
There are many reasons why you might want to use a calendar script on your website. The most common of these is for listing and scheduling events. Another use is to provide a link to list all blog posts or news events published on a specific day. In some cases, you might just be looking for a date and time range picker.
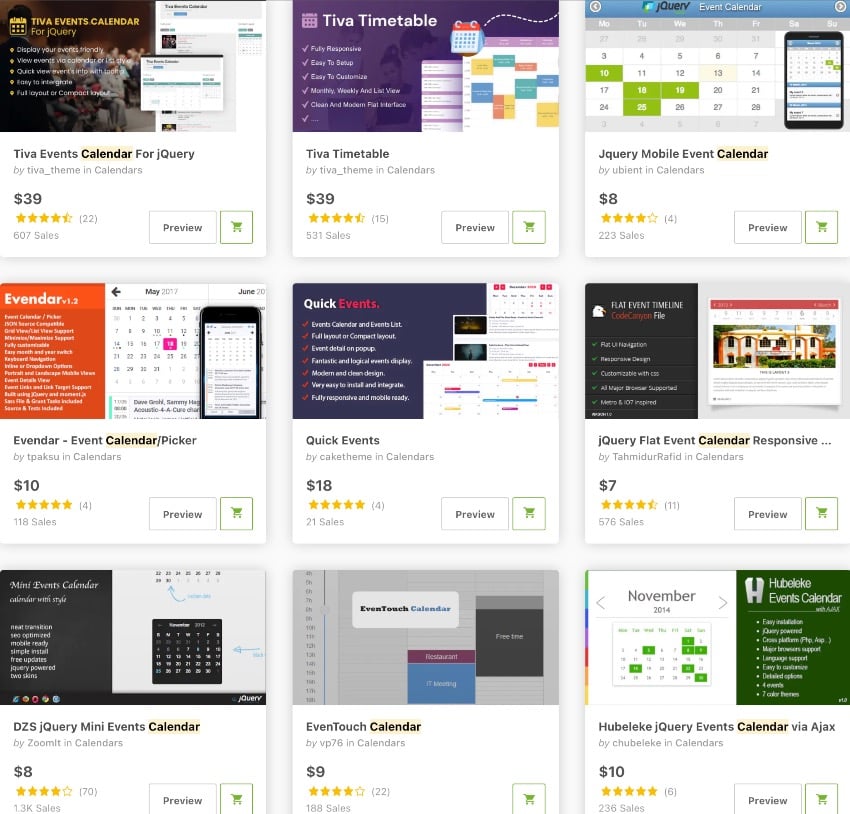
With all these use cases in mind, I created a list of some of the most popular JavaScript calendar scripts on CodeCanyon.
Get one of these scripts and add a JavaScript calendar to your website or application. These scripts offer many features at a low price. If you buy one of these, you also get free lifetime updates and six months of free support to help you get started.

In this post, I’ll share my picks for some of the best JavaScript calendar scripts and plugins of 2023.

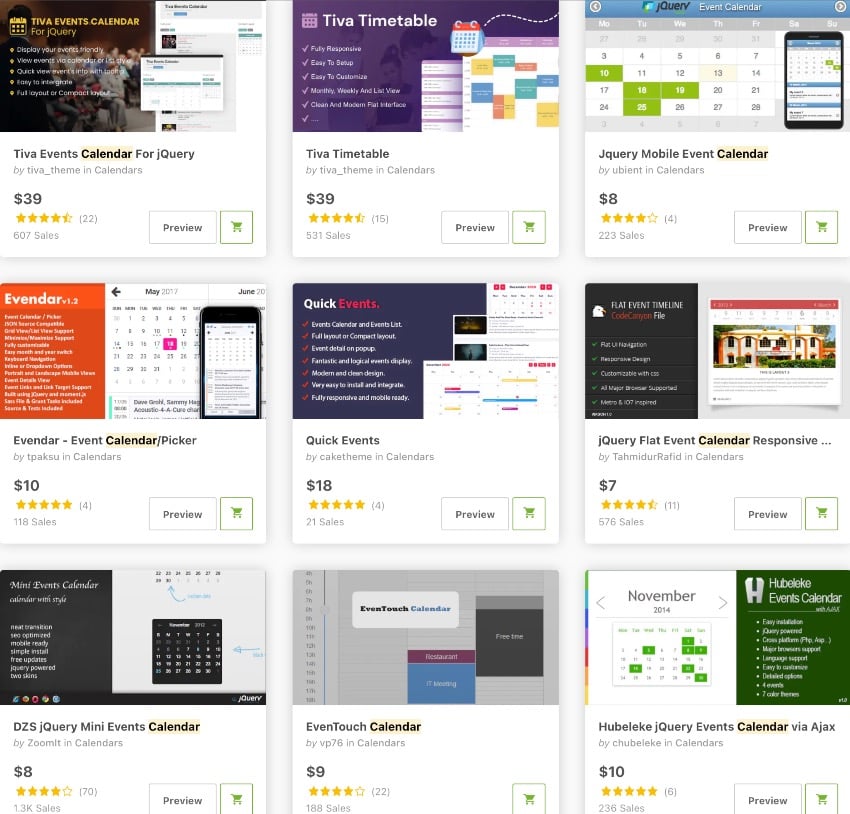
If you are looking for a JavaScript calendar script that looks great on all screen sizes and has a lot of functionality, then the DZS jQuery Mini Event Calendar plugin is the perfect choice for you.
It's easy to set up and comes with detailed documentation to help you when you get stuck. It is also highly customizable and SEO friendly.
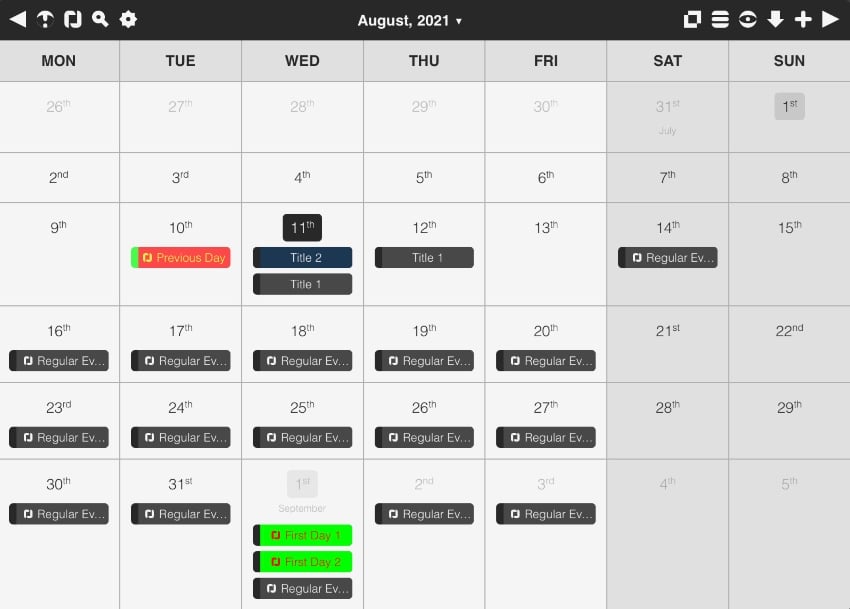
There are multiple modes and skins available for you to use according to your needs. Some events you mark on your calendar will be more important than others. You can easily differentiate important events from regular events using theimportanttag. The plugin displays important events in red and regular events in blue.
Another plugin called DZS tooltip plugin has been integrated with this script to provide a better user experience. The tooltips you create can have HTML within them, making them very powerful and flexible. You can basically add any type of content (even videos) to the tooltip.
This calendar is available in three different skins, clean, aurora and black. You can choose the skin that best suits your theme, and you can choose to display events as tooltips or smooth sliding animations.
In addition to the event calendar, this script works in two other modes. Its first mode is a simple date picker. The second mode is more interesting because it allows you to select a date and then display any linked items for that date - such as blog posts.
Don’t forget to check out the script’s demo page. I believe you will love the features provided in this plugin.

