First, place a canvas element in the html page, where the canvas element should have three attributes: ID, width, and height.
Get the canvas object and get the context var cxt=document.getElementById('demo').getContext("2d"); The parameter 2d is determined.
Start drawing. There are two forms, one is fill and the other is stroke.
javascript code:
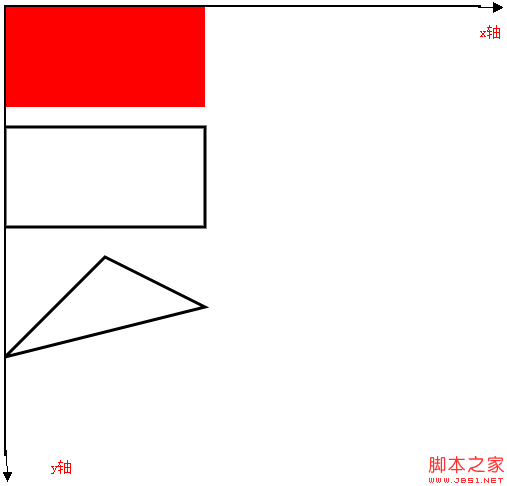
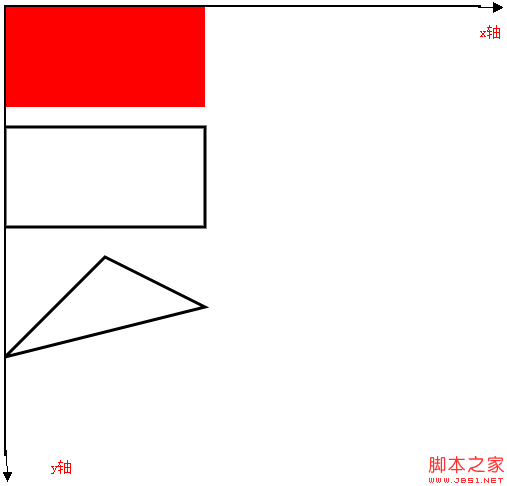
Rendering: