
The position attribute is used to position elements. i.e. the following are positioned elements -
static - The element box is laid out as part of the normal document flow, as follows the element before and the element after the previous.
relative - The element's box is laid out as part of the normal flow and then offset by some distance.
Absolute - The element's box is laid out relative to its containing block and is completely removed from the normal flow of the document.
Fixed - The element's box is absolutely positioned, with all the behaviors described for Position: Absolute.
The following is the code for positioning elements using CSS -
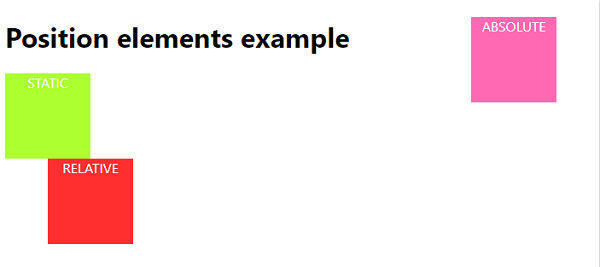
Live demonstration
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
color: white;
text-align: center;
height: 100px;
width: 100px;
}
.static {
position: static;
background-color: greenyellow;
}
.relative {
position: relative;
left: 50px;
background-color: rgb(255, 47, 47);
}
.absolute {
position: absolute;
right: 50px;
top: 20px;
background-color: hotpink;
}
</style>
</head>
<body>
<h1>Position elements example</h1>
<div class="static">STATIC</div>
<div class="relative">RELATIVE</div>
<div class="absolute">ABSOLUTE</div>
</body>
</html>The above code will produce the following output -

The above is the detailed content of CSS positioned elements. For more information, please follow other related articles on the PHP Chinese website!
 How to set font in css
How to set font in css
 The latest ranking of the top ten exchanges in the currency circle
The latest ranking of the top ten exchanges in the currency circle
 How many types of usb interfaces are there?
How many types of usb interfaces are there?
 Main purpose of file system
Main purpose of file system
 Windows checks port occupancy status
Windows checks port occupancy status
 Is it legal to buy and sell Bitcoin on Huobi.com?
Is it legal to buy and sell Bitcoin on Huobi.com?
 Mac shortcut key list
Mac shortcut key list
 What is an empty array in php
What is an empty array in php