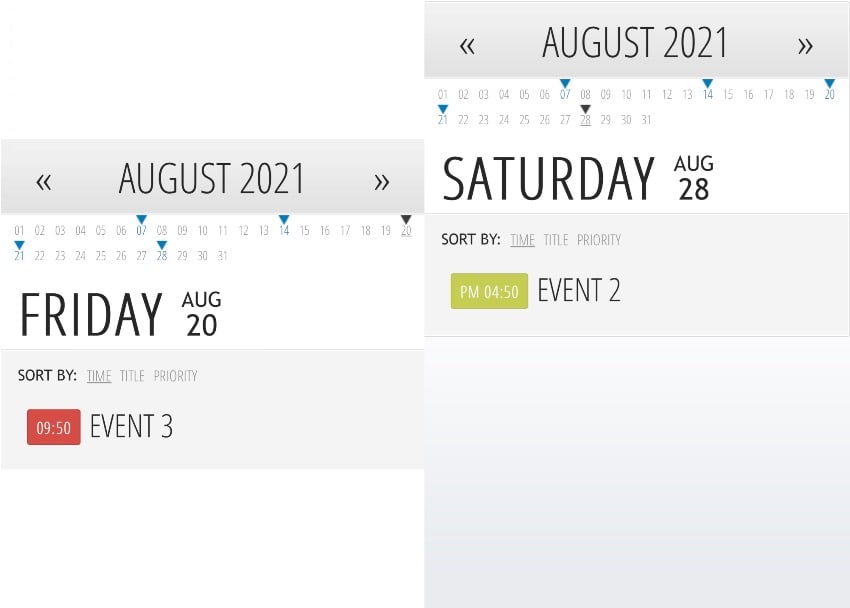
The next script on our list is the highly rated Simple Events Calendar. It is based on jQuery and supports multiple languages.
The first thing you will notice about this plugin is its very simple yet attractive design. All days of the month are shown at the top in small font to save space, and the selected day is shown in larger font.
Events for the selected date are shown at the bottom. Users can sort events based on their time, title, or priority. All dates with events attached are marked with arrows so you can easily see which dates are currently empty and plan your schedule accordingly.
You can use this script to create recurring events. This means you can easily add events that repeat weekly, monthly or yearly.
The script also gives you access to some methods and event callbacks to extend the calendar's functionality or help you integrate it with the rest of your website.
You can try out all the features of the plugin on the demo page, which also provides a quick installation guide.

TimelineXML is the perfect addition to your blog, magazine, news website, portfolio, and more. This script takes timestamped content snippets and places them on the timeline. The best thing about TimelineXML is its flexibility. The following is a list of operations it can perform:

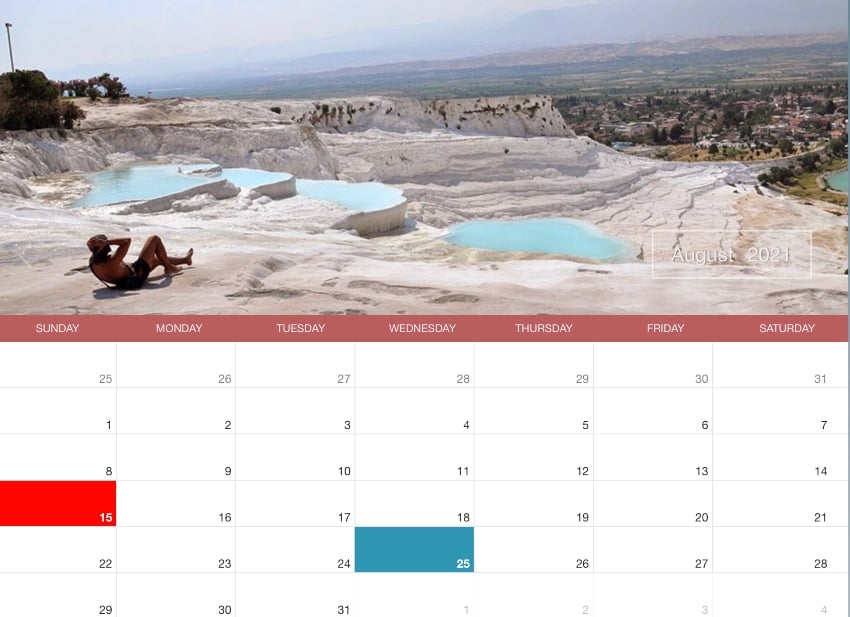
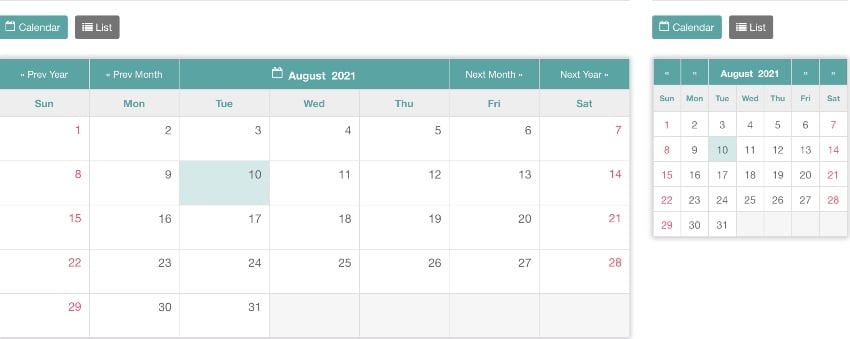
Tiva Event Calendar provides a unique and simple solution for tracking different events in your schedule.
This script is different from the previous two event calendars. You may have noticed that both the Simple Event Calendar and the DZS jQuery Event Calendar only mark the date of the event on the calendar. No other information will be provided to you in advance. This means you have to click on a date to actually view the event.
The compact layout in this plugin also works in a similar way and only displays events when hovering over a date. However, the plugin’s full layout also displays the event titles so you don’t have to click on each date to see that day’s events. However, you can still click on events to see more details about them.
Another nice feature of this script is that events are color coded. You'll be able to assign different colors to different types of events, such as parties or business meetings. This makes it easy to get an overview of your schedule just by browsing the calendar without having to click on each date.
Both full layout and compact layout contain calendar view and list view. The calendar view will show all the days of the month like a regular calendar. List view, on the other hand, only lists all events for that month. You can see all these operations on the demo page.

