
A/B testing helps companies and online entrepreneurs optimize their websites by providing data-driven insights into how different versions of a web page affect user behavior.
Testing can help you determine what you need to get better results, whether you want to sell more products, get more people to click on your affiliate links, get more visitors to read your articles to the end, or get They interact with you with specific calls to action on your page.
In this tutorial, I will show you how to properly conduct A/B testing on your WordPress website using plugins, and by the end of this article, you will know how to optimize your website to get more of the results you want.
A/B testing (also known as split testing) is a website testing method that involves comparing two versions of a web page to see which version performs better in terms of visitor engagement, conversion rates, and other metrics. p>
The goal of A/B testing is to determine the most effective page design and content layout to maximize user engagement and conversion rates. We use it to determine the content and design elements that are most effective in driving website visitors to take a desired action, such as purchasing a product, signing up for a newsletter, or filling out a contact form.
You can use A/B testing to test the following elements on your website:
You can also test different checkout methods for e-commerce. For example, if you have people clicking on your products and adding them to their carts, but they don't view or buy them, you can use this tool to find out why.
WordPress has a wide range of A/B testing tools and plugins. Most of these plugins offer free plans that give you access to basic features, as well as paid plans that offer more advanced features.
Some of the most popular A/B testing tools and plugins available on WordPress include:
It’s better to use one plugin that provides you with a complete A/B testing package rather than installing multiple plugins to access different features. For example, Nelio offers you A/B testing in the free version, but the heatmap feature is part of the paid version.
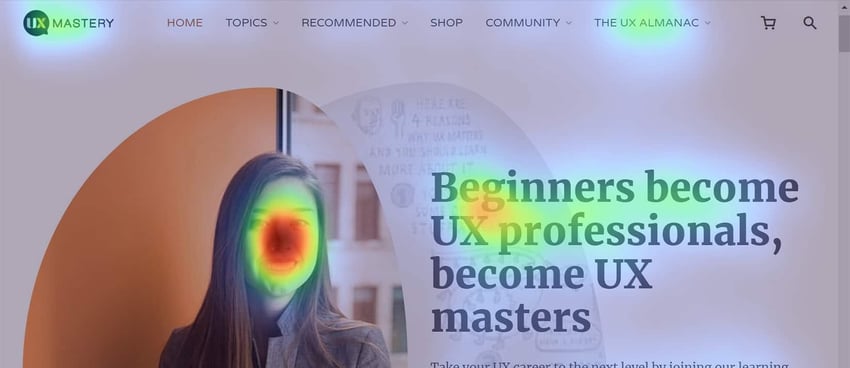
In A/B testing, a heat map is a visual image that shows the areas and elements on your website where visitors interact the most.

Heat maps can give you insights into the interests of users visiting your website. It's like spying on them and watching what they do on your website.
The heat map can tell you:
Before A/B testing and making any changes to the UI, it is crucial to first look at visitor/customer interactions on your website.
There are several tools available for creating heatmaps of your website in WordPress (e.g. Hotjar). However, I recommend choosing a tool that provides you with a complete A/B testing package, including heatmaps, tests, implementations, and more.
I find it best to run a heatmap and then based on the results of the heatmap you can make changes to your website.
Installing an A/B testing plugin in WordPress is very easy. No matter which plugin you decide to use, this is the typical process:
Typically, you will be asked to log in or register for an account, and then you can choose a free plan (if available) or purchase a paid plan.
If you need a detailed guide, check out the plugin’s official documentation (every plugin in WordPress usually includes this link).
A common use of A/B testing is to find color schemes that convert better or get users more engaged with a CTA.
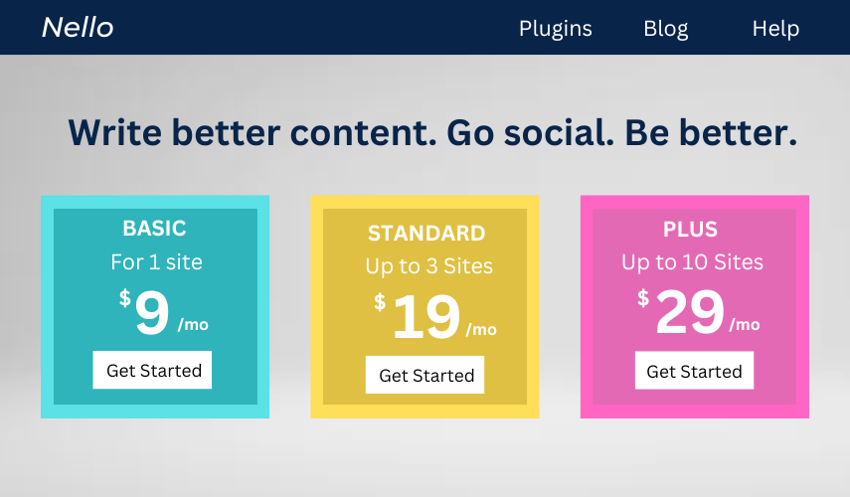
In this example I'm testing two sets of colors. All three call-to-action boxes have beautiful, friendly, and warm colors:

