
Are you struggling to ensure that your WordPress website is accessible to everyone? Are you not sure how to make your WordPress website ADA compliant?

ADA compliance is an important aspect of web design and development that helps make your website more usable for everyone, including people with disabilities.
This article will walk you through the practical steps of how to make your website ADA compliant, such as understanding the requirements, implementing best practices, and testing for compliance.
Ready to create user-friendly experiences for everyone? let's start!

Simply put, the Americans with Disabilities Act (ADA) requires your WordPress website to be ADA compliant.
The purpose of this compliance is to ensure that the website can be accessed and used by everyone, including people with disabilities. Ignoring these guidelines could expose your website to legal trouble, lose potential traffic, and negatively impact your online reputation.
WordPress websites naturally adhere to the Web Content Accessibility Guidelines (WCAG). Creating an accessible website can be easy with the help of themes like Divi (known for its better ADA compatibility measures).

To create an ADA-compliant website, it's important to first understand the requirements for accessibility and then check your website's current compliance level. Implementing accessibility best practices is crucial, and using plugins designed specifically for ADA compliance can greatly enhance your website's accessibility.
The following are the main requirements that WordPress websites need to adhere to in order to be ADA compliant:
Implementing these changes will help meet everyone’s needs while reducing the potential risk of litigation due to non-compliance. This list of ADA-compliant websites can serve as a helpful guide during this process.
Understanding these requirements will help you create a frictionless web experience for every visitor.

Creating a WordPress website that adheres to ADA guidelines starts with accurately assessing your current level of compliance. You can take the following steps:
Here are some key tips to help you make your WordPress website ADA compliant and meet the nine requirements listed above:
Use heading tags (H1, H2, H3, etc.) to structure your content logically and hierarchically. This helps screen readers and other assistive technologies understand and navigate the content.
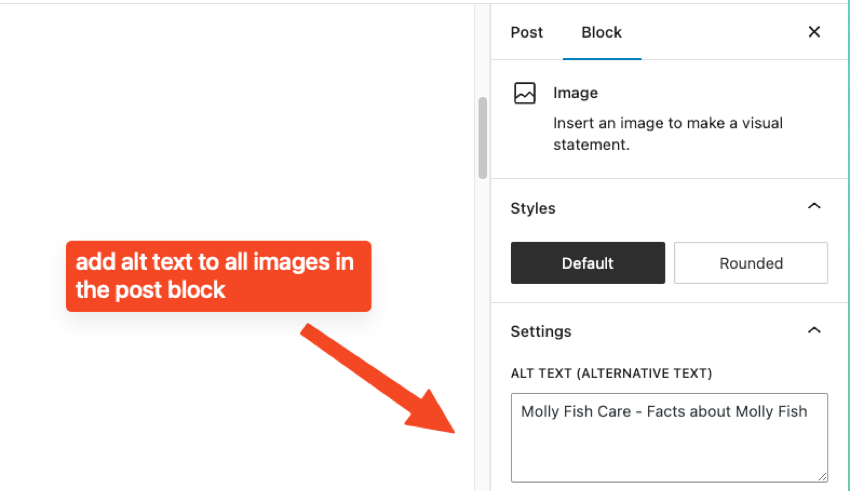
Add alt text to all images on your website. This helps visually impaired users understand the content of the image.

Use descriptive link text that clearly describes the link target. Avoid using generic text such as "Click here" or "Read more."
Ensure that all website features can be accessed using the keyboard. This is important for users who cannot use a mouse or other pointing device.
Provide subtitles and transcripts for all multimedia content, including video and audio files. This helps users who are deaf or hard of hearing understand the content.
Ensure there is sufficient color contrast between text and background color. This helps users with visual impairments read the content.
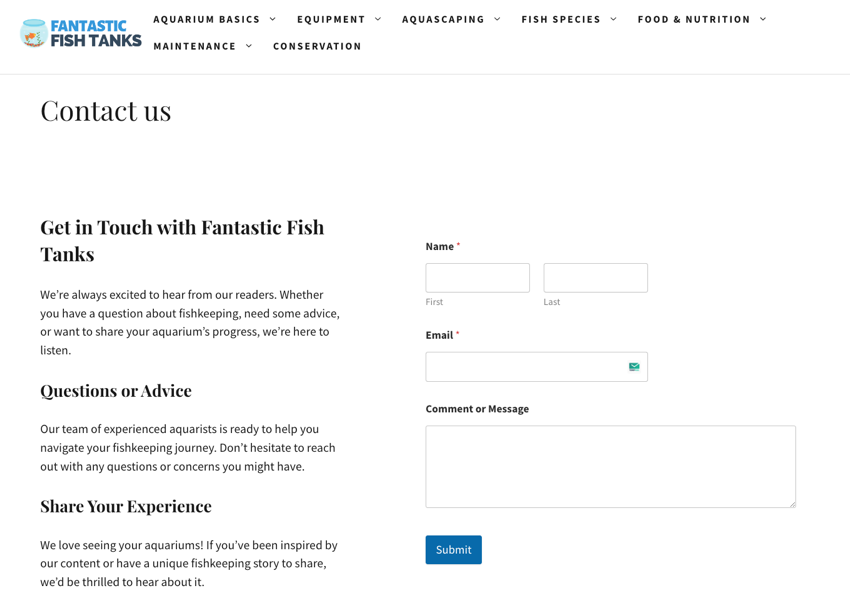
Use accessible forms that are easy to navigate and understand. This includes providing clear labels for form fields and ensuring that form controls are correctly associated with their labels.

Use clear and concise language to convey your message. Avoid using complex language or terminology that may be difficult for some users to understand.
Test your website using assistive technologies like screen readers and magnifiers to ensure compatibility and accessibility.
To ensure your WordPress website is ADA compliant, it’s critical to seek feedback from users with disabilities. These insights will help you understand any challenges they may encounter while visiting your website.
By actively involving people with disabilities in the testing process, you can better understand their needs and preferences as they navigate the site's content and functionality.
This approach not only helps improve the accessibility of the site, but also ensures a more inclusive and user-friendly experience for all visitors. Asking for feedback can allow you to identify any potential gaps in ADA compliance that may have been overlooked during development.
By taking suggestions from users with disabilities, you can make necessary adjustments and enhancements to meet their specific needs.
Remember that accessibility is an ongoing process and feedback should be sought regularly as part of maintaining ADA compliance for your WordPress site.

Maintaining ADA compliance for your WordPress website requires regular monitoring and updates to ensure continued accessibility. Stay up to date on the latest ADA guidelines and regulations and make necessary changes to your website as new standards are released.
Regularly monitoring and updating your website is crucial to maintaining ADA compliance for your WordPress website. By keeping a close eye on your website and ensuring it remains up to date, you can continue to provide an inclusive experience for all users. Here are some key steps to follow:
Need to add essential functionality to your WordPress website? Check out the resources below which cover some of the best WordPress plugins you can download today!
Ensuring your WordPress website is ADA compliant is critical to creating a more inclusive online experience. By understanding the requirements, assessing current compliance levels, and implementing best practices, you can make your website accessible to all users.
Use plugins and perform regular audits to stay ADA compliant and stay informed about guidance and regulations. Remember, making your WordPress site ADA compliant not only benefits people with disabilities but also improves overall usability for all visitors.
Take action now to make a difference in accessibility for everyone.
Looking for more great tools for your WordPress website? Envato Elements offers a wealth of tools for your WordPress website and any creative projects you’re working on.
The above is the detailed content of Make sure your WordPress website is ADA compliant. For more information, please follow other related articles on the PHP Chinese website!