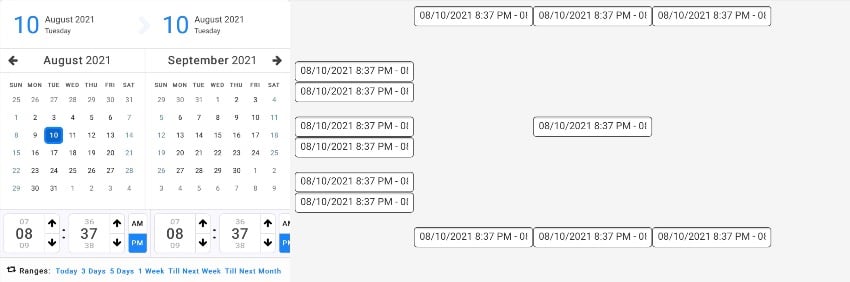
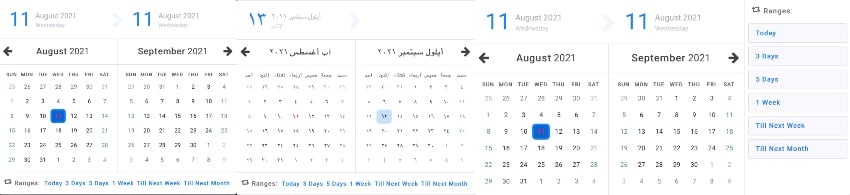
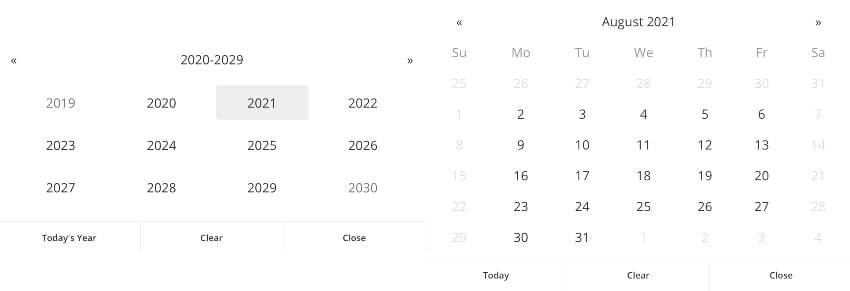
Unlike other plugins on the list, Calentim Date Time Range Picker is not an event calendar plugin at all, but just focuses on being a great date time range picker.
With its narrow focus, this plugin has a lot to offer in this specific niche. One of the best things about this script is that the selector looks great on all screen sizes.
It is suitable for mobile devices due to its responsive design and the use of gestures such as touch swipe support. For example, it’s easy to switch between months and years thanks to the plugin’s thoughtful design.
It's also easy to customize, so you can hide any UI element and disable unwanted features.
The plugin supports 109 different languages. This basically means that the script most likely has built-in support for the languages your clients use.
Many other features in the script are mentioned on the plugin's demo page. Just try the examples on the page. I'm sure you'll find all the features you expect in a date range picker calendar plugin.

