
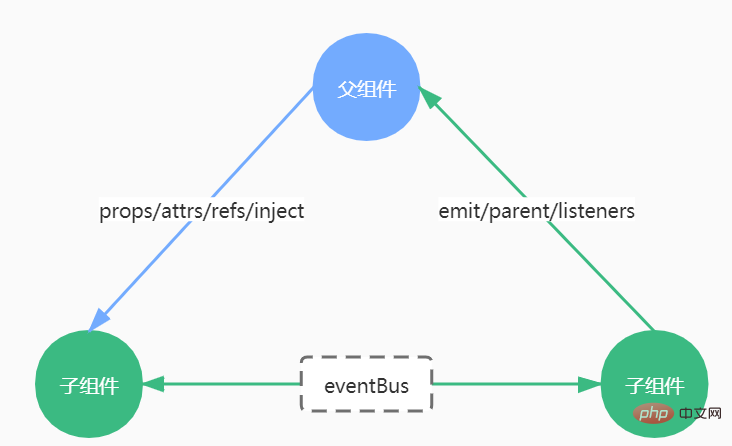
The way vue components pass values: 1. Pass from parent to child, define "props" in the child component to receive it; 2. Pass from child to parent, use "$emit()" to trigger in the child component; 3. Brothers Pass value, define the event bus "eventBus"; 4. Pass value with question mark, colon and parent-child components; 5. Use "$ref" to pass value; 6. Use "inject" to inject the data of the parent component into the current instance; 7. From ancestor to grandchild; 8. From grandson to ancestor; 9. $parent; 10. SessionStorage value transfer; 11. vuex.

The operating system of this tutorial: Windows 10 system, vue version 3.0, Dell G3 computer.

1. Pass the parent component to the child component
Define a props in the child component, that is, props:['msg' ], msg can be an object or a basic data type
If you want to define a default value, that is, props:{msg: {type: String, default: 'hello world'}},
If the default value is an object type: props: { msg: { type: Object, default: () => { return { name: 'dan_seek' } } }}
You need to pay attention to this Value transfer is one-way, you cannot change the value of the parent component (except for reference types, of course); and if you directly modify the value of props, a warning will be reported.
The recommended way to write is to redefine a variable in data() (see Children.vue) and assign props to it. Of course, calculated properties will also work.
Children.vue
父组件传过来的消息是:{{myMsg}}
Parent.vue
2. Pass the child component to the parent component
You need to use self here Define the event, use this.$emit('myEvent') to trigger it in the child component, and then use @myEvent to listen in the parent component
Children.vue
click me
Parent.vue
这里是计数:{{parentNum}}
3. Transferring values between sibling components
Use the triggering and monitoring capabilities of custom event emit to define a public event bus eventBus. Through it as an intermediate bridge, we Values can be passed to any component. And through the use of eventBus, you can deepen your understanding of emit.
EventBus.js
import Vue from 'vue' export default new Vue()
Children1.vue
Children2.vue
children1传过来的消息:{{msg}}
Parent.vue
Also available on github An open source vue-bus library, you can refer to: https://github.com/yangmingshan/vue-bus#readme
4. Passing values between routes
i. Use question marks to pass values
When page A jumps to page B, use this.$router.push('/B?name=danseek')
Page B can use this.$route .query.name to get the value passed from page A
Please note the difference between router and route
ii. Use colon to pass the value
Configure the following route:
{ path: '/b/:name', name: 'b', component: () => import( '../views/B.vue') },
On page B, you can use this.$route.params.name to get the value of the name passed in by the route
iii. Use the parent-child component to pass the value
Due to router-view It is also a component itself, so we can also use the parent-child component value transfer method to pass values, and then add props to the corresponding sub-page. Because the route is not refreshed after the type is updated, we cannot directly obtain the latest type directly in the mounted hook of the sub-page. value, use watch instead.
// 子页面 ...... props: ['type'] ...... watch: { type(){ // console.log("在这个方法可以时刻获取最新的数据:type=",this.type) }, },
5. Use $ref to pass value
Use the ability of $ref to define an ID for the child component, and the parent component can be directly accessed through this ID Methods and properties in child components
First define a child component Children.vue
传过来的消息:{{msg}}
Then reference Children.vue in the parent component Parent.vue and define the ref attribute
6. Use dependency injection to pass it on to descendants and great-grandchildren
Assume that the parent component has a method getName() and needs to provide it to all descendants
provide: function () { return { getName: this.getName() } }
provide Options allow us to specify the data/methods we want to provide to descendant components
Then in any descendant component, we can use inject to inject the data/methods of the parent component into the current instance:
inject: ['getName']
Parent.vue
Children.vue
父组件传入的值:{{getName}}
7, ancestral grandson $attrs
Normally, you need to use the father’s props as an intermediary Transition, but in this way, the parent component will have some more attributes that have nothing to do with the business of the parent component, and the coupling degree is high. It can be simplified with the help of $attrs, and neither the ancestor nor the grandson need to make modifications
GrandParent.vue
Parent.vue
父组件收到
祖父的名字:{{name}}
Children.vue
子组件收到
祖父的名字:{{name}}
祖父的性别:{{sex}}
祖父的年龄:{{age}}
祖父的爱好:{{hobby}}
Display results
Parent component receives
Grandfather’s name: grandParent
Subcomponent received
Grandfather’s name:
Grandfather’s gender: Male
Grandfather’s age: 88
Grandfather’s hobbies: code
8, Sun Chuanzu
With the help of $listeners intermediate events, Sun can conveniently notify Zu. For code examples, see 7
9, $parent
You can get the parent component instance through parent, and then you can access the properties and methods of the parent component through this instance. It also has a brother root, which can get the root component instance.
Syntax:
// 获父组件的数据 this.$parent.foo // 写入父组件的数据 this.$parent.foo = 2 // 访问父组件的计算属性 this.$parent.bar // 调用父组件的方法 this.$parent.baz()
So, in the example of passing a child component to a parent component, you can use this.$parent.getNum(100) to pass the value to the parent component.
10. Pass value to sessionStorage
sessionStorage 是浏览器的全局对象,存在它里面的数据会在页面关闭时清除 。运用这个特性,我们可以在所有页面共享一份数据。
语法:
// 保存数据到 sessionStorage sessionStorage.setItem('key', 'value'); // 从 sessionStorage 获取数据 let data = sessionStorage.getItem('key'); // 从 sessionStorage 删除保存的数据 sessionStorage.removeItem('key'); // 从 sessionStorage 删除所有保存的数据 sessionStorage.clear();
注意:里面存的是键值对,只能是字符串类型,如果要存对象的话,需要使用 let objStr = JSON.stringify(obj) 转成字符串然后再存储(使用的时候 let obj = JSON.parse(objStr) 解析为对象)。
这样存对象是不是很麻烦呢,推荐一个库 good-storage ,它封装了sessionStorage ,可以直接用它的API存对象
// localStorage storage.set(key,val) storage.get(key, def) // sessionStorage storage.session.set(key, val) storage.session.get(key, val)
更多请移步:https://github.com/ustbhuangyi/storage#readme
11、vuex
这里我也不打算介绍这个大名鼎鼎的vuex怎么用,因为要把它写清楚篇幅太长了…
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您也许不需要使用 Vuex。
The above is the detailed content of What are the ways to pass values in vue components?. For more information, please follow other related articles on the PHP Chinese website!