
php editor Baicao provides you with a solution to the problem of incomplete image display in Edge browser. When browsing the web using the Edge browser, sometimes you may encounter incomplete image display. This may be due to browser cache problems or problems with the web page itself. There are many ways to solve this problem. You can try clearing the browser cache, checking the web page code, updating the browser version, etc. Below we will introduce specific solutions in detail to help you solve the problem of incomplete image display in Edge browser.

Method 1:
1. Press the shortcut key "Win Shift Enter" on the keyboard.

2. After entering full screen mode, press F11 on the keyboard to exit full screen.

Method Two:
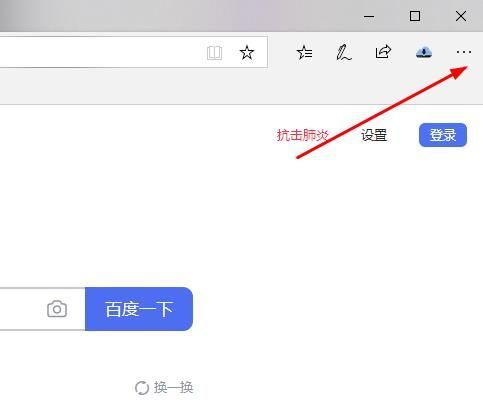
1. Double-click to open the software and click the three-dot icon in the upper right corner.

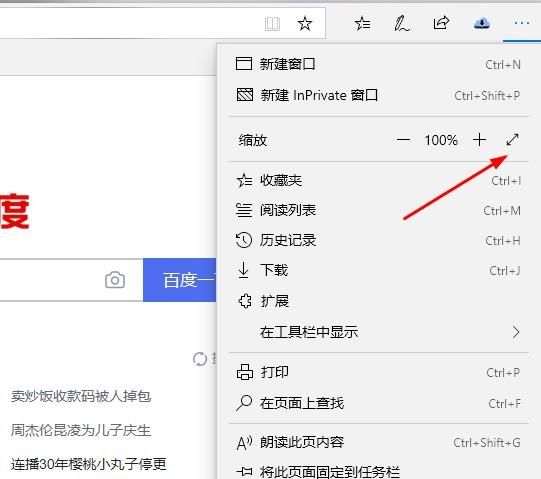
2. Then click the magnification arrow to the right of "Zoom" in the option list below.

3. In this way, you can enter full screen, and then press F11 to exit.

The above is the detailed content of How to solve the problem of incomplete image display in edge browser. For more information, please follow other related articles on the PHP Chinese website!