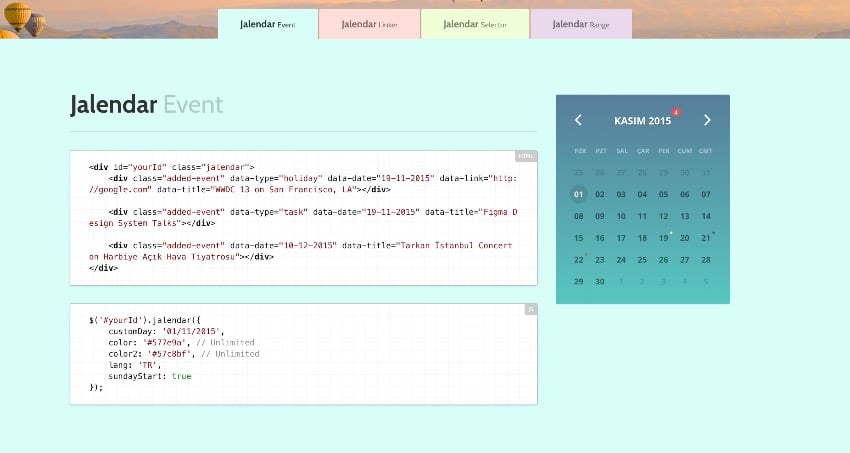
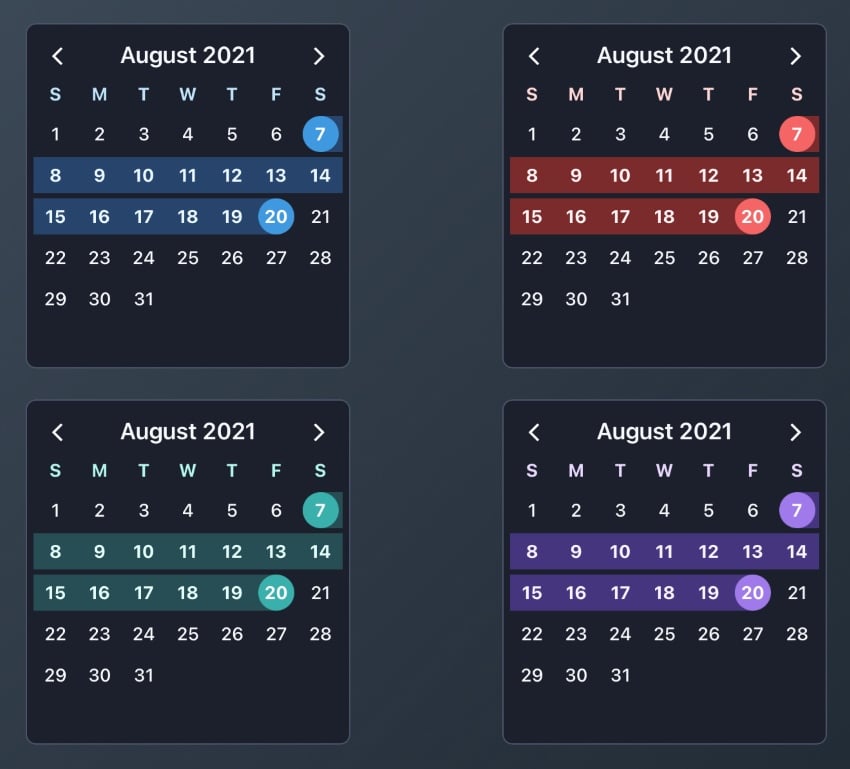
Jalendar 2 Calendar Kit is a jQuery-based plugin that provides many different features. One of its biggest advantages is its ease of customization. For example, you can quickly change the color of the calendar background and the color of the day, week, or year. This means the plugin will never look out of place on your website. You can easily change all color values so that they match your color scheme.
The total number of events for each month is shown in a notification bubble, and the date is marked with a small colored dot. Clicking on a date displays all events for that specific date.
You can use this plugin in four different ways. You can use it as an event calendar, date picker or date range picker, the fourth use of this plugin is as a date linker, this allows you to assign different dates to different links. This is useful when you want users to open a blog post from a specific date.
Another nice feature of this script is that it supports 13 different languages. If your customers don't understand English, you can choose from 12 additional languages when creating your event calendar.

