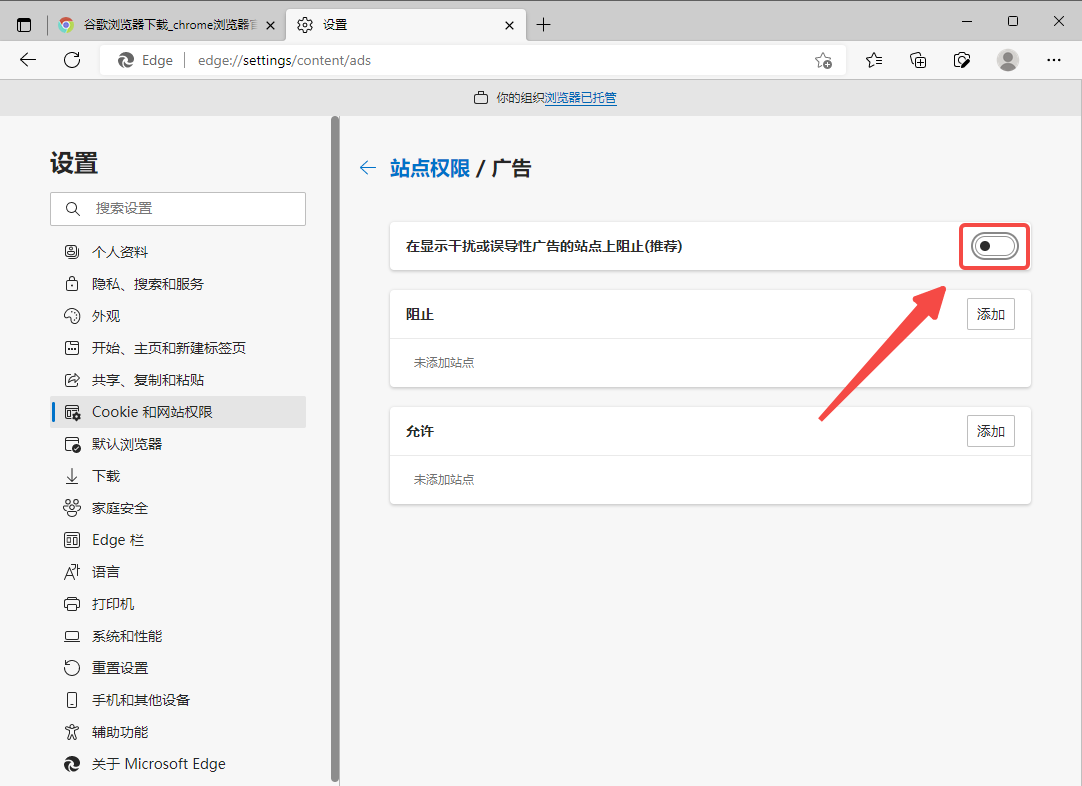
5. At this point, you will enter the advertising permissions setting page. Click the button to the right of "Block sites that display disruptive or misleading ads" to turn it off. 
The above is the detailed content of How to set the Edge browser to allow pop-up content to be displayed. For more information, please follow other related articles on the PHP Chinese website!




