
Color is very important to give your website a good look and feel.
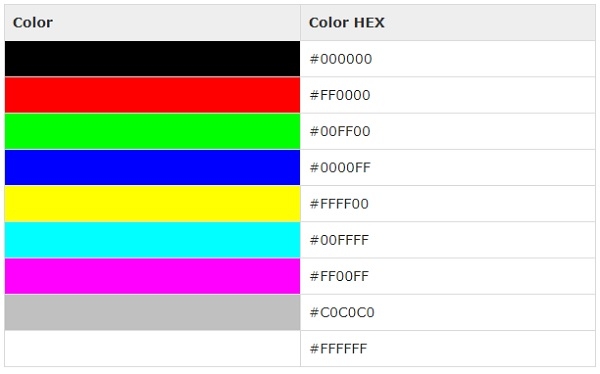
Hex is a 6-bit representation of color. The first two digits (RR) represent the red value, the next two digits are the green value (GG), and the last digit is the blue value (BB).
Software such as Adobe Photoshop can get hexadecimal values from any graphics. Each hexadecimal code will be preceded by a hash sign or pound sign #. Below is a list of several colors using hexadecimal notation. Here are some examples of hexadecimal colors -

Let's see an example of implementing hexadecimal styles in HTML to represent colors -
Live demo
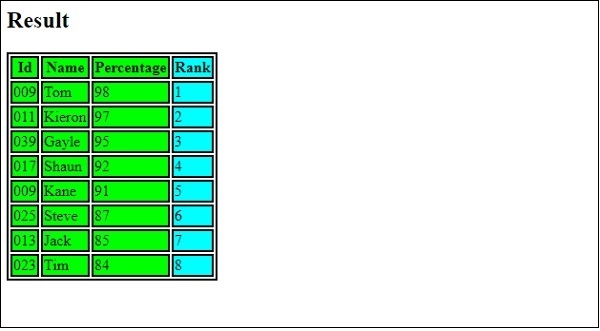
Result
| Id | Name | Percentage | Rank |
|---|---|---|---|
| 009 | Tom | 98 | 1 |
| 011 | Kieron | 97 | 2 |
| 039 | Gayle | 95 | 3 |
| 017 | Shaun | 92 | 4 |
| 009 | Kane | 91 | 5 |
| 025 | Steve | 87 | 6 |
| 013 | Jack | 85 | 7 |
| 023 | Tim | 84 | 8 |


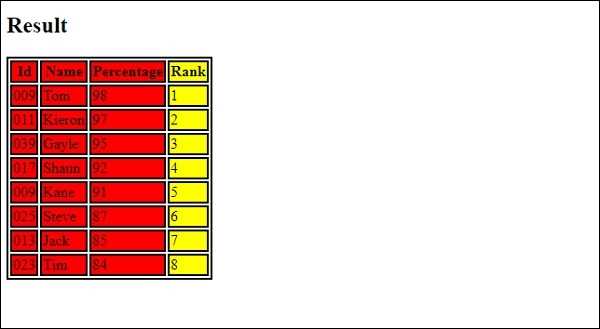
Result
| Id | Name | Percentage | Rank |
|---|---|---|---|
| 009 | Tom | 98 | 1 |
| 011 | Kieron | 97 | 2 |
| 039 | Gayle | 95 | 3 |
| 017 | Shaun | 92 | 4 |
| 009 | Kane | 91 | 5 |
| 025 | Steve | 87 | 6 |
| 013 | Jack | 85 | 7 |
| 023 | Tim | 84 | 8 |

The above is the detailed content of HTML color styles. For more information, please follow other related articles on the PHP Chinese website!