Caleran: The date range picker comes with range selection functionality, making it an effective date range picker for you to use as a booking tool on your website to make your customers’ lives easy. It works seamlessly on all modern browsers and mobile devices. It even supports portrait and landscape layouts. You can also use it as a single date picker calendar that can be displayed inline on your website or as a dropdown menu next to the input.
Caleran is built using jQuery and Moment.js libraries. It comes with a ton of customization options, which you can find on the Settings and Events pages. The script supports translation and can be localized into over 100 languages.

This highly customizable jQuery date picker plugin provides a quick and easy way to manage dates in input text fields. It comes with CSS3 effects to make your calendar come alive no matter which language or browser you use. The plugin supports touch and swipe, making it perfect for mobile devices.

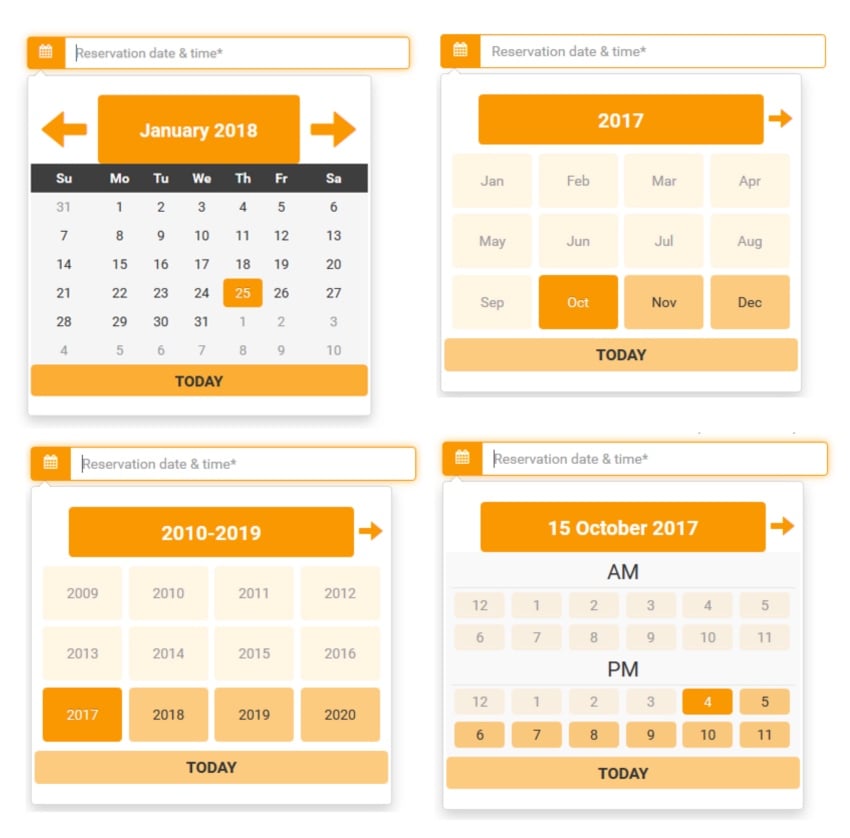
SmartCalendar is a responsive, multipurpose jQuery datetime input picker plugin that can be easily integrated into your calendar. Colors are easy to set up and customize with detailed documentation. The full calendar has an inline and drop-down option, and can easily switch between months and years. It looks great on all devices and modern browsers, and you can translate it into multiple languages.