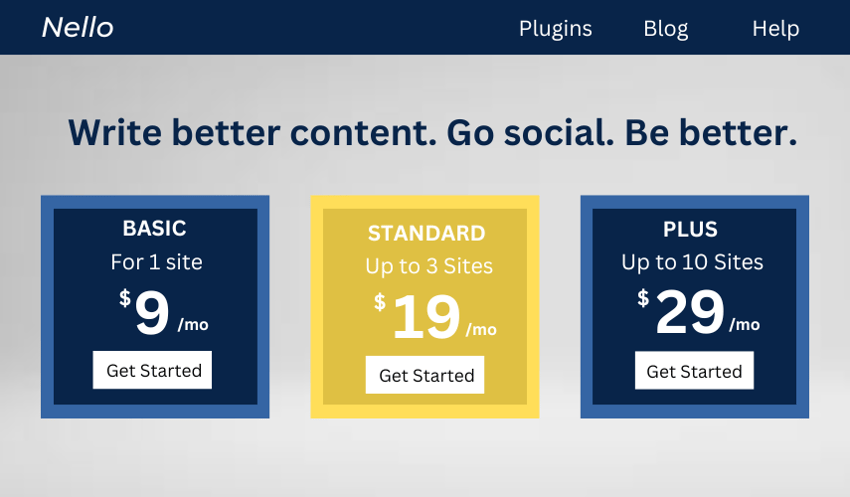
The second set of call-to-action boxes is a darker color and looks a bit bland and corporate. The left and right boxes are blue, and the middle box is yellow:

Here I'm testing if a softer, lighter color in the first CTA box will get the most clicks, or if using two dark colors on the outside and a bright color in the middle will get them to click more many. p>
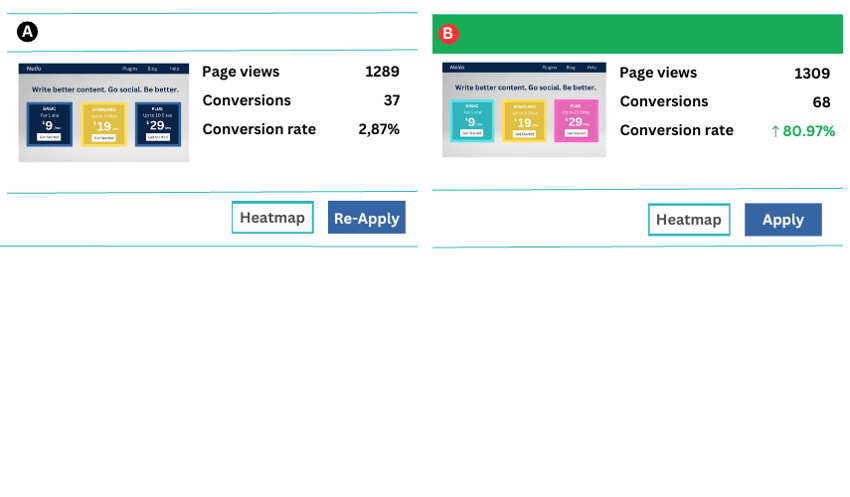
Test results showed that the variant with three pastel colors performed better than the variant with dark colors and one yellow.

This goes to show that without side-by-side testing, you'll never know the best options for optimal performance. Most of these tools give you the option to apply better performing variants after split testing with the click of a button.
It doesn’t just stop at color. For example, you can test different variations of your layout using three different images to see which one gets the most clicks. Let's say you have a traffic blog and you want to test which images get people to click and view the resort.
As a blogger, your articles may get a lot of traffic, but no conversions. Running split tests will help you figure out what needs to be adjusted. It can be a call-to-action button, an image, a headline, or something else.
You can also do split testing without using a plugin. For example, you can create separate articles around the same topic but with different variations on colors, titles, images, call-to-action buttons, and more.
Remember that you must set no-index on the article or normalize it. This way, Google will know which article is the original and therefore won't see duplicate content.
Although this strategy works, there are many risks. You may forget to set no-index or canonical links on your articles, which may result in penalties from search engines like Google.
Split testing is an essential tool if you want to make the best decisions to improve your website. WordPress offers dozens of plugins for split testing in a convenient, risk-free way. Read our article on how to use Google Analytics Experiments for split testing.
The above is the detailed content of A guide to A/B testing in WordPress. For more information, please follow other related articles on the PHP Chinese website!




