
Pseudo-class represents the status of the selector, such as:hover, :active, :last-child, etc. They begin with a colon (:).
The syntax of CSS pseudo-class is as follows -
:pseudo-class{ attribute: /*value*/ }
Similarly, pseudo-element is used to select virtual elements, such as::after, ::before, ::first -line etc.
These start with a double colon (::).
The syntax of CSS pseudo-elements is as follows -
::pseudo-element{ attribute: /*value*/ }
The following examples illustrate CSS pseudo-classes and pseudo-element properties.
Live Demonstration
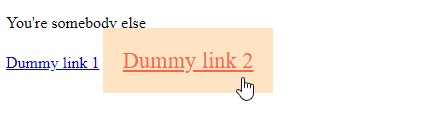
You're somebody else
Dummy link 1 Dummy link 2
This will produce the following results-

Live Demo
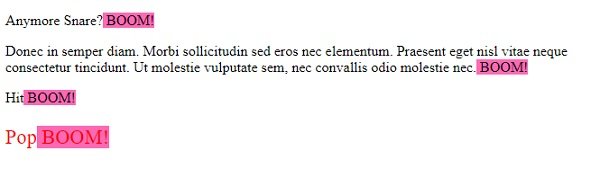
Anymore Snare?
Donec in semper diam. Morbi sollicitudin sed eros nec elementum. Praesent eget nisl vitaeneque consectetur tincidunt. Ut molestie vulputate sem, nec convallis odio molestie nec.
Hit
Pop
This will produce the following results -

The above is the detailed content of The difference between pseudo-classes and pseudo-elements in CSS. For more information, please follow other related articles on the PHP Chinese website!