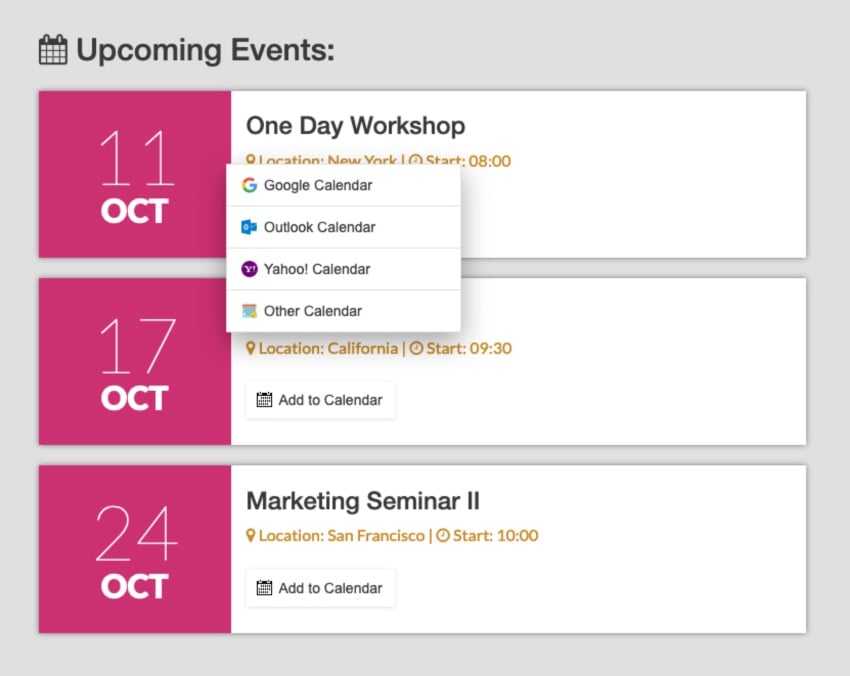
AddToCalendar allows users to easily add your event or workshop to their calendar. Simply add the"Add to Calendar"button to easily set up and integrate into your website or app. Built with jQuery, this easily customizable plugin supports time zones and multiple calendar providers, including Google Calendar, Outlook, Yahoo Calendar, and iCalendar. This jQuery calendar is well documented and comes with well-annotated files.

An elegant calendar and date picker plugin for Vue.js. Check it out on GitHub!

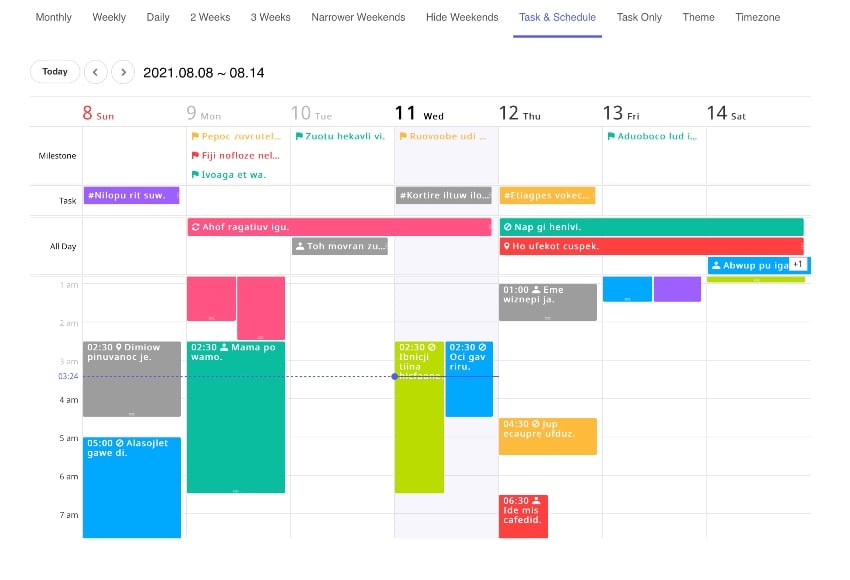
tui.calendar is a powerful, full-featured calendar library for displaying custom events, schedules and tasks in daily, weekly and monthly views.

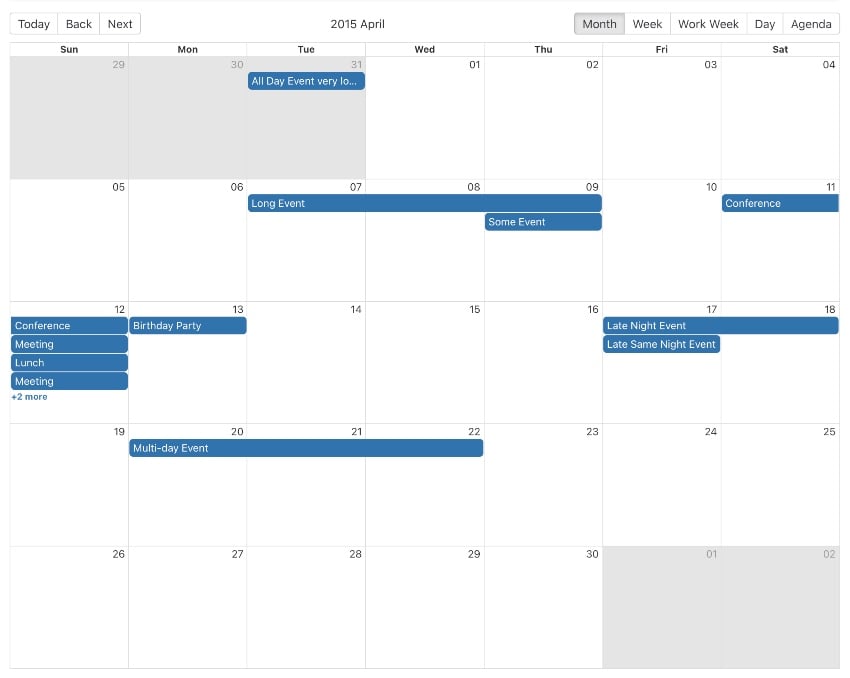
This events calendar is built with React and uses Flexbox. It is optimized for modern browsers. Check out the GitHub project to get started.

Calendar.js is a full-featured event calendar JavaScript library that allows you to view and manage events (such as scheduled tasks and appointments) in a responsive calendar interface.
View and manage events with this responsive, full-featured JavaScript calendar. You can add or delete events and edit events in the popup window. You can also export events to JSON, text, XML, CSV, iCal, Markdown, or HTML.

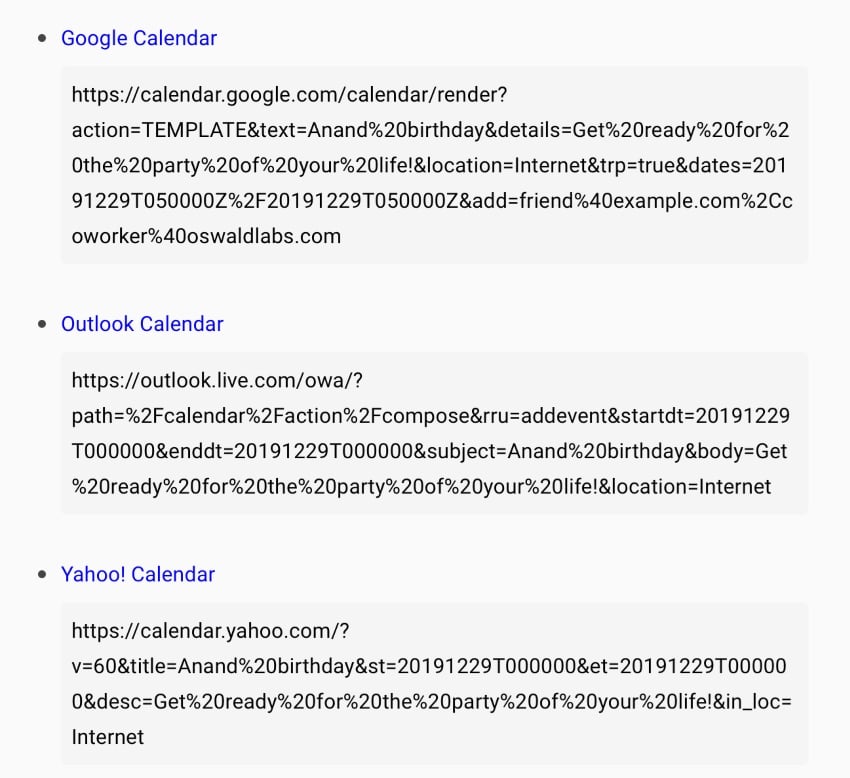
Calendar Links JavaScript library automatically generates calendar links based on events you provide so you can add events to Google Calendar, Yahoo Calendar, Microsoft Outlook, Office 365, and iCalendar.
Premium JavaScript calendar plugins come in various price ranges, so choose one that has all the features you need within your budget.
More than 80% of users access your website or app from a mobile device, so choose a calendar plugin that responds effectively to any device (desktop, tablet, or smartphone).
Users have their own favorite browsers, so choose a plugin that works with all modern browsers.
Good documentation is important to help you set up your calendar and customize it to suit your style.
The JavaScript calendar script available on CodeCanyon is perfect as an event calendar plugin or date and time picker, offering many different layouts and customization options.

If you want to learn more, Envato Tuts has tons of calendar tutorials and jQuery resources:
The above is the detailed content of The 15 Best JavaScript Calendar and Event Calendar Scripts for 2023. For more information, please follow other related articles on the PHP Chinese website!